- DL manuals
- MACROMEDIA
- Software
- DREAMWEAVER 8-GETTING STARTED WITH DREAMWEAVER
- Getting Started
MACROMEDIA DREAMWEAVER 8-GETTING STARTED WITH DREAMWEAVER Getting Started
Summary of DREAMWEAVER 8-GETTING STARTED WITH DREAMWEAVER
Page 1
Getting started with dreamweaver.
Page 2
Trademarks 1 step robopdf, activeedit, activetest, authorware, blue sky software, blue sky, breeze, breezo, captivate, central, coldfusion, contribute, database explorer, director, dreamweaver, fireworks, flash, flashcast, flashhelp, flash lite, flashpaper, flex, flex builder, fontographer, freehand...
Page 3
3 contents part 1: introduction to dreamweaver introduction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .11 what you can do with dreamweaver 8 . . . . . . . . . . . . . . . . . . . . . . . . . . . .11 what's new in dreamweaver 8 . . . . . . . . . . . . . ....
Page 4
4 contents chapter 5: tutorial: adding content to pages . . . . . . . . . . . . . . . 73 locate your files. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73 review your task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . ...
Page 5
Contents 5 chapter 9: tutorial: creating a css-based page layout . . . . . 153 learn about css-based page layout . . . . . . . . . . . . . . . . . . . . . . . . . . .153 examine the design comp . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .154 create and save a new page . ...
Page 6
6 contents part 4: appendices appendix a: understanding web applications . . . . . . . . . . . . . . 217 about web applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 217 how a web application works . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . ...
Page 7
Contents 7 appendix g: setup for sample php site . . . . . . . . . . . . . . . . . . . 301 setup checklists for php developers . . . . . . . . . . . . . . . . . . . . . . . . . . 302 configuring your system (php). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 302 defining a dreamweav...
Page 8
8 contents.
Page 9
9 1 part 1 introduction to dreamweaver part one of this book introduces you to macromedia dreamweaver 8, and includes installation information and a workspace overview. It also provides a list of available resources for learning dreamweaver. This part contains the following sections: introduction . ...
Page 11
11 introduction macromedia dreamweaver 8 is a professional html editor for designing, coding, and developing websites, web pages, and web applications. Whether you enjoy the control of hand-coding html, or prefer to work in a visual editing environment, dreamweaver provides you with helpful tools to...
Page 12
12 introduction in addition to drag-and-drop features that help you build web pages, dreamweaver provides a full-featured coding environment that includes code-editing tools (such as code coloring, tag completion, a coding toolbar, and code collapse) and language reference material on cascading styl...
Page 13
Registering dreamweaver 8 13 for a complete list and description of new features in dreamweaver 8, see “what’s new in dreamweaver 8” in using dreamweaver (help > using dreamweaver). Installing dreamweaver 8 this section explains how to install dreamweaver. Be sure to read the release notes on the ma...
Page 14
14 introduction to register macromedia dreamweaver 8, do one of the following: ■ select help > online registration and fill out the electronic form. ■ select help > print registration, print the form, and mail it to the address shown on the form. Typographical conventions the following typographical...
Page 15
15 1 chapter 1 learning dreamweaver macromedia dreamweaver 8 includes a variety of resources to help you learn the program quickly and become proficient in creating your own web pages. All of the dreamweaver documentation is available in both electronic help and pdf format. This chapter contains the...
Page 16
16 learning dreamweaver for web-design novices: 1. Begin by reading chapter 2, “dreamweaver basics,” on page 27 . Then continue by doing the tutorials in this book. The tutorials are divided into two sections. The first five tutorials are for beginners, and take you through the process of developing...
Page 17
Where to start 17 for experienced web designers who are new to dreamweaver: 1. Begin by reading the tutorials in this getting started with dreamweaver guide. 2. In using dreamweaver (help > using dreamweaver), read chapter 1, “exploring the workspace” to learn more about the dreamweaver user interfa...
Page 18
18 learning dreamweaver 5. Connect to a database. (see “connecting to a database” in chapter 23, “setting up a web application”.) 6. Read the overview at the beginning of each chapter in using dreamweaver to determine whether its topics are of interest to you. Experienced hand-coders if you are an e...
Page 19
Getting the most from the dreamweaver documentation 19 for web application developers who have not used dreamweaver: 1. Begin by quickly reading this getting started with dreamweaver guide to familiarize yourself with the basics of using dreamweaver. 2. In using dreamweaver (help > using dreamweaver...
Page 20
20 learning dreamweaver accessing the dreamweaver documentation the following table summarizes the documentation included in the dreamweaver help system. You can purchase printed versions of select titles. For more information, see www.Macromedia.Com/go/buy_books . Title description/ audience where ...
Page 21
Getting the most from the dreamweaver documentation 21 extending dreamweaver description of the dreamweaver framework and application programming interface (api). Intended for advanced users who want to build extensions or customize the dreamweaver interface. • view in dreamweaver: select help > ext...
Page 22
22 learning dreamweaver using coldfusion a selection of the most important books in the coldfusion documentation set. (the full set is available on livedocs.) intended for anyone interested in coldfusion, from beginners to advanced developers. • view in dreamweaver: select help > using coldfusion • ...
Page 23
Getting the most from the dreamweaver documentation 23 accessing additional online dreamweaver resources the following table summarizes additional online resources for learning dreamweaver. Resource description/ audience where to find it dreamweaver support center technotes, plus support and problem...
Page 24
24 learning dreamweaver using the dreamweaver help system the online help system available in the help menu provides detailed information on all tasks you can perform with dreamweaver. To see a list of documents available in help, see “accessing the dreamweaver documentation” on page 20 . This secti...
Page 25
Using the dreamweaver help system 25 using the index you can find information quickly with the index. To use the index (windows): 1. In dreamweaver help, click the index tab. 2. Scroll to an index entry in the alphabetized list and double-click it to display the indexed information. To use the index...
Page 26
26 learning dreamweaver printing the dreamweaver documentation the following books are available in pdf format on the macromedia website at www.Macromedia.Com/go/dw_documentation : ■ using dreamweaver ■ getting started with dreamweaver ■ extending dreamweaver ■ dreamweaver api reference you can prin...
Page 27
27 2 chapter 2 dreamweaver basics to get the most out of your macromedia dreamweaver 8 experience, you should understand the basic elements of the dreamweaver workspace. This chapter introduces you to the most important and commonly used workspace elements, and tells you how to accomplish some basic...
Page 28
28 dreamweaver basics ■ “the coding toolbar” on page 35 ■ “the property inspector” on page 36 ■ “the files panel” on page 37 ■ “the css styles panel” on page 38 the workspace layout in windows, dreamweaver provides an all-in-one-window integrated layout. In the integrated workspace, all windows and ...
Page 29
Getting to know the dreamweaver 8 workspace 29 on the macintosh, dreamweaver can display multiple documents in a single window with tabs that identify each document. Dreamweaver can also appear as part of a floating workspace in which each document appears in its own individual window. Panel groups ...
Page 30
30 dreamweaver basics the document window the document window shows the current document. You can select any of the following views: design view is a design environment for visual page layout, visual editing, and rapid application development. In this view, dreamweaver displays a fully editable, vis...
Page 31
Getting to know the dreamweaver 8 workspace 31 the toolbar also contains some common commands and options related to viewing the document and transferring it between the local and remote sites. The following options appear in the document toolbar: show code view displays only the code view in the do...
Page 32
32 dreamweaver basics view options allows you to set options for code view and design view, including which view should appear above the other. Options in the menu are for the current view: design view, code view, or both. Visual aids lets you use different visual aids to design your pages. For more...
Page 33
Getting to know the dreamweaver 8 workspace 33 the window size pop-up menu (visible in design view only) lets you resize the document window to predetermined or custom dimensions. For more information, see “resizing the document window” in using dreamweaver. To the right of the window size pop-up me...
Page 34
34 dreamweaver basics the forms category contains buttons for creating forms and inserting form elements. The text category enables you to insert a variety of text- and list- formatting tags, such as b , em , p , h1 , and ul . The html category enables you to insert html tags for horizontal rules, h...
Page 35
Getting to know the dreamweaver 8 workspace 35 the coding toolbar the coding toolbar contains buttons that let you perform many standard coding operations, such as collapsing and expanding code selections, highlighting invalid code, applying and removing comments, indenting code, and inserting recen...
Page 36
36 dreamweaver basics the property inspector the property inspector lets you examine and edit the most common properties for the currently selected page element, such as text or an inserted object. The contents of the property inspector vary depending on the element selected. For example, if you sel...
Page 37
Getting to know the dreamweaver 8 workspace 37 the files panel you use the files panel to view and manage the files in your dreamweaver site. When you view sites, files, or folders in the files panel, you can change the size of the viewing area, as well as expand or collapse the files panel. When th...
Page 38
38 dreamweaver basics the css styles panel the css styles panel lets you track the css rules and properties affecting a currently selected page element (current mode), or the rules and properties affecting an entire document (all mode). A toggle button at the top of the css styles panel lets you swi...
Page 39
Customizing the dreamweaver 8 workspace 39 in all mode, the css styles panel displays two panes: an all rules pane (on top), and a properties pane (on bottom). The all rules pane displays a list of rules defined in the current document as well as all rules defined in style sheets attached to the cur...
Page 40
40 dreamweaver basics to choose a workspace layout the first time you start dreamweaver: 1. Select one of the following layouts: designer is an integrated workspace using mdi (multiple document interface), in which all document windows and panels are integrated into one larger application window, wi...
Page 41
Customizing the dreamweaver 8 workspace 41 to combine separate documents into tabbed windows: ■ select window > combine as tabs. To change the default tabbed document setting: 1. Select dreamweaver > preferences, and then select the general category. 2. Select or deselect open documents in tabs, and...
Page 42
42 dreamweaver basics accomplishing basic tasks in dreamweaver 8 this section describes how to accomplish basic tasks such as creating, opening, and saving files. For more detailed information, see chapter 3, “creating and opening documents” in using dreamweaver. This section contains the following ...
Page 43
Accomplishing basic tasks in dreamweaver 8 43 xml , or extensible markup language files, have a .Xml extension. They contain data in a raw form that can be formatted using xsl (extensible stylesheet language). For more information on working with these types of files, see chapter 36, “displaying xml...
Page 44
44 dreamweaver basics to create a new blank document: 1. Select file > new. The new document dialog box appears. The general tab is already selected. 2. From the category list, select basic page, dynamic page, template page, other, or framesets; then, from the list on the right, select the type of d...
Page 45
Accomplishing basic tasks in dreamweaver 8 45 opening files in dreamweaver in dreamweaver, you can easily open and edit your documents. To open a file: 1. Select file > open. 2. In the open dialog box, select the file and click open..
Page 46
46 dreamweaver basics.
Page 47
47 2 part 2 tutorials part two of this book contains five basic tutorials that take you through the steps of building a web page. The web page you’ll create is the home page for cafe townsend, a fictional restaurant. This part contains the following sections: tutorial: setting up your site and proje...
Page 49
49 3 chapter 3 tutorial: setting up your site and project files this tutorial introduces you to the concept of a macromedia dreamweaver 8 site and shows you how to set up the project files for the cafe townsend sample website. In dreamweaver, a site generally consists of two parts: a collection of f...
Page 50
50 tutorial: setting up your site and project files a dreamweaver site consists of as many as three parts, depending on your computing environment and the type of website you are developing: local folder is your working directory. Dreamweaver refers to this folder as your local site. The local folde...
Page 51
Set up your project files 51 the sample files included with dreamweaver contain assets for the sample website you’ll build using these getting started with dreamweaver tutorials. The first step in creating the site is to copy the sample files from the dreamweaver application folder to an appropriate...
Page 52
52 tutorial: setting up your site and project files 3. Copy the cafe_townsend folder into the local_sites folder. The cafe_townsend folder is the folder that you will use as the root folder (main folder) for your dreamweaver site. Define a local folder you must define a dreamweaver local folder for ...
Page 53
Define a local folder 53 6. In the default images folder text box, specify the images folder that already exists in the cafe_townsend folder. You can click the folder icon to browse to and select the folder, or enter a path in the default images folder text box. The site definition dialog box should...
Page 54
54 tutorial: setting up your site and project files the files panel now shows the new local root folder for your current site. The file list in the files panel acts as a file manager, allowing you to copy, paste, delete, move, and open files just as you would on a computer desktop. For more informat...
Page 55
55 4 chapter 4 tutorial: creating a table-based page layout this tutorial explains how to create a table-based page layout in macromedia dreamweaver 8. A page layout determines how your page will appear in the browser, showing, for example, the placement of menus, images, and macromedia flash conten...
Page 56
56 tutorial: creating a table-based page layout a comp consists of any number of page elements that the client has requested for their website. For example, the client might say, “i want to have a logo at the top of the page, a navigation that links to these other pages, a section for an online stor...
Page 57
Create and save a new page 57 you’ll notice that the graphic designer has provided you with a web page comp that includes a number of content areas, as well as some graphic ideas. In the next sections, you’ll use dreamweaver to lay out this design. You can also open the original comp file if you wan...
Page 58
58 tutorial: creating a table-based page layout 6. In the document title text box at the top of your new document, type cafe townsend. This is the title of your page (different from the filename). Your site visitors will see this title in the browser window title bar when they view the page in a web...
Page 59
Insert tables 59 4. Click ok. A table with three rows and one column appears in your document. The table is 700 pixels wide with no border, cell padding, or cell spacing..
Page 60
60 tutorial: creating a table-based page layout 5. Click once to the right of the table to deselect it. 6. Select insert > table to insert another table. 7. In the insert table dialog box, do the following for the second table: ■ enter 1 in the rows text box. ■ enter 3 in the columns text box. ■ ent...
Page 61
Insert tables 61 8. Click ok. A second table with one row and three columns appears below your first table. 9. Click to the right of the table to deselect it. 10. Insert a third table by selecting insert > table and entering the following values in the insert table dialog box: ■ enter 1 in the rows ...
Page 62
62 tutorial: creating a table-based page layout set table properties now you’ll set precise table properties, using expanded tables mode, a feature that temporarily adds cell padding and spacing to tables and increases the borders of the tables to simplify editing. Specifically, it lets you position...
Page 63
Set table properties 63 2. Click once inside the first row of the first table. 3. In the property inspector (window > properties), enter 90 in the cell height (h) text box and press enter (windows) or return (macintosh). 4. Click once inside the second row of the first table. 5. In the property insp...
Page 64
64 tutorial: creating a table-based page layout 7. In the property inspector, enter 24 in the cell height text box and press enter (windows) or return (macintosh). You should now have three rows of differing heights in the first table. Next you’ll set properties for the second table (the table that ...
Page 65
Set table properties 65 9. In the property inspector, enter 140 in the cell width (w) text box and press enter (windows) or return (macintosh). 10. Click once inside the second column of the second table. 11. In the property inspector, enter 230 in the cell width text box and press enter (windows) o...
Page 66
66 tutorial: creating a table-based page layout 14. In the property inspector, enter 24 in the cell height text box and press enter (windows) or return (macintosh). Your layout should now look as follows: 15. Click the exit expanded tables mode link at the top of the document window to return to sta...
Page 67
Insert an image placeholder 67 insert an image placeholder an image placeholder is a graphic that you use until final artwork is ready to be added to a web page. An image placeholder is useful when you lay out web pages because it allows you to position an image on a page before you actually create ...
Page 68
68 tutorial: creating a table-based page layout 4. Click ok. The image placeholder appears inside the first table. The image placeholder displays a label and the size attributes of the image that you’ll eventually place there. 5. Save your page. No te when viewed in a browser the label and size text...
Page 69
Add color to the page 69 add color to the page now you’ll add more color to the page by setting colors for some of the table cells and for the background of the page. 1. Click once inside the first cell of the three-columned table. 2. Click the 3. In the property inspector (window > properties), cli...
Page 70
70 tutorial: creating a table-based page layout 4. In the background color text box, enter the hexadecimal value #993300 and press enter (windows) or return (macintosh). The color of the table cell turns to reddish-brown. 5. Click once inside the second cell of the three-columned table. 6. Click the...
Page 71
Add color to the page 71 1. Select modify > page properties. 2. In the appearance category of the page properties dialog box, click the background color color box and select black (#000000) from the color picker. Abo u t ... Picking colors in html, colors are expressed either as hexadecimal values (...
Page 72
72 tutorial: creating a table-based page layout 3. Click ok. Your page background turns to black. 4. Save your work. Your page layout is now complete. The layout contains a number of tables that can hold assets such as images, text, and flash video (flv) files. In the next tutorial, chapter 5, “tuto...
Page 73
73 5 chapter 5 tutorial: adding content to pages this tutorial shows you how to add content to web pages in macromedia dreamweaver 8. You can add many different kinds of content to web pages, including graphics, macromedia flash files, macromedia flash video files, and text, to name a few. After you...
Page 74
74 tutorial: adding content to pages the finished version of the tutorial, table_layout.Html, is located in the completed_files/dreamweaver folder, within the cafe_townsend folder that you copied to your hard disk in chapter 3, “tutorial: setting up your site and project files.” no te if you begin t...
Page 75
Review your task 75 review your task in this tutorial you’ll add assets to the home page for cafe townsend, a fictional restaurant. You’ll learn how to add images, a macromedia flash file, a macromedia flash video file, and text. When you’re finished, the page will look like this: you’ll notice that...
Page 76
76 tutorial: adding content to pages you can find the required assets for this tutorial in the cafe_townsend root folder that you copied to your hard drive in chapter 3, “tutorial: setting up your site and project files.” if you didn’t complete that tutorial, you must do so before you proceed. The t...
Page 77
Insert images 77 4. Select the banner_graphic.Jpg file and click ok. Dreamweaver replaces the image placeholder with the banner graphic for cafe townsend. 5. Click once outside the table to deselect the image. 6. Save the page (file > save)..
Page 78
78 tutorial: adding content to pages insert an image by using the insert menu 1. Click once inside the third row of the first table (two rows below the banner graphic you just inserted, just above the colored table cells). 2. Select insert > image. 3. In the select image source dialog box, navigate ...
Page 79
Insert images 79 insert an image by dragging 1. Click once inside the last row of the last table on the page (just below the colored table cells). 2. In the files panel (window > files), locate the body_main_footer.Gif file (it’s inside the images folder), and drag it to the insertion point in the l...
Page 80
80 tutorial: adding content to pages insert an image from the assets panel 1. Click once inside the center column of the three-columned table (the first table cell that is colored light tan). 2. In the property inspector (window > properties), select center from the horz pop-up menu, and select top ...
Page 81
Insert images 81 4. Click the assets tab in the files panel, or select window > assets. Your site assets appear. 5. If images view isn’t selected, click images to view your image assets. 6. In the assets panel, select the street_sign.Jpg file. Images button ab ou t.. . The assets panel you can use t...
Page 82
82 tutorial: adding content to pages 7. Do one of the following: ■ drag the street_sign.Jpg file to the insertion point in the center table cell. ■ click insert at the bottom of the assets panel. The street_sign.Jpg graphic appears on the page. 8. Click once outside the table to deselect the image. ...
Page 83
Insert and play a flash file 83 insert and play a flash file next, you’ll insert a flash file that plays a photographic slide show of cafe townsend’s featured food items. The flash file you’ll insert is a flexible messaging area—or fma—file. An fma is a common type of flash application that displays...
Page 84
84 tutorial: adding content to pages 3. Select insert > media > flash. In the select file dialog box, browse to the flash_fma.Swf file (it’s in the cafe_townsend root folder of your site), select the file, and click ok. If the object tag accessibility attributes dialog box appears, click ok. A flash...
Page 85
Insert and play a flash file 85 5. In the property inspector (window > properties), click play. Dreamweaver plays the flash file in the document window, showing you what site visitors will see when they view the page in a browser. 6. In the property inspector, click stop to stop playing the flash fi...
Page 86
86 tutorial: adding content to pages insert flash video next you’ll insert a flash video file, using the asset provided. 1. With the index.Html page open in the dreamweaver document window, click once above the graphic that you placed in the center column of the three-columned table. In the previous...
Page 87
Insert flash video 87 4. In the url text box, specify a relative path to the cafe_townsend_home.Flv file by clicking browse, navigating to the cafe_townsend_home.Flv file (located in cafe_townsend root folder of your site), and selecting the flv file. 5. Select halo skin 2 from the skin pop-up menu....
Page 88
88 tutorial: adding content to pages 6. In the width and height text boxes, do the following: ■ in the width text box, type 180. ■ in the height text box, type 135 and press enter (windows) or return (macintosh). The value in the width and height text boxes specifies the width and height in pixels o...
Page 89
Insert text 89 8. Click ok to close the dialog box and add the flash video content to your web page. The insert flash video command generates a video player swf file and a skin swf file that are used to display your flash video content on a web page. (you may need to click the refresh button in the ...
Page 90
90 tutorial: adding content to pages insert body text 1. In the files panel, locate the sample_text.Txt file (in the cafe_townsend root folder) and double-click the file’s icon to open it in dreamweaver. You’ll notice that this window is in code view, and cannot be switched to design view (the view ...
Page 91
Insert text 91 depending on your monitor resolution, the three-columned table widens to accommodate the text. Don’t worry about how this looks right now. In the next tutorial, you’ll learn how to use css to format the text so that everything fits in the table appropriately. 6. Make sure the insertio...
Page 92
92 tutorial: adding content to pages insert text for a navigation bar next you’ll insert text for a navigation bar. However, the text won’t look like a navigation bar until you format it in the next tutorial. 1. Click once in the first column of the three-columned table (the column that is colored r...
Page 93
Insert text 93 4. Repeat the previous step until you’ve entered the following words with a space between each one: articles, special events, location, menu, contact us. Do not press enter (windows) or return (macintosh) when you type. Use only the spacebar to separate words, and let the words wrap n...
Page 94
94 tutorial: adding content to pages 6. In the property inspector (window > properties), select top from the vert pop-up menu. This aligns the text you just typed to the top of the table cell. 7. Save your page. Create links a link is a reference, inserted in a web page, that points to another docum...
Page 95
Create links 95 1. With the index.Html page open in the document window, select the word cuisine that you typed in the first cell of the three-columned table. Be careful to select the word cuisine only, and not the space after it. 2. In the property inspector (window > properties), click the folder ...
Page 96
96 tutorial: adding content to pages 5. Repeat the previous steps to link each word or set of words that you typed for the navigation. You want to create six more links: one for chef ipsum, articles, special events, location, menu, and contact us. Link each word or set of words to the menu.Html page...
Page 97
Preview your page in a browser 97 1. Make sure the index.Html file is open in the document window. 2. Press the f12 key (windows) or option+f12 (macintosh). Your primary browser starts if it’s not running already and displays the index page. 3. (optional) switch back to dreamweaver to make any neces...
Page 98
98 tutorial: adding content to pages you now have a web page full of content. The next step is to format some of the content to make it more appealing. In the next tutorial, you’ll learn how to use css to format the text that you added..
Page 99
99 6 chapter 6 tutorial: formatting your page with css this tutorial shows you how to format text on your page using cascading style sheets (css) in dreamweaver. Css provides you with greater control over the appearance of your page by letting you format and position text in ways that html cannot. I...
Page 100
100 tutorial: formatting your page with css locate your files in this tutorial, you’ll begin with the cafe townsend index page to which you added content in chapter 5, “tutorial: adding content to pages.” if you did not complete that tutorial, you can either complete it before proceeding, or you can...
Page 101
Review your task 101 review your task in this tutorial, you’ll use cascading style sheets (css) to format the text on the home page for cafe townsend, a fictional restaurant. You’ll create different kinds of css rules to format the body text. You’ll also format the link text on the left side of the ...
Page 102
102 tutorial: formatting your page with css for more information about css, proceed to the next section. To start creating css right away, proceed to “create a new style sheet” on page 104 . Learn about css cascading style sheets (css) are a collection of formatting rules that control the appearance...
Page 103
Learn about css 103 the term cascading refers to your ability to apply multiple styles to the same element or web page. For example, you can create one css rule to apply color and another rule to apply margins, and apply them both to the same text on a page. The defined styles “cascade” to the eleme...
Page 104
104 tutorial: formatting your page with css create a new style sheet first, you’ll create an external style sheet that contains a css rule that defines a style for paragraph text. When you create styles in an external style sheet, you can control the appearance of multiple web pages from a central l...
Page 105
Create a new style sheet 105 3. Save the page (file > save) as cafe_townsend.Css. When you save the style sheet, make sure you save it in the cafe_townsend folder (the root folder of your website). 4. Type the following code in the style sheet: p{ font-family: verdana, sans-serif; font-size: 11px; c...
Page 106
106 tutorial: formatting your page with css don’t forget to include a semicolon at the end of each line, after the property values. When you’re finished, the code should look like following example: 5. Save the style sheet. Next you’ll attach the style sheet to the index.Html page. Attach a style sh...
Page 107
Attach a style sheet 107 1. In the document window, open the cafe townsend index.Html file. (you can click its tab if it’s already open.) 2. Select the text of the first paragraph that you pasted into the page in chapter 5, “tutorial: adding content to pages” . 3. Look in the property inspector and ...
Page 108
108 tutorial: formatting your page with css 5. In the css styles panel (window > css styles), click the attach style sheet button in the lower-right corner of the panel. 6. In the attach external style sheet dialog box, click browse and browse to the cafe_townsend.Css file that you created in the pr...
Page 109
Explore the css styles panel 109 explore the css styles panel the css styles panel lets you track the css rules and properties that affect a currently selected page element, or the rules and properties that affect an entire document. It also lets you modify css properties without opening an external...
Page 110
110 tutorial: formatting your page with css you set the background color for the page in chapter 4, “tutorial: creating a table-based page layout” by using the modify page properties dialog box. When you set page properties in this manner, dreamweaver writes a css style that is internal to the docum...
Page 111
Create a new css rule 111 create a new css rule in this section you’ll use the css styles panel to create a custom css rule, or class style. Class styles let you set style attributes for any range or block of text, and can be applied to any html tag. For more information on different types of css ru...
Page 112
112 tutorial: formatting your page with css 4. Select cafe_townsend.Css from the define in pop-up menu. It should be selected by default. 5. Click ok. The css rule definition dialog box appears, indicating that you are creating a class style called .Bold in the cafe_townsend.Css file. 6. In the css ...
Page 113
Apply a class style to text 113 7. Click ok. 8. Click all at the top of the css styles panel. 9. Click the plus (+) button next to the cafe_townsend.Css category if the category isn’t already expanded. You’ll see that dreamweaver added the .Bold class style to the list of rules defined in the extern...
Page 114
114 tutorial: formatting your page with css 3. Repeat step 2 to apply the bold class style to the first four words of the second paragraph. 4. Save your page. Format the navigation bar text next you’ll use css to apply styles to the link text for the navigation bar. Many web pages use images of colo...
Page 115
Format the navigation bar text 115 create a new rule for the navigation 1. Open the cafe_townsend.Css file if it isn’t already open, or click on its tab to see it. 2. Define a new rule by typing the following code in the file, after the .Bold class style: .Navigation { } this is an empty rule. The c...
Page 116
116 tutorial: formatting your page with css 5. In the css styles panel, make sure all mode is selected, select the new .Navigation rule and click edit style in the lower-right corner of the panel. 6. In the css rule definition dialog box, do the following: ■ enter verdana, sans-serif in the font tex...
Page 117
Format the navigation bar text 117 7. Click ok. Now you’ll use the css styles panel to add a few more properties to the .Navigation rule. Tip for more information about any css property, check the o’reilly reference guide included with dreamweaver. To display the guide, select help > reference and s...
Page 118
118 tutorial: formatting your page with css 8. In the css styles panel, make sure the .Navigation rule is selected and click show list view. List view reorganizes the properties pane to display an alphabetical list of all available properties (in contrast to set properties view, the previous view, w...
Page 119
Format the navigation bar text 119 10. Enter #993300 as the hexadecimal value and press enter (windows) or return (macintosh). 11. Locate the display property (you might need to scroll down), click once in the column to the right, and select block from the pop-up menu. 12. Locate the padding propert...
Page 120
120 tutorial: formatting your page with css 14. Click show set properties so that only your set properties appear in the properties pane. 15. Click on the cafe_townsend.Css file to display it. You’ll see that dreamweaver has added all of the properties you specified to the file. 16. Save the cafe_to...
Page 121
Format the navigation bar text 121 apply the rule 1. With the index.Html page open in the document window, click the word cuisine so that the insertion point is somewhere in the word. 2. In the tag selector, click the rightmost tag. This action selects all of the text for the specified tag, or link....
Page 122
122 tutorial: formatting your page with css 4. Repeat step 1 through 3 for each of the individual links in the navigation bar. You must assign a navigation class style to each tag or link, so it’s important that you use the tag selector to select each link individually, and then assign the class sty...
Page 123
Format the navigation bar text 123 add a rollover effect now you’ll add a rollover effect so that the background color of the navigation bar blocks change whenever the mouse pointer passes over one of the links. To add a rollover effect, add a new rule that contains the :hover pseudo-class. 1. Open ...
Page 124
124 tutorial: formatting your page with css 4. Click once at the end of the rule and press enter (windows) or return (macintosh) a few times to create some space. 5. Paste (edit > paste) the copied text in the space you just created. 6. Add the :hover pseudo-class to the pasted .Navigation selector,...
Page 125
(optional) center the contents of the page 125 7. In the new .Navigation:hover rule, replace the current background-color (#993300) with #d03d03. 8. Save the file and close it. 9. Open the index.Html file in the document window and preview the page in a browser (file > preview in browser). When you ...
Page 126
126 tutorial: formatting your page with css 1. With the index.Html page open in the document window, click the tag in the tag selector. Clicking the tag selects everything between the open and close tags in the document window. To see the selection, click code view at the top of the document window..
Page 127
(optional) center the contents of the page 127 2. In the property inspector (window > properties), click the align center button. Dreamweaver inserts css the page. In design view, a dotted line borders the area that the tags center. 3. Save the page. Your page is now finished. The last task of build...
Page 128
128 tutorial: formatting your page with css.
Page 129
129 7 chapter 7 tutorial: publishing your site this tutorial shows you how to set up a remote site with macromedia dreamweaver 8 and publish your web pages. A remote site is usually a place on a remote computer, running a web server, that holds copies of your local files. Users access the remote sit...
Page 130
130 tutorial: publishing your site the procedures described in this tutorial work best if your remote root folder is empty. If your remote site already contains files, create an empty folder in your remote site (on the server), and use that empty folder as your remote root folder. You also need to h...
Page 131
Define a remote folder 131 2. In dreamweaver, select site > manage sites. 3. In the manage sites dialog box, select the cafe townsend site. If you did not define the cafe townsend site, create a local folder for the site before you proceed. For more information, see “tutorial: setting up your site a...
Page 132
132 tutorial: publishing your site 7. Select an access option. The most common methods for connecting to a server on the internet are ftp and sftp; the most common method for connecting to a server on your intranet, or to your local computer if you’re using that as a web server, is local/network. If...
Page 133
Upload your local files 133 upload your local files after you set up your local and remote folders, you can upload your files from your local folder to the web server. To make your pages publicly accessible, you must upload them even if the web server is running on your local computer. 1. In the fil...
Page 134
134 tutorial: publishing your site troubleshoot the remote folder setup (optional) a web server can be configured in many ways. The following list provides information about some common issues you may encounter in setting up a remote folder, and how to resolve them: ■ the dreamweaver ftp implementat...
Page 135
Troubleshoot the remote folder setup (optional) 135 ■ many servers use symbolic links (unix), shortcuts (windows), or aliases (macintosh) to connect a folder on one part of the server’s disk with another folder elsewhere. For example, the public_html subdirectory of your home directory on the server...
Page 136
136 tutorial: publishing your site.
Page 137
137 3 part 3 advanced tutorials part three of this book contains tutorials that introduce you to more advanced features in dreamweaver. You do not need previous knowledge of html or other languages to complete these tutorials, but be aware that the tutorials in this part are more complex than the tu...
Page 139
139 8 chapter 8 tutorial: working with code as you add text, images, and other content to a web page, dreamweaver 8 generates html code. This tutorial explains how to use code view to display a document’s underlying code, and how to add and edit code manually. If you’ve already set up your site and ...
Page 140
140 tutorial: working with code look at the code dreamweaver lets you view your page in either of two ways: design view (where the document looks much like it would look in a browser), or code view (where you can see the underlying html code). You can also use a split view that shows both code and d...
Page 141
Look at the code 141 the window splits, showing both the design view and the underlying html code. You can edit the code in code view. Changes you make to the code don’t appear in design view until you either click refresh in the document toolbar, or click anywhere in design view. 3. (optional) to s...
Page 142
142 tutorial: working with code switch to the coding workspace (windows only) if you didn’t already do so during installation, you can (optionally) make your windows workspace look and feel more like the popular coding environments of macromedia homesite and coldfusion studio. To switch to the codin...
Page 143
Add a tag with the tag chooser 143 3. Switch to code view by clicking code view in the document toolbar, or by selecting view > code view. You’ll see that the code for the selected image is selected in code view. Make sure the entire img tag is selected, including the opening and closing angle brack...
Page 144
144 tutorial: working with code 6. In the tag chooser, expand the html tags category, followed by the formatting and layout subcategory; then select general. A list of tag names appears in the right pane; select div from that list. 7. Click insert. A tag editor for the div tag appears. 8. In the tag...
Page 145
Edit a tag 145 9. Click ok to close the tag editor and insert the tag. Dreamweaver inserts the div tag in your page, wrapping it around the image tag. 10. Click close to close the tag chooser. 11. Save your page. Edit a tag next, you’ll use the tag inspector to quickly make changes to a tag’s attrib...
Page 146
146 tutorial: working with code 6. Still in code view, find and click in the img tag for the banner_graphic.Jpg image at the top of the page. The attributes tab of the tag inspector shows information about the img tag’s attributes. 7. In the tag inspector, click in the empty text box beside the alt ...
Page 147
Look up information about a tag 147 look up information about a tag if you need help with a tag’s attributes and attribute values, you can look up reference information within dreamweaver. 1. Open the index.Html page in code view, if it’s not already open. 2. In the document window, select the alt a...
Page 148
148 tutorial: working with code 4. For information about another tag or attribute, select the tag or attribute from the appropriate pop-up menu in the reference panel. Add an image with code hints to add code to the page manually, click in code view and start typing. You can use the code hints featu...
Page 149
Add an image with code hints 149 3. Switch to code view by clicking code view in the document toolbar, or by selecting view > code view. In code view, the insertion point should be between an open and a close paragraph tag, as follows: if you don’t see an open and a close paragraph tag before the cl...
Page 150
150 tutorial: working with code 5. With the insertion point between the opening tag and the closing tag, type an opening angle bracket ( a list of tags appears at the insertion point. 6. Select the img tag from the list, and then press enter (windows) or return (macintosh) to insert the first part o...
Page 151
Check your changes 151 10. In the select file dialog box, navigate to the street_sign.Jpg file (it’s in the images folder in the cafe_townsend root folder), and click ok (windows) or choose (macintosh). The url of the image file is inserted as the value of the src attribute, and the insertion point ...
Page 152
152 tutorial: working with code print your code you can print your code to edit it offline, archive it, or distribute it. To print code: 1. View a page in code view. 2. Select file > print code. 3. Specify printing options, and then click ok (windows) or print (macintosh)..
Page 153
153 9 chapter 9 tutorial: creating a css-based page layout in chapter 4, “tutorial: creating a table-based page layout,” you learned how to use dreamweaver’s table design features to create a page layout. In this tutorial, you’ll learn how to use cascading style sheets (css) to create a similar layo...
Page 154
154 tutorial: creating a css-based page layout a css-based layout—that is, a layout that uses block elements instead of table rows and columns—contains much less code than a table-based layout of the same nature. Css-based layouts generally use tags instead of tags to create css layout blocks used f...
Page 155
Examine the design comp 155 a comp consists of any number of page elements that the client has requested for their website. For example, the client might say, “i want to have a logo at the top of the page, a navigation that links to these other pages, a section for an online store, and a place where...
Page 156
156 tutorial: creating a css-based page layout you’ll notice that the graphic designer provided you with a web page comp that includes a number of content areas, as well as some graphic ideas. In the next sections, you’ll use dreamweaver to lay out this design. You can also open the original comp fi...
Page 157
Insert layers 157 6. In the document title text box at the top of your new document, type cafe townsend. This is the title of your page (different from the filename). Your site visitors will see this title in the browser window title bar when they view the page in a web browser. 7. Select file > sav...
Page 158
158 tutorial: creating a css-based page layout 2. Click draw layer. The mouse pointer changes to a cross when you move it over the page. 3. Drag a layer of any size onto the page and release the mouse button. 4. Click the selection handle at the upper-left corner of the layer to make sure that it is...
Page 159
Insert layers 159 6. Open the layers panel (window > layers). You’ll see that dreamweaver has added the new layer (banner_graphic) to the list of layers. 7. Click once outside the new layer to deselect it. 8. Save your page. Add more layers now you’ll add more layers to the page. You’ll use the firs...
Page 160
160 tutorial: creating a css-based page layout 3. With the new layer selected, do the following in the property inspector: ■ click in the layer id text box and rename the layer flash_fma. ■ in the width (w) text box, enter 700px. ■ in the height (h) text box, enter 166px. ■ in the left (l) text box,...
Page 161
Insert layers 161 4. Click once outside the new layer to deselect it. 5. Select view > visual aids > css layout backgrounds. Dreamweaver adds background colors to your layers. These colors are randomly selected and do not appear on the published web page. They are merely visual aids that dreamweaver...
Page 162
162 tutorial: creating a css-based page layout 6. Next, drag three more layers onto the page, underneath the banner_graphic layer and the flash_fma layer. Remember to click draw layers in the insert bar each time before you drag a new layer..
Page 163
Insert layers 163 7. After you have three more layers on the page, use the property inspector to do the following: ■ select the first layer, name it header, and size it to 700 pixels wide by 24 pixels high. ■ press enter (windows) or return (macintosh) to apply your last entry. ■ select the second l...
Page 164
164 tutorial: creating a css-based page layout 8. Next, select the header layer and drag the selection handle until the header layer is positioned directly beneath the flash_fma layer. You can check your position from time to time as you drag the layer by clicking outside the layer to deselect it. 9...
Page 165
Insert layers 165 10. After your layers are in position, disable css layout backgrounds (if it isn’t already) by selecting view > visual aids and deselecting css layout backgrounds. Add layers inside a layer the last layers you’ll draw will be inside the large center_content layer. These layers act ...
Page 166
166 tutorial: creating a css-based page layout 4. With the new layer selected, do the following in the property inspector: ■ click in the layer id text box and rename the layer navigation. ■ in the width (w) text box, enter 140px. ■ in the height (h) text box, enter 350px. ■ in the left (l) text box...
Page 167
Insert layers 167 6. Create another layer in the center_content layer by clicking draw layer and dragging another layer, as the following example shows: 7. Click the new layer’s selection handle to make sure the layer is selected. 8. With the new layer selected, do the following in the property insp...
Page 168
168 tutorial: creating a css-based page layout 9. Drag the flash_video layer or use the arrow keys on your keyboard to position the layer as the following example shows:.
Page 169
Insert layers 169 10. Create one more layer in the center_content layer by clicking draw layer and dragging another layer as the following example shows: 11. Click the new layer’s selection handle to make sure the layer is selected. 12. With the new layer selected, do the following in the property i...
Page 170
170 tutorial: creating a css-based page layout 13. Drag the text layer or use the arrow keys on your keyboard to position the layer as the following example shows: 14. Save your page. No te it’s ok if you see dotted lines on the borders of a layer. It means that your layers are overlapping by a pixe...
Page 171
Add color to the page 171 add color to the page now you’ll add color to the page by setting background colors for some of the layers, and for the background of the entire page. 1. Select the navigation layer by clicking its name in the layers panel (window > layers). 2. In the property inspector, cl...
Page 172
172 tutorial: creating a css-based page layout 7. Once you’ve set the background colors for all three layers, click once to the right of all of your layers to make sure nothing is selected. Next you’ll change the background color for the entire page by modifying page properties. The page properties ...
Page 173
173 10 chapter 10 tutorial: displaying xml data this tutorial shows you how to create a web page that displays xml data. Displaying xml data involves retrieving information stored in a local or remote xml file and rendering that information on the page. The key benefit to using xml data on web pages...
Page 174
174 tutorial: displaying xml data locate your files the files you’ll need to complete this tutorial are located in the xml folder, inside the cafe_townsend root folder that you copied to your computer in chapter 3, “tutorial: setting up your site and project files.” if you did not complete that tuto...
Page 175
Review your task 175 review your task cafe townsend, a fictional restaurant, currently posts a list of daily specials on their website. They use an html table with a series of table rows to display the information. The left column of each row displays the name of the item and the item’s description....
Page 176
176 tutorial: displaying xml data in this tutorial you’ll convert the existing specials page (an html page) to an xslt page so that you can display xml data on the page. You’ll also apply styles to the xml data so that the appearance of the data is in keeping with the rest of the page. If you’re com...
Page 177
Learn about using xml and xsl with web pages 177 xml documents do not contain any formatting—they are simply containers of structured information. (you’ll notice that the sample code contains no font, table, or heading tags.) once you have an xml schema, you can use extensible stylesheet language (x...
Page 178
178 tutorial: displaying xml data this tutorial takes you through the steps of creating an xslt page and performing a client-side transformation (mainly because the client-side workflow is much easier to execute, and doesn’t require the use of an application server.) for more information about other...
Page 179
Convert an html page to an xslt page 179 for additional resources, including tutorials that teach you more about server-side transformations, see www.Macromedia.Com/go/dw_xsl . Convert an html page to an xslt page you’ll begin by converting the existing specials page for cafe townsend— an html page—...
Page 180
180 tutorial: displaying xml data attach an xml data source to the xslt page next you’ll attach an xml data source to the page using the bindings panel. 1. In the bindings panel (window > bindings), click the xml link. 2. Select attach a local file (it should be selected by default), click the brows...
Page 181
Alter the xslt page layout 181 for a guide to the symbols in the schema, see “creating xslt pages” in using dreamweaver (help > using dreamweaver). Alter the xslt page layout now that you’re going to use xml data on the page instead of static text, you won’t need all the table rows. Next you’ll dele...
Page 182
182 tutorial: displaying xml data 5. In the property inspector (window > properties), select none from the style pop-up menu. This step removes the menu class style from the selected text. In a normal workflow, you might not do this. You’re removing all styles here so that you can learn to apply sty...
Page 183
Bind xml data to the xslt page 183 bind xml data to the xslt page now you’re ready to bind xml data to the page. 1. In the bindings panel (window > bindings), select the item element and drag it to the empty table cell. An xml data placeholder appears on the page. The placeholder is highlighted and ...
Page 184
184 tutorial: displaying xml data 4. In the bindings panel, select the description element and drag it to the insertion point. Another xml data placeholder appears on the page. Depending on your monitor resolution, the placeholder may move to the next line. Don’t worry about this now. When you displ...
Page 185
Apply styles to the xml data 185 apply styles to the xml data now you’ll apply styles to the item and description xml data placeholders. When you apply styles to an xml data placeholder, the text of the placeholder itself displays the styles. Later, when you preview the page in a browser, the result...
Page 186
186 tutorial: displaying xml data 5. In the property inspector, click the italic button. 6. Save the page, and then preview your work in a browser by pressing f12 (windows) or option+f12 (macintosh). For more information about applying styles to xml data, see “applying styles to xslt fragments” in u...
Page 187
Create a dynamic link 187 3. In the select file dialog box, select data sources. If you’re on a windows computer, the option is located at the top of the dialog box. If you’re on a macintosh computer, the option is located at the bottom of the dialog box. 4. When the xml schema appears in the dialog...
Page 188
188 tutorial: displaying xml data 5. Click ok. Dreamweaver creates a dynamic link. In the xml file, each link element points to an html page containing a picture of the respective menu item. 6. Save the page, and then preview your work in a browser by pressing f12 (windows) or option+f12 (macintosh)...
Page 189
Add a repeat region xslt object 189 3. Select insert > xslt objects > repeat region..
Page 190
190 tutorial: displaying xml data 4. In the xpath expression builder, select the repeating element menu_item. (repeating elements are indicated by a small plus sign). 5. Click ok. In the document window, a thin, tabbed, gray outline appears around the repeated region. (you’ll need to deselect the ta...
Page 191
Attach the xslt page to the xml page 191 attach the xslt page to the xml page once your xslt page is finished, you must attach it to the xml page. When you use dreamweaver to attach the page, dreamweaver inserts a link to the xslt page at the top of the xml page. The xml page is the page to which yo...
Page 192
192 tutorial: displaying xml data 5. Click ok to close the attach an xslt stylesheet dialog box. Dreamweaver inserts the reference to the xslt page at the top of the xml document. 6. Save the specials.Xml page..
Page 193
Attach the xslt page to the xml page 193 7. Preview the xml page (not the xslt page) in a browser by pressing f12 (windows) or option+f12 (macintosh). The xml page is displayed in a browser, styled with the xslt page you created. Remember, your site visitors will browse to the xml page (not the xslt...
Page 194
194 tutorial: displaying xml data learn about other deployment options in this tutorial, you learned how to create an entire xslt page to use as part of a client-side transformation. But you can also use entire xslt pages for server-side transformations. When you use an entire xslt page for a server...
Page 195
Learn about other deployment options 195 ■ if appropriate, add a repeat region xslt object to the table or table row that contains the xml data placeholder(s). See “displaying repeating xml elements” in using dreamweaver. ■ do one of the following: ■ use the xsl transformation server behavior to ins...
Page 196
196 tutorial: displaying xml data.
Page 197
197 11 chapter 11 tutorial: developing a web application in this tutorial, you’ll learn how to use macromedia dreamweaver 8 to quickly begin developing dynamic database-driven web applications, allowing you to present information retrieved from a database on your web pages. You’ll display data on we...
Page 198
198 tutorial: developing a web application before you begin you must set up your dreamweaver work environment for application development before you can complete this tutorial. For setup information, see the appropriate setup chapter for your application server in the following list. If you’re not s...
Page 199
Review your task 199 the page that lets cafe townsend staff view the comments in the database will look as follows: the page that lets visitors send the comments will look as follows:.
Page 200
200 tutorial: developing a web application open a document to work in a good starting point for developing a database application is to create a page that lists records stored in the database. In the application you’re building in this tutorial, you’ll create a dynamic web page that lists informatio...
Page 201
Define a recordset 201 define a recordset now you’ll create a recordset to select the data you want to display. A recordset is a set of information extracted from a database by a database query. (in asp.Net, a recordset is known as a dataset.) a database query is a way to request data from a databas...
Page 202
202 tutorial: developing a web application 3. In the name text box, enter rs_comment. 4. In the data source pop-up menu (coldfusion) or connection pop-up menu (other server page types), select conntownsend. The recordset or dataset dialog box updates with data from the database. 5. If a user name an...
Page 203
Define a recordset 203 9. In the first sort pop-up menu, select last_name, and in the second pop-up menu, select ascending. This step specifies that the retrieved records are listed in alphabetical order by customer last name. 10. Click test to test the recordset or dataset. The records from the dat...
Page 204
204 tutorial: developing a web application 11. Click ok to close the test sql statement window. 12. Click ok to close the recordset or dataset dialog box and create a recordset or dataset. The recordset appears in the bindings panel. The document window doesn’t change. Display the database records n...
Page 205
Display the database records 205 3. In the dialog box, set the following options: ■ in rows, enter 2. ■ in columns, enter 4. ■ leave table width set to 100 percent. ■ leave border thickness set to 1. ■ in cell padding enter 2. ■ in cell spacing, enter 2. ■ in the header section, select the top optio...
Page 206
206 tutorial: developing a web application 5. In the top row of the table add labels for the table entries: ■ in the first cell of the table, enter first name. ■ in the next cell, enter last name. ■ in the next cell, enter e-mail. ■ in the last cell, enter comments. 6. Save your page. Add dynamic fi...
Page 207
Set a repeated region 207 set a repeated region the table you created contains only one row for data. To display all of the records, you must set that table row as a repeated region. When viewed in a browser, the table contains a row for each record that matches the recordset search requirements. 1....
Page 208
208 tutorial: developing a web application view your page next, you’ll view the page. To view a page in dreamweaver as it would look when the server processes it, you can use live data view. With the cafe townsend document still active, do one of the following to view the data in your pages: ■ in th...
Page 209
Create a record insert form 209 add a record insertion form application object you can use a record insertion form application object to create a form that allows visitors to enter data into a database. The application object lets you select which fields to include in the form, label the fields, and...
Page 210
210 tutorial: developing a web application 3. To add a record insertion object to your page, do one of the following: ■ in the insert bar’s application category, select record insertion form wizard from the insert record pop-up menu. ■ select insert > application objects > insert record > record ins...
Page 211
Create a record insert form 211 create the insert form in the form fields section of the record insertion form wizard, you define the form that a visitor enters data into. 1. In the record insertion form wizard, remove the fields you don’t want included in the form by doing the following: ■ select c...
Page 212
212 tutorial: developing a web application 6. Leave the default value field empty. For some web applications, you would use this field to set initial text for the field in order to let the user know what kind of information to provide. In this case, the field label “first name” makes clear that the ...
Page 213
Create a record insert form 213 the dialog box should look similar to the following example when you are done: 12. Click ok to close the dialog box and create the record insertion form. The record insertion form application object is inserted in the document. 13. Save your page..
Page 214
214 tutorial: developing a web application copy files to the server next, you’ll copy the files you’ve updated to your server. After you copy the files, you’ll view the insert record page, add a comment or question, and submit the data to test the application. 1. In the files panel, control-click (w...
Page 215
215 4 part 4 appendices part four of this book contains appendices that provide additional information about concepts presented in previous sections. This part contains the following sections: understanding web applications. . . . . . . . . . . . . . . . . . . . . . . . . . . 217 installing a web se...
Page 217
217 a appendix a understanding web applications a web application is a collection of web pages that interact with visitors, with each other, and with various resources on a web server, including databases. Before you start building your own web applications, you should be familiar with the concepts ...
Page 218
218 understanding web applications common uses for web applications web applications have many uses for both site visitors and developers, including the following: ■ let visitors find information quickly and easily on a content-rich website. This kind of web application gives visitors the ability to...
Page 219
How a web application works 219 janet proposes an intranet-based web application that performs the following tasks: ■ lets employees enter their mileage on a web page using a simple html form ■ stores the employees’ mileage in a database ■ calculates fitness points based on the mileage data ■ lets e...
Page 220
220 understanding web applications the final content of a static web page is determined by the page designer and doesn’t change when the page is requested. Here’s an example: trio motors is a leading automobile manufacturer. Every line of the page’s html code is written by the designer before the pa...
Page 221
How a web application works 221 in the case of web applications, certain lines of code are undetermined when the visitor requests the page. These lines must be determined by some mechanism before the page can be sent to the browser. The mechanism is discussed in the following section. Processing dyn...
Page 222
222 understanding web applications accessing a database an application server lets you work with server-side resources such as databases. For example, a dynamic page may instruct the application server to extract data from a database and insert it into the page’s html. For more information, see appe...
Page 223
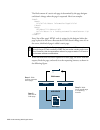
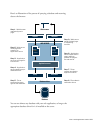
How a web application works 223 here’s an illustration of the process of querying a database and returning data to the browser: you can use almost any database with your web application, as long as the appropriate database driver for it is installed on the server. Application server request web brow...
Page 224
224 understanding web applications if you plan to build small low-cost applications, you can use a file-based database, such as one created in microsoft access. If you plan to build robust, business-critical applications, you can use a server-based database, such as one created in microsoft sql serv...
Page 225
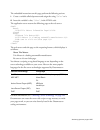
Authoring dynamic pages 225 the embedded instructions on this page perform the following actions: 1. Create a variable called department and assign the string "sales" to it. 2. Insert the variable’s value, "sales" , in the html code. The application server returns the following page to the web serve...
Page 226
226 understanding web applications choosing a server technology you can use dreamweaver to build web applications using any of five server technologies: coldfusion, asp.Net, asp, jsp, or php. Each of these technologies corresponds to a document type in dreamweaver. Choosing one for your web applicat...
Page 227
Web application terminology 227 to learn more about jsp, visit the sun microsystems website at java.Sun.Com/products/jsp/ . To learn more about php, visit the php website at www.Php.Net/ . Web application terminology this section defines frequently used terms relating to web applications. An applica...
Page 228
228 understanding web applications a dynamic page is a web page customized by an application server before the page is sent to a browser. For more information, see “how a web application works” on page 219 . A recordset is a set of data extracted from one or more tables in a database, as in the foll...
Page 229
Web application terminology 229 the dreamweaver development environment supports the following server technologies: ■ macromedia coldfusion ■ microsoft asp.Net ■ microsoft active server pages (asp) ■ sun java server pages (jsp) ■ php: hypertext preprocessor (php) you can also use the dreamweaver cod...
Page 230
230 understanding web applications.
Page 231
231 b appendix b installing a web server to develop and test dynamic web pages, you need a functioning web server. This chapter describes how most windows users can install and use a microsoft web server on their local computer. If you’re a windows user and you want to develop coldfusion sites, you ...
Page 232
232 installing a web server if you’re a windows user and want to develop coldfusion applications, you can instead use the web server installed with the developer edition of the coldfusion mx 7. For more information, see appendix c, “setup for sample coldfusion site,” on page 237 . Iis may already be...
Page 233
Testing the macintosh web server (php developers) 233 testing iis to test the web server, create a simple html page called mytestfile.Html and save it in the inetpub\wwwroot folder on the computer where the web server is running. The html page can consist of a single line, such as: my web server is ...
Page 234
234 installing a web server next, open the test page in a web browser with an http request by entering the following url in your web browser: http://localhost/~your_user_name/mytestfile.Html if the browser displays your page, the web server is running normally. If the browser fails to display the pa...
Page 235
Web server basics 235 you can also open any web page stored in any subfolder of the root folder by specifying the subfolder in the url. For example, suppose the soleil.Html file is stored in a subfolder called gamelan, as follows: c:\inetpub\wwwroot\gamelan\soleil.Html you can open this page by ente...
Page 236
236 installing a web server.
Page 237
237 c appendix c setup for sample coldfusion site macromedia dreamweaver 8 comes with sample coldfusion pages to let you build a small web application. This chapter describes how to set up the sample application. Setting up a web application is a three-step process. First, configure your system. Sec...
Page 238
238 setup for sample coldfusion site define a dreamweaver site: 1. Copy the sample files to a folder on your hard disk. 2. Define the folder as a dreamweaver local folder. 3. Define a web server folder as a dreamweaver remote folder. 4. Specify a folder to process dynamic pages. 5. Upload the sample...
Page 239
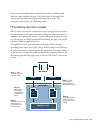
Configuring your system (coldfusion) 239 the following illustration shows the two configurations described in this section: to configure your system: 1. Install the coldfusion application server. 2. Create a root folder. Network or ftp access windows pc local configuration (for windows users only) r...
Page 240
240 setup for sample coldfusion site installing coldfusion mx 7 to process dynamic web pages, you need a web server and an application server. Coldfusion mx 7 provides both. A web server is software that serves web pages in response to requests from web browsers. An application server is software th...
Page 241
Configuring your system (coldfusion) 241 to install coldfusion mx 7: 1. If applicable, log in to your windows system using the administrator user account. 2. Close all open applications. 3. Double-click the coldfusion mx 7 installer file. 4. Follow the onscreen installation instructions. Some screen...
Page 242
242 setup for sample coldfusion site ■ at the select installation directory screen, accept the default c:\cfusionmx7 folder by clicking next. ■ at the configure web server screen, select the built-in web server option at the bottom of the screen..
Page 243
Configuring your system (coldfusion) 243 ■ at the rds password screen, make sure the enable rds option is selected, and then enter and confirm a password. For more information, see the coldfusion documentation in dreamweaver (help > using coldfusion). After installing and starting coldfusion, create...
Page 244
244 setup for sample coldfusion site by default, coldfusion sets up its web server to serve pages from the cfusionmx7\wwwroot folder. The web server will serve any page in this folder or in any of its subfolders in response to an http request from a web browser. After configuring your system, you mu...
Page 245
Defining a dreamweaver site (coldfusion) 245 copying the sample files if you haven’t already done so, copy the sample files from the dreamweaver application folder to a folder on your hard disk. To copy the sample files: 1. Create a new folder called local_sites in your user folder on your hard disk...
Page 246
246 setup for sample coldfusion site defining a local folder after you copy the cafe_townsend folder, define the folder that contains the coldfusion sample files as a dreamweaver local folder. To define the dreamweaver local folder: 1. In dreamweaver, select site > manage sites. In the manage sites ...
Page 247
Defining a dreamweaver site (coldfusion) 247 defining a remote folder after you define a local folder, define a web server folder as a dreamweaver remote folder. To define the dreamweaver remote folder: 1. In the advanced tab of the site definition dialog box, select remote info from the category li...
Page 248
248 setup for sample coldfusion site specifying where to process dynamic pages after you define the dreamweaver remote folder, specify a folder to process dynamic pages. Dreamweaver uses this folder to display dynamic pages and connect to databases while you’re developing your application. To specif...
Page 249
Defining a dreamweaver site (coldfusion) 249 if the folder specified in the remote folder text box is c:\cfusionmx7\wwwroot\mysampleapps, the url prefix should be as follows: http://localhost:8500/mysampleapps/ 5. Click ok to define the site and dismiss the site definition dialog box, and then click...
Page 250
250 setup for sample coldfusion site connecting to the sample database (coldfusion) during installation, dreamweaver copies a sample microsoft access database to your hard disk. This section describes how to create a connection to the sample database. To create a database connection: 1. If you’re us...
Page 251
Connecting to the sample database (coldfusion) 251 you can place the file in any folder on the remote computer, or you can create a new folder for it. After the database is in place, create a coldfusion data source. Connecting to the database to connect to the database, you must create a coldfusion ...
Page 252
252 setup for sample coldfusion site if coldfusion is running on a remote computer, enter the path to the database file you placed on the remote computer in “setting up the database (server on a remote computer)” on page 250 . For more information, see the coldfusion documentation in dreamweaver (he...
Page 253
Connecting to the sample database (coldfusion) 253 7. Expand the conntownsend branch, and then expand the tables branch. If the tables branch contains three tables as follows, the sample coldfusion application is set up for the getting started with dreamweaver tutorials. For more information, see “t...
Page 254
254 setup for sample coldfusion site.
Page 255
255 d appendix d setup for sample asp.Net site macromedia dreamweaver 8 comes with sample asp.Net pages to let you build a small web application. This chapter describes one way to set up the sample application. This chapter applies to asp.Net developers. For information on asp, see “setup for sample...
Page 256
256 setup for sample asp.Net site define a dreamweaver site: 1. Copy the sample files to a folder on your hard disk. 2. Define the folder as a dreamweaver local folder. 3. Define a web server folder as a dreamweaver remote folder. 4. Specify a folder to process dynamic pages. 5. Upload the sample fi...
Page 257
Configuring your system (asp.Net) 257 the following illustration shows the two configurations described in this section: to configure your system: 1. Make sure you have a web server (see “checking for a web server” on page 258 ). 2. Install the .Net framework (see “installing the .Net framework” on ...
Page 258
258 setup for sample asp.Net site checking for a web server to develop and test dynamic web pages, you need a web server. A web server is software that serves web pages in response to requests from web browsers. Asp.Net pages work with only one web server: microsoft iis 5 or later. Iis 5 is a servic...
Page 259
Configuring your system (asp.Net) 259 to install the .Net framework and sdk: 1. Check to see if the .Net framework is installed on your system by reviewing the list of applications in the add or remove programs dialog box (start > control panel > add or remove programs). If microsoft .Net framework ...
Page 260
260 setup for sample asp.Net site 2. To make sure the scripts permission is enabled for the folder, start the iis administrative tool (in windows xp, select start > control panel or start > settings > control panel, double-click administrative tools, and then double-click internet information servic...
Page 261
Defining a dreamweaver site (asp.Net) 261 copying the sample files if you haven’t already done so, copy the sample files from the dreamweaver application folder to a folder on your hard disk. To copy the sample files: 1. Create a new folder called local_sites in your user folder on your hard disk. F...
Page 262
262 setup for sample asp.Net site defining a local folder after copying the cafe_townsend folder, define the folder containing the asp.Net sample files as a dreamweaver local folder. To define the dreamweaver local folder: 1. In dreamweaver, select site > manage sites. In the manage sites dialog box...
Page 263
Defining a dreamweaver site (asp.Net) 263 3. Enter the path or ftp settings to the web server folder you created in “creating a root folder” on page 259 . The folder may be on your hard disk or on a remote computer. Even if you created the folder on your hard disk, that folder is still considered to...
Page 264
264 setup for sample asp.Net site 4. In the url prefix text box, enter the root url you would enter in a web browser to request a page in your web application. To display live data in your pages while you work, dreamweaver creates a temporary file, copies it to the website’s root folder, and attempt...
Page 265
Connecting to the sample database (asp.Net) 265 to upload the samples files to the web server: 1. In the files panel (window > files), select the root folder of the site in the local view pane. The root folder is the topmost folder in the list. 2. Click the blue put files arrow icon in the files pan...
Page 266
266 setup for sample asp.Net site before attempting to connect to the sample database, copy the database to the remote computer’s hard disk. If you installed dreamweaver to its default location, the path on your local hard disk to the database file (tutorial.Mdb) is as follows: ■ c:\program files\ma...
Page 267
Connecting to the sample database (asp.Net) 267 6. In the data source text box, enter the full path to the sample database file on your hard disk or the remote computer’s hard disk. If asp.Net is running on your local computer and you installed dreamweaver to its default location, use the following ...
Page 268
268 setup for sample asp.Net site.
Page 269
269 e appendix e setup for sample asp site macromedia dreamweaver 8 comes with sample microsoft active server pages (asp) web pages to let you build a small web application. This chapter describes how to set up the sample application using microsoft internet information server (iis). For more inform...
Page 270
270 setup for sample asp site configure your system: 1. Make sure you have a web server. 2. Install an application server. 3. Test your installation. 4. Create a root folder. Define a dreamweaver site: 1. Copy the sample files to a folder on your hard disk. 2. Define the folder as a dreamweaver loca...
Page 271
Configuring your system (asp) 271 the following illustration shows the two configurations described in this section: to configure your system: 1. Make sure you have a web server (see “checking for a web server” on page 272 ). 2. If necessary, install an application server (see “installing an asp app...
Page 272
272 setup for sample asp site checking for a web server to develop and test dynamic web pages, you need a web server. A web server is software that serves web pages in response to requests from web browsers. Make sure microsoft iis is installed and running on your hard disk or on a remote windows co...
Page 273
Configuring your system (asp) 273 testing the installation you can test the asp engine of iis by running a test page. To test the asp engine of iis: 1. In dreamweaver or any text editor, create a plain text file and name it timetest.Asp. 2. In the file, enter the following code: this page was create...
Page 274
274 setup for sample asp site if the page doesn’t work as expected, check for the following possible errors: ■ the file does not have a .Asp extension. ■ you typed the page’s file path (c:\inetput\wwwroot\timetest.Asp) instead of its url (for example, http://localhost/timetest.Asp) in the browser’s ...
Page 275
Defining a dreamweaver site (asp) 275 2. Make sure the read and scripts permissions are enabled for the folder by doing the following: a. Start the iis administrative tool (in windows xp, select start > control panel or start > settings > control panel, then double- click administrative tools, then ...
Page 276
276 setup for sample asp site copying the sample files if you haven’t already done so, copy the sample files from the dreamweaver application folder to a folder on your hard disk. To copy the sample files: 1. Create a new folder called local_sites in your user folder on your hard disk. For example, ...
Page 277
Defining a dreamweaver site (asp) 277 defining a local folder after copying the cafe_townsend folder, you define the folder containing the asp sample files as a dreamweaver local folder. To define the dreamweaver local folder: 1. In dreamweaver, select site > manage sites. In the manage sites dialog...
Page 278
278 setup for sample asp site 3. Enter the path or ftp settings to the web server folder you created in “creating a root folder” on page 274 . The folder may be on your hard disk or on a remote computer. Even if you created the folder on your hard disk, that folder is still considered to be the remo...
Page 279
Defining a dreamweaver site (asp) 279 3. In the access pop-up menu, select the same method (local/network or ftp) you specified for accessing your remote folder. Dreamweaver enters the settings you specified in the remote info category. Leave the settings unchanged. 4. In the url prefix text box, en...
Page 280
280 setup for sample asp site to upload the samples files to the web server: 1. In the files panel (window > files), select the root folder of the site in the local view pane. The root folder is the topmost folder in the list. 2. Click the blue put files arrow icon in the files panel toolbar, and co...
Page 281
Connecting to the sample database (asp) 281 before attempting to connect to the sample database, perform the following tasks on the remote computer running your web server: copy the sample database to the computer’s hard disk and create a dsn on the computer that points to the database. To set up th...
Page 282
282 setup for sample asp site 3. Set up a dsn called cafetownsend pointing to the sample database on the remote computer. For instructions, see the following articles on the microsoft website: ■ if the remote computer runs windows 2000, see article 300596 at http://support.Microsoft.Com/default.Aspx...
Page 283
Connecting to the sample database (asp) 283 5. Click the dsn button and select cafetownsend from the list of dsns. If you’re using dreamweaver on a windows computer, during installation, dreamweaver created a dsn called cafetownsend, which points to the microsoft access database in the dreamweaver a...
Page 284
284 setup for sample asp site.
Page 285
285 f appendix f setup for sample jsp site macromedia dreamweaver 8 comes with sample java server pages (jsp) web pages to let you build a small web application. This chapter describes one way to set up the sample application using microsoft internet information server (iis). For more information on...
Page 286
286 setup for sample jsp site define a dreamweaver site: 1. Copy the sample files to a folder on your hard disk. 2. Define the folder as a dreamweaver local folder. 3. Define a web server folder as a dreamweaver remote folder. 4. Specify a folder to process dynamic pages. 5. Upload the sample files ...
Page 287
Configuring your system (jsp) 287 the following illustration shows the two configurations described in this section: to configure your system: 1. Make sure you have a web server (see “checking for a web server” on page 288 ). 2. Install the jsp application server (see “installing a jsp application s...
Page 288
288 setup for sample jsp site checking for a web server to develop and test dynamic web pages, you need a web server. A web server is software that serves web pages in response to requests from web browsers. Make sure microsoft iis is installed and running on your hard disk or on a remote windows co...
Page 289
Configuring your system (jsp) 289 to install jrun: 1. If applicable, log into your windows system using the administrator account. 2. Close all open applications. 3. Double-click the jrun developer edition installer file. The splash screen appears. 4. If you do not have a java runtime environment (j...
Page 290
290 setup for sample jsp site 2. Make sure the read and scripts permissions are enabled for the folder by doing the following: a. Start the iis administrative tool (in windows xp, select start > control panel or start > settings > control panel, double-click administrative tools, and then double-cli...
Page 291
Defining a dreamweaver site (jsp) 291 copying the sample files if you haven’t already done so, copy the sample files from the dreamweaver application folder to a folder on your hard disk. To copy the sample files: 1. Create a new folder called local_sites in your user folder on your hard disk. For e...
Page 292
292 setup for sample jsp site defining a local folder after copying the cafe_townsend folder, define the folder containing the jsp sample files as a dreamweaver local folder. To define the dreamweaver local folder: 1. In dreamweaver, select site > manage sites. In the manage sites dialog box, click ...
Page 293
Defining a dreamweaver site (jsp) 293 3. Enter the path or ftp settings to the web server folder you created in “creating a root folder” on page 289 . The folder may be on your hard disk or on a remote computer. Even if you created the folder on your hard disk, that folder is still considered to be ...
Page 294
294 setup for sample jsp site 4. In the url prefix text box, enter the root url you would enter in a web browser to request a page in your web application. To display live data in your pages while you work, dreamweaver creates a temporary file, copies it to the website’s root folder, and attempts to...
Page 295
Connecting to the sample database (jsp) 295 to upload the samples files to the web server: 1. In the files panel (window > files), select the root folder of the site in the local view pane. The root folder is the topmost folder in the list. 2. Click the blue put files arrow icon in the files panel t...
Page 296
296 setup for sample jsp site installing the bridge driver before attempting to connect to the sample database, install the sun jdbc-odbc bridge driver on the computer running your web server. The bridge driver lets you use windows data source names (dsns) to create connections. The driver comes wit...
Page 297
Connecting to the sample database (jsp) 297 setting up the database (server on remote computer) this section applies only if your web server is running on a remote computer. If your web server is running on the same computer as dreamweaver, skip to “creating a database connection” on page 298 . Befo...
Page 298
298 setup for sample jsp site 2. Make sure the microsoft access driver, version 4.0 or higher, is installed on the remote computer. To find out whether the driver is already installed, see “viewing the odbc drivers installed on a windows system” in using dreamweaver. If the driver is not installed, ...
Page 299
Connecting to the sample database (jsp) 299 2. Click the plus (+) button on the panel and select odbc database (sun jdbc-odbc driver) from the pop-up menu. The odbc database (sun jdbc-odbc driver) dialog box appears. 3. Enter conntownsend as the connection name. 4. (windows only) do one of the follo...
Page 300
300 setup for sample jsp site.
Page 301
301 g appendix g setup for sample php site macromedia dreamweaver 8 comes with sample php pages to let you build a small web application. This chapter describes one way to set up the sample application using microsoft internet information server (iis). For more information on this web server, see “i...
Page 302
302 setup for sample php site setup checklists for php developers to set up a web application, you must configure your system, define a dreamweaver site, and connect to a database. This section provides checklists for each task. The tasks are described in more detail in the rest of the chapter. Conf...
Page 303
Configuring your system (php) 303 configuring your windows system (php) this section provides instructions for two common windows configurations: one in which microsoft iis is installed on your hard disk, and one in which iis is installed on a remote windows computer. If you want to use a different ...
Page 304
304 setup for sample php site to configure your system: 1. Make sure you have a web server (see “checking for a web server (windows)” on page 304 ). 2. Install the php application server (see “installing a php application server (windows)” on page 304 ). 3. Test your installation (see “testing the p...
Page 305
Configuring your system (php) 305 with php 5, the extension that allows php to work with a mysql database server is not installed or enabled by default by the windows installer. You must install and enable it manually. To install php 5 on a windows system: 1. If applicable, log into your windows sys...
Page 306
306 setup for sample php site 12. In the temporary folder containing your unzipped php files, locate the file called libmysql.Dll and copy it to the c:\windows\system32 folder. This file is required so that iis can work with php 5 and mysql. 13. Restart iis. For more information on enabling the mysq...
Page 307
Configuring your system (php) 307 the test page should open and display a time of day, as follows: the specified time is known as dynamic content because it changes every time you request the page. Click your browser’s refresh button to generate a new page with a different time. If the page doesn’t ...
Page 308
308 setup for sample php site creating a root folder (windows) after the server software is installed, create a root folder for your web application on the system running microsoft iis, and make sure the folder has the necessary permissions. To create a root folder for your web application: 1. Creat...
Page 309
Configuring your system (php) 309 configuring your macintosh system (php) if you’re a macintosh user, you can run php pages on your computer using the apache web server and php application server installed with your operating system. Configuring your system consists of making sure the web server and...
Page 310
310 setup for sample php site 5. In your web browser, enter the following url and press return: http://localhost/~your_user_name/timetest.Php the test page should open and display a time of day. The specified time is known as dynamic content because it changes every time you request the page. Click ...
Page 311
Defining a dreamweaver site (php) 311 defining a dreamweaver site (php) after configuring your system, copy the sample files to a local folder and define a dreamweaver site to manage the files. To define a dreamweaver site: 1. Copy the sample files to a folder on your hard disk (see “copying the sam...
Page 312
312 setup for sample php site 2. Locate the cafe_townsend folder in the dreamweaver application folder on your hard disk. If you installed dreamweaver to its default location, the path to the folder is as follows: ■ in windows: c:\program files\macromedia\dreamweaver 8\tutorial_assets\cafe_townsend\...
Page 313
Defining a dreamweaver site (php) 313 defining a remote folder after defining a local folder, define a web server folder as a dreamweaver remote folder. To define the dreamweaver remote folder: 1. In the advanced tab of the site definition dialog box, select remote info from the category list. The r...
Page 314
314 setup for sample php site to specify the folder to process dynamic pages: 1. In the advanced site definition dialog box, click testing server in the category list. The testing server screen appears. Dreamweaver needs the services of a testing server to generate and display dynamic content while ...
Page 315
Connecting to the sample database (php) 315 uploading the sample files after specifying a folder to process dynamic pages, upload the sample files to the web server. You must upload the files even if the web server is running on your local computer. If you don’t upload the files, features such as li...
Page 316
316 setup for sample php site to create a database connection: 1. Create the sample mysql database using the sql script (see “creating the mysql database” on page 316 ). 2. Create the connection in dreamweaver (see “creating a database connection” on page 318 ). Creating the mysql database the sampl...
Page 317
Connecting to the sample database (php) 317 3. In windows, enter your username (if any) and password, and then press enter. The mysql client’s command prompt appears, as follows: mysql> 4. On the macintosh, enter the following command: mysql -uuser -ppassword for example, if your mysql user name (al...
Page 318
318 setup for sample php site 8. At the system command prompt, populate the new cafetownsend database in mysql. In windows, use the following command: cd \ cd program files\mysql\mysql server 4.X\bin mysql -uuser -ppassword cafetownsend on the macintosh, use the following command: mysql -uuser -ppas...
Page 319
Connecting to the sample database (php) 319 7. Click test. Dreamweaver attempts to connect to the database. If the connection fails, do the following: ■ double-check the server name, user name, and password. ■ check the settings for the folder dreamweaver uses to process dynamic pages (see “specifyi...
Page 320
320 setup for sample php site.
Page 321
321 index symbols .Net framework 226 installing 258 numerics 127.0.0.1 ip number 235 a access. See microsoft access active server pages. See asp alternative text 67 apache tomcat application server 227 apache web server on mac os x 233 apple. See mac os x application category of insert bar 207, 210 ...
Page 322
322 index coldfusion installing 240 web applications, setting up 237 coldfusion administrator 251 coldfusion markup language (cfml) 224 coldfusion mx server developer edition 240 coldfusion studio 142 coldfusion, languages used with 225 color picker 71 column header menu 60 common web-application te...
Page 323
Index 323 g general preferences 142 glossary of common web-application terms 227 h hand tool 32 help changing font size 25 using 15 homesite 142 html embedded programming languages 224 see also code http servers. See servers i ibm websphere application server 227 iis (internet information services) ...
Page 324
324 index o oracle 9i database 224 p pages displaying database data 222 dynamic, creating 224 dynamic, defined 217 dynamic, processing 221 record-insertion 208 static 220 panels assets 81 bindings panel 201 server behaviors panel 207 php application servers (windows), installing 304 mac os x, config...
Page 325
Index 325 server technologies choosing 226 defined 228 supported 225 server-side scripting languages 225 servers about 234 access options 132 application servers 221 asp.Net support 258 http 234 ip addresses 235 root folders 247, 262, 277, 292, 313 testing 233 troubleshooting 233 uploading files 133...
Page 326
326 index tutorials adding content to pages 73 creating table-based page layout 55 formatting your page with css 99 publishing your site 129 typographical conventions 14 u uploading files sample 315 url prefix option 248, 264, 279, 294, 314 v variables in cfml 225 vbscript 225 views code view 140 li...