- DL manuals
- MACROMEDIA
- Other
- FIREWORKS 2-USING FIREWORKS
- Using Manual
MACROMEDIA FIREWORKS 2-USING FIREWORKS Using Manual
Summary of FIREWORKS 2-USING FIREWORKS
Page 1
Macromedia ™ macromedia ® using fireworks fireworks ® 2.
Page 2
2 licenses and trademarks fireworks was created by macromedia, inc. © 1999. All rights reserved. Apple, the apple logo, macintosh, power macintosh, mac os, and laserwriter are registered trademarks of apple computer, inc. Java and all java-based trademarks and logos are trademarks or registered trad...
Page 3
Contents 3 contents chapter 1 getting your bearings . . . . . . . . . . . . . . . . . . . . . . . . . . . 9 what’s in this package. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10 system requirements . . . . . . . . . . . . . . ....
Page 4
Contents 4 chapter 2 creating and editing a graphic . . . . . . . . . . . . . . . . . . 43 object mode and image edit mode. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44 fireworks drawing and editing tools. . . . . . . . . . . . . . . . . . . . . . . . ...
Page 5
Contents 5 find and replace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74 finding and replacing text. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .76 finding and re...
Page 6
Contents 6 working with color palettes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96 using palettes for drawing and creating. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96 using palettes for exporting . . . . . ....
Page 7
Contents 7 chapter 4 web design features . . . . . . . . . . . . . . . . . . . . . . . . . .113 producing web components . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114 features for web production. . . . . . . . . . . . . . . . . . . . . . ...
Page 8
Contents 8 transparency . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .129 gif transparency . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .129 png a...
Page 9
9 1 chapter 1 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Getting your bearings.
Page 10: What’S In This Package
Chapter 1 10 what’s in this package the fireworks package contains: ◆ a cd-rom containing the fireworks installer and the sample artwork. ◆ using fireworks , the manual you are now reading. System requirements fireworks runs on either the windows or macintosh operating systems. Before you install fi...
Page 11: Installing and Starting
Getting your bearings 11 installing and starting fireworks before installing fireworks, make sure your computer meets the system requirements listed in “system requirements” on page 10. Read the readme document on the fireworks cd-rom for late-breaking information. To install and start fireworks on ...
Page 12: Uninstalling Fireworks
Chapter 1 12 uninstalling fireworks use the uninstaller to ensure that all fireworks files are removed from the computer. To uninstall fireworks on windows nt 4, windows 95, or windows 98: 1 choose start > settings > control panel. 2 double-click add/remove programs. 3 select macromedia fireworks 2 ...
Page 13: What’S Unique About
Getting your bearings 13 what’s unique about fireworks? The premier production tool for creating web graphics, fireworks has features that can save hours by simplifying the web-graphic creation workflow. Fireworks was created from the ground up specifically for the web. Live effects— create drop sha...
Page 14: Welcome to Fireworks
Chapter 1 14 welcome to fireworks what is fireworks? Fireworks creates the smallest, highest-quality jpeg and gif graphics in the fewest number of steps. It is a total solution for creating and producing web graphics. Fireworks simplifies and streamlines the process of making web and screen graphics...
Page 15: Using The Document
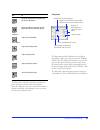
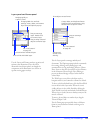
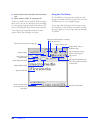
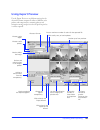
Getting your bearings 15 using the document window fireworks is both a vector graphics and a bitmap graphics application. Vector objects are composed of paths, and bitmap objects are composed of individual pixels. Fireworks combines the organic look of bitmap objects with the flexibility, control, a...
Page 16
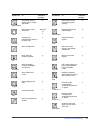
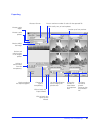
Chapter 1 16 toolbox the toolbox contains 35 tools, some of which are contained in tool groups, as shown. To display a tool group, click and hold any tool with a triangle in the lower-right corner. Click an alternate tool to choose it from the tool group. Pressing letter keys switches quickly betwee...
Page 17
Getting your bearings 17 magic wand select pixel areas of similar color in image edit mode. W hand pan the view of the document. Spacebar or h magnify change view magnification (zoom in or zoom out). Z line draw straight lines. N pen draw paths by anchoring points. P rectangle draw rectangles, round...
Page 18
Chapter 1 18 main toolbar (windows only) paint bucket fill objects with color, gradients, or patterns and adjust fills with paint bucket handles. K eraser remove or replace portions of image objects and cut paths. E rubber stamp clone portions of an image object. S rectangle hotspot draw url hotspot...
Page 19
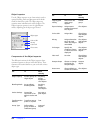
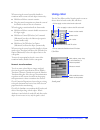
Getting your bearings 19 tooltips name or describe each button's function as well as other user-interface features throughout fireworks. Pause the cursor over a button on a toolbar to display a small label, which disappears when you move the cursor away from the item. Info panel the info panel provi...
Page 20
Chapter 1 20 object inspector use the object inspector to set characteristics such as opacity, blending mode, and placement of the brush stroke in relation to a path. The object inspector contains status information for selected objects. The object inspector operates in one of eight different modes,...
Page 21
Getting your bearings 21 opacity and blending mode in detail use the object inspector to set opacity and blending mode. Opacity and blending modes are important in the process of compositing. Compositing is the process of varying the transparency of two or more overlapping objects to create a variet...
Page 22
Chapter 1 22 swatches panel the swatches panel shows fireworks’ current color palette. Choose from this palette when designing graphics. Select a preset palette or import a palette using the options pop-up. Use the save swatches command to save custom palettes for later import. Extract the color tab...
Page 23
Getting your bearings 23 color mixer create colors using the color mixer, then apply colors to strokes, fills, effects, and text. Use the options pop-up to select a color mode: rgb, hexadecimal, cmy, hsb, or grayscale. The color mixer automatically responds to the type of object selected. For exampl...
Page 24
Chapter 1 24 stroke panel use the stroke panel to design and modify strokes, as well as alter the appearance of paths that have already been drawn. Changing stroke settings affects selected paths and paths drawn after the settings are changed. To choose a color in the stroke panel, you need not acce...
Page 25
Getting your bearings 25 effect panel use the effect panel to apply and modify live effects in your document. Effects applied using the effect panel are maintained and updated when the affected object is altered. For example, if you apply an edge bevel to a rectangular object and then make the objec...
Page 26
Chapter 1 26 text editor use the text editor to create and edit text. Unlike text in many other applications, fireworks text is always editable all the time. Edit text quickly and easily after custom effects have been applied. To choose a color in the text editor, you need not access the swatches pa...
Page 27
Getting your bearings 27 layers panel and frames panel use the layers and frames panels to organize and animate your illustration. Layers divide an illustration into discrete planes, as though the components of the illustration were drawn on separate tracing paper overlays. Use the layers panel to m...
Page 28
Chapter 1 28 the frames panel is the key to fireworks animation and rollovers. Use the frames panel and the animation panel in the export preview to create animated gifs. The frames panel lists each frame of an animation and has controls for adding and deleting frames. Use the options pop-up to add,...
Page 29
Getting your bearings 29 project log panel the project log panel stores a log of changes made during find & replace operations when searching multiple files. Any documents changed during a find & replace are automatically recorded in the project log. Use the project log to navigate through selected ...
Page 30
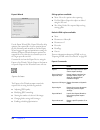
Chapter 1 30 working with the url manager styles panel the styles panel provides a library of built-in styles for text and graphics, which are viewed as large or small graphical icons. A style can include any attribute such as font, point size, color, fill, stroke, or effect. More than one style can...
Page 31
Getting your bearings 31 using panels fireworks panels float above the document. Place them anywhere on your screen. Click a tab to display a particular panel. View and hide all panels as described below. These tabbed panels can be moved, separated, or grouped by dragging their tabs. Use the window ...
Page 32: Navigating and Viewing The
Chapter 1 32 to return the panels to their default positions and reset application-level preferences, quit fireworks, delete the preferences file named fireworks preferences located in the fireworks folder, and relaunch fireworks. Close any of these panels using the standard close box. Open or close...
Page 33
Getting your bearings 33 magnification shortcuts shortcut menus click the right mouse button (windows) or control- click (macintosh) to display a shortcut menu containing a variety of commands. These menus vary according to which tool is chosen or which objects are selected. For example, one shortcu...
Page 34: A Case Study: With and
Chapter 1 34 to open a second document view: 1 choose window > new window. 2 change the view and magnification of the new document window. To close a document view window, click the window’s close box. Optimizing document redraw choose one of two view modes from the view menu: full display or draft ...
Page 35
Getting your bearings 35 the fireworks way with fireworks, diana doesn’t need those other programs. She needs only fireworks to produce this graphic from start to finish. Even better, modifications are easy, even after the graphic has been loaded onto the web site. How diana uses fireworks to make t...
Page 36
Chapter 1 36 4 add text. Use fireworks’ text editor to create and modify text. 5 add a drop shadow to the text. Apply a live drop shadow effect to the text using the effect panel. Even though a drop shadow effect has been added, the text can still be modified. 6 create the image map. Use the hotspot...
Page 37: Setting Up Your Document
Getting your bearings 37 7 optimize the graphic upon export. Exporting from fireworks is a dynamic experience offering live feedback and total control over color depth, file format, palette selections, and animation. View up to four simultaneous live previews as you compare output options and see th...
Page 38
Chapter 1 38 number of undo steps choose file > undo to reverse an action. Enter a value of up to 100 in the general > “undo steps” preference field. Ram requirements increase as the number of undo steps increases. Note: changes to the undo preference do not take effect until fireworks is restarted....
Page 39
Getting your bearings 39 guides use guides, which are non-exporting guidelines, to precisely align and place objects. Choose view > guides to show or hide guides. To add a guide with the page rulers active, drag from either the horizontal or the vertical ruler. With view > snap to guides checked, ob...
Page 40: Importing and Exporting
Chapter 1 40 importing and exporting fireworks can import a wide variety of vector and bitmap graphic formats and can export many bitmap graphic formats. Discussed in “using export preview,” one of fireworks’ greatest strengths is the ability to export many formats with extensive export preview capa...
Page 41
Getting your bearings 41 exporting check to optimize the exported graphic. Choose a color depth. Choose a color palette. Check to dither the image. Choose a format. Preview and edit the colors in the image’s palette. Choose the type of transparency. Use frame controls to preview frames or play an an...
Page 42
Chapter 1 42 to export a graphic: 1 choose file > export or use control-shift-r (windows) or command-shift-r (macintosh) to open the export preview. 2 choose settings on the options, file, and animation panels. 3 view the effect of your settings in the preview area. The preview area can display up t...
Page 43
43 2 chapter 2 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Creating and editing a graphic.
Page 44: Object Mode and Image Edit
Chapter 2 44 object mode and image edit mode computer graphics are one of two types: vector drawings created in an application such as macromedia freehand, or bitmap images created in an application such as adobe photoshop. Paths are the basic elements of vector graphics. Generated mathematically, a...
Page 45: Editing Path Objects
Creating and editing a graphic 45 editing path objects in object mode, paths and points are the basic elements of graphic design. Upon magnification, fireworks path objects appear pixelated, as if painted in an image-editing application. However, at the root, path objects remain editable. Fireworks ...
Page 46
Chapter 2 46 brush strokes created in image edit mode may appear the same as those drawn in object mode, but they are strictly bitmap images. Conventional vector-editing techniques cannot edit these images. Working in image edit mode is similar to other image-editing applications. Open and closed pa...
Page 47
Creating and editing a graphic 47 displayed path and points— choose the subselection tool to automatically display the points on all selected paths. Use the subselection tool to drag a selection area around one or more paths, displaying the path and points of all selected objects, or click a path to...
Page 48
Chapter 2 48 to bend only one adjacent segment, leaving the other segment unedited, hold down alt (windows) or option (macintosh) and drag a point handle from the point with the subselection tool. Using path operations to reshape paths a powerful way to create complex paths is to use path operations...
Page 49
Creating and editing a graphic 49 to draw a basic shape from a specific centerpoint, hold down alt (windows) or option (macintosh) and drag a drawing tool. The polygon tool always draws from a centerpoint. To both constrain a shape and draw from the centerpoint, hold down shift-alt (windows) or shif...
Page 50
Chapter 2 50 reorienting the brush stroke an object’s brush stroke is centered on the path by default, but options for placing the brush stroke completely inside or outside the path are available. To move the brush stroke of one or more objects inside or outside the path: 1 select one or more object...
Page 51
Creating and editing a graphic 51 freeform tool— push or pull any part of a selected path. Fireworks automatically adds, moves, or deletes points along the path as you edit it. On the tool options panel, enter a value in the size field or use the pop-up slider to set the size of the push cursor and ...
Page 52: Image Edit Mode Basics
Chapter 2 52 image edit mode basics switch to image edit mode to directly edit pixels in an image. Activities in image edit mode include: ◆ editing imported images, such as gifs, jpegs, and pngs. ◆ editing pixels with the pencil tool. ◆ painting in color with the brush tool. ◆ erasing to transparenc...
Page 53
Creating and editing a graphic 53 selecting an image object each bitmap image in fireworks has a rectangular bounding box. This box is highlighted when an image is selected in object mode with view > hide edges unchecked. To switch to image edit mode, double-click a visible part of the image. Firewo...
Page 54
Chapter 2 54 trimming the canvas once an image is edited in image edit mode, its size is automatically trimmed to a rectangular shape in the size of the used pixels, removing transparent space around the image. Use modify > document > trim canvas to remove excess pixels from around the edge of the d...
Page 55: Using Color
Creating and editing a graphic 55 when moving the cursor beyond the handles in transform mode to rotate selected objects interactively: ◆ hold down shift to constrain rotation. ◆ drag the round centerpoint away from the center of the handles to relocate the axis of rotation. When dragging a transfor...
Page 56
Chapter 2 56 using the color mixer by default, the color mixer identifies colors as hexadecimal rgb, displaying a color’s values of red (r), green (g), and blue (b) color components. Rgb values are calculated based on a range from 00 to ff. To create a color in the color mixer: 1 choose window > col...
Page 57
Creating and editing a graphic 57 using the swatches panel choose window > swatches to display the swatches panel, which contains a group of colors. Click a color swatch to choose a stroke, fill, or effect color for selected objects and objects to be drawn later. Note: the swatches panel displays th...
Page 58
Chapter 2 58 system color pickers double-clicking any color well displays the windows color dialog box (windows) or the apple color picker (macintosh). Colors created using either of these methods bypass the color mixer and swatches panel. Using color wells the current stroke and fill colors are dis...
Page 59: Applying Strokes and Fills
Creating and editing a graphic 59 using color well pop-up swatches click the box next to any color well to display pop-up swatches and choose a color to apply to that color well and any selected objects. The color well pop-up contains the swatches currently in fireworks swatches panel. Applying colo...
Page 60
Chapter 2 60 the stroke panel the brush tool is the primary freeform drawing tool in fireworks. The pen tool is the primary bézier curve drawing tool. Use either to create paths with a wide range of possible characteristics in both object mode and image edit mode, from thin, pencil-like paths to wid...
Page 61
Creating and editing a graphic 61 saving stroke settings any change to stroke settings is saveable. Use the stroke panel options pop-up to save strokes, change stroke characteristics, rename the current stroke, or delete the current stroke. Saving a stroke only saves it for use within the current do...
Page 62
Chapter 2 62 choosing edit gradient opens the edit gradient dialog box. Choose a preset gradient from the preset options pop-up. Click an area under the color ramp to add a color well. Click and drag any color well below the color ramp to change the transition between colors in the fill. Double-clic...
Page 63
Creating and editing a graphic 63 the round starting handle specifies the starting point of the fill. Drag the starting handle to move the fill within the object without changing the size, width, skew, or angle of the fill. The ending handle represents the ending point of the fill. The distance betw...
Page 64
Chapter 2 64 3 enter a name for the style and check the properties you want to apply with the style. Properties left unchecked will not be applied to an object with the style. 4 click ok. An icon for the style appears on the styles panel showing a quick preview of the style. Editing and deleting sty...
Page 65: Applying Effects to Objects
Creating and editing a graphic 65 applying effects to objects use the effect panel and xtras menu commands to enhance graphics with many live effects and filters. Easily achieve common web effects such as bevel, glow, drop shadow, and emboss, or apply combinations of any of those effects. Alter imag...
Page 66
Chapter 2 66 to apply an effect to an object: 1 select the object. 2 choose the effect from the effect panel. To edit an effect: 1 select the object. 2 adjust effect characteristics in the effect panel. Use the effect panel options pop-up to save custom effect settings, rename an effect, and delete ...
Page 67: Using Text
Creating and editing a graphic 67 saving, renaming, or deleting multiple effect settings once a multiple effect is set, you can save that setting so that it can be quickly applied at a later time. Using subselect or superselect with effects when applying various effects to a group, masking group, or...
Page 68
Chapter 2 68 5 resize and move the text block with the pointer tool. 6 add a stroke or effect, or change the fill. To edit text, double-click a text block. Within a single block of text, you can vary all aspects of text, including size, font, spacing, leading, baseline shift, and more. To resize a t...
Page 69: K S
Creating and editing a graphic 69 attaching text to a path to place text on a path: 1 select a text block and a path. 2 choose text > attach to path. 3 optionally, choose text > orientation, then choose an orientation option. Choose any of four orientation options for text on a path: rotate around p...
Page 70
Chapter 2 70 controlling document size and resolution choose modify > document > image size to open the image size dialog box and change the document's dimensions, print size, and resolution. To resize an image in fireworks: 1 choose modify > document > image size. The image size dialog box opens. 2...
Page 71: Organizing Your Document
Creating and editing a graphic 71 organizing your document fireworks has several features that help organize a document as it grows more complex. ◆ group and ungroup individual objects. ◆ arrange objects behind or in front of other objects. ◆ arrange, lock or unlock, and show or hide layers. ◆ organ...
Page 72
Chapter 2 72 arranging objects on a layer arranging objects on the same layer use the arrange commands to change the stacking order of objects. However, you may not see the change in the stacking order if the objects are not overlapping. Using layers layers divide a fireworks document into discrete ...
Page 73
Creating and editing a graphic 73 to show or hide the layers panel choose window > layers. The layers panel displays the current state of all layers in the current frame of a document. Use the options pop-up to add, duplicate, rename, remove, hide or show, lock or unlock, and share layers. Check sin...
Page 74: Find and Replace
Chapter 2 74 using frames frames comprise the structure for an animated fireworks document, or contain the alternate states for behaviors. Each frame within a document is the same size and has the same layers in the same order as the other frames. To show or hide the frames panel choose window > fra...
Page 75
Creating and editing a graphic 75 selecting the source for the search fireworks can perform a find and replace in any of five locations. Choose an option from the search in field to select the range of content you want to find and replace: selection— find and replace elements only among the currentl...
Page 76
Chapter 2 76 the project log records each changed document and displays which frame of the document contained the change, as well as the date and time of the change. Viewing and printing the project log the latest version of the project log is stored as an html file in the fireworks 2 \ settings fol...
Page 77
Creating and editing a graphic 77 finding and replacing fonts choose font from the attributes pop-up of the find and replace panel to search for and replace fonts in a fireworks document or documents. Specify the font or font characteristics to find in the find area. Specify the font or font charact...
Page 78: Symbols and Instances
Chapter 2 78 finding and replacing urls choose url from the attributes pop-up of the find and replace panel to search for and replace urls assigned to web objects in fireworks documents. Enter or choose the url to be replaced in the find field. Enter or choose the replacement url in the change to fi...
Page 79
Creating and editing a graphic 79 creating an instance create an instance using any of these methods: ◆ copy and paste a symbol. ◆ duplicate a symbol. ◆ clone a symbol. ◆ choose a symbol and select copy to frames from the frames panel. ◆ press alt (windows) or option (macintosh) after you begin drag...
Page 80
Chapter 2 80 tweening choose insert > tween instances to blend a symbol and one or more of its instances, creating interim instance objects with transitional attributes. This is known as tweening. Alternatively, tween two or more instances without using a symbol. Instance objects created by tweening...
Page 81: Compositing
Creating and editing a graphic 81 compositing compositing is the process of varying the transparency or color interaction of two or more overlapping objects to create a variety of graphic elements. Using the object inspector use the object inspector to adjust the opacity of selected objects and to a...
Page 82
Chapter 2 82 blending mode behavior ◆ in object mode, a blending mode affects the selected object. ◆ in image edit mode, a blending mode affects the floating selection of pixels. ◆ in image edit mode without a floating selection, a blending mode affects the brushes and fills of subsequently drawn ob...
Page 83
Creating and editing a graphic 83 masking in fireworks, masks are created by grouping two objects together as a mask group. The top object acts as the mask, while the bottom object is the image to be masked. Create masks from any element in fireworks, including images, path objects, or text. A mask ...
Page 84
Chapter 2 84 to create a clipping path mask: 1 position the object to be pasted in front of the destination path. 2 cut the object to the clipboard. 3 select a path inside which the object on the clipboard is to be pasted. 4 choose edit > paste inside. The object on the clipboard is pasted inside th...
Page 85
85 3 chapter 3 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Importing and exporting.
Page 86: Fireworks In The Workflow
Chapter 3 86 fireworks in the workflow although fireworks greatly reduces the need for other applications within the graphic creation workflow, it is highly compatible with other applications associated with producing web graphics. ◆ import graphics created in applications such as freehand or photos...
Page 87
Importing and exporting 87 ◆ adobe photoshop 3, 4, 5 ◆ adobe illustrator 7 ◆ macromedia freehand 7, 8 ◆ coreldraw 7 ◆ targa drag and drop drag and drop objects, images, or text into fireworks from any application that supports ole drag and drop (windows) or macintosh drag and drop (macintosh), such ...
Page 88
Chapter 3 88 pasting each edit mode handles pasted data differently: ◆ in object mode, pasting a pixel selection yields a rectangular image object, which uses alpha transparency to maintain the appearance of the selection. ◆ in image edit mode, pasting a vector graphic or image object pastes a pixel...
Page 89
Importing and exporting 89 importing freehand, illustrator, or coreldraw files import objects or files from macromedia freehand, adobe illustrator, or coreldraw using any four of the import methods. When opening or importing a vector-based file, use the vector file options dialog box to define speci...
Page 90
Chapter 3 90 because coreldraw supports a different set of features than fireworks, the following changes occur when importing cdr files: master pages— the contents of the master pages are repeated on each fireworks frame. Blends— fireworks only imports the two end objects of the coreldraw blend. Th...
Page 91: Exporting
Importing and exporting 91 exporting finding a good balance between quality and speed when exporting a graphic for the web can be a daunting task. Fireworks offers several methods to help develop top-quality graphics with the lowest possible file size. Fireworks exports graphics through these method...
Page 92
Chapter 3 92 export wizard use the export wizard (file > export wizard) to help optimize your exported files. Answer questions about the file's destination and intended use, and the export wizard suggests file type and optimization settings. In addition, the export wizard attempts to optimize an exp...
Page 93: Using Export Preview
Importing and exporting 93 using export preview use the export preview to try different settings for the chosen file format, compare the effects of different color palettes and transparencies, customize palettes and animation settings, and preview the file pixel-for-pixel as it will be exported. Che...
Page 94
Chapter 3 94 preview area the preview area displays the graphic exactly as it will be exported and estimates file size and download time with the current export settings. When exporting animated gifs or javascript rollovers, the estimated file size is a total of all frames. Note: to speed redraw of ...
Page 95
Importing and exporting 95 options panel use the options panel to choose file format and format- specific settings for exporting. Although some settings are common to many formats, other settings are unique to a single format. Format select the file format for the exported image. Fireworks exports t...
Page 96: Working With Color Palettes
Chapter 3 96 working with color palettes color palettes are groups of colors, 8-bit or less, which are stored within an image file or as a separate palette file. ◆ use palettes when creating graphics to control which colors are available. For example, if you have a group of five corporate colors, yo...
Page 97
Importing and exporting 97 using palettes for exporting optimize or customize palettes during export using the options panel of the export preview. When exporting an image with a color depth of 8-bits or less, palette options appear in the export preview. Choose a palette from the palette pop-up, an...
Page 98
Chapter 3 98 editing colors in a palette the palette view displays colors used in the current preview of the image when working in 8-bit color or less. Use the palette view to preview or modify the palette for an image. The preview window updates to reflect changes made in the palette view. Select a...
Page 99
Importing and exporting 99 if you switch to another palette after colors have been locked, locked colors are added to the new palette according to the following table: editing colors change a color in the palette by editing it in the export preview. Editing a color replaces all instances of that col...
Page 100
Chapter 3 100 removing edits to colors remove any edit made to a color by selecting the color and choosing remove edit from the options pop-up. Also, individual edits may be removed by selecting a color and then deselecting the button of the edit you wish to remove. Setting web-safe colors web-safe ...
Page 101
Importing and exporting 101 adjusting transparency use the transparency tools on the options panel to specify which colors are transparent in exported gifs or pngs. Also, make colors transparent by selecting them in the palette view and then clicking the transparency button. A gray and white checker...
Page 102
Chapter 3 102 one solution is to set the fireworks canvas color to be the same as the background color of the web page. Another solution is to use the matte color in the export preview to change the canvas color during export to match the background color of the web page. This way, a commonly reused...
Page 103: Export Area
Importing and exporting 103 export area use the export area tool to export a part of a fireworks graphic. To export a portion of a document: 1 choose the export area tool from the toolbox. 2 click and drag a marquee over the portion of the document to export. When you release the mouse button, the e...
Page 104
Chapter 3 104 jpeg jpeg is an alternative to gif developed by the joint photographic experts group specifically for photographic images. Jpeg supports millions of colors (24-bit). Compression jpeg is a lossy format, which means that some image data is discarded when it is compressed, reducing the qu...
Page 105
Importing and exporting 105 png the portable network graphic, or png, is the most versatile of the web graphic formats. However, not all web browsers can take full advantage of png characteristics. A png supports up to 32-bit color, can contain transparency or an alpha channel, and can be progressiv...
Page 106: Other Export Formats
Chapter 3 106 other export formats fireworks exports other image formats which support up to 32-bit color. Tiff tagged-image file format, or tiff, is used for high- resolution images that are printed. Tiff is not suitable for use on the web because it is not highly compressible, yielding very large ...
Page 107
Importing and exporting 107 4 choose backup options for the original files. To create backup copies of the original files, check backup original files and make settings in the save backups dialog box. 5 click ok to run the batch process, or click script to create a script of the current batch proces...
Page 108
Chapter 3 108 to set file conversion options for a batch process: 1 choose the export settings to apply to files during the batch process. ◆ choose use settings from each file to use each file's previous export settings during the batch process. For example, when batch processing a folder of gifs an...
Page 109
Importing and exporting 109 backing up batch processed files check backup original files and make settings in the save backups dialog box to create backup copies of the original files in a batch process. Backup copies of files are placed in an original files subfolder in the same folder as each orig...
Page 110: Working With Dreamweaver
Chapter 3 110 working with dreamweaver macromedia dreamweaver is a powerful visual web page authoring tool. Use dreamweaver and fireworks together to streamline your web design process. Fireworks images in dreamweaver the most common way to use fireworks and dreamweaver is to create web graphics and...
Page 111
Importing and exporting 111 7 close the fireworks document. 8 switch to dreamweaver. The placed image updates to reflect the changes made in fireworks. To launch and edit fireworks graphics that are placed in dreamweaver 1.2: 1 in dreamweaver, choose edit > preferences and select fireworks as an ext...
Page 112
Chapter 3 112 html and javascript fireworks generates html files when exporting image maps, javascript rollovers, or slices. Although dreamweaver can generate the same data, it is often much faster to copy and paste the html generated from fireworks into the dreamweaver document. When copying javasc...
Page 113
113 4 chapter 4 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . Web design features.
Page 114: Producing Web Components
Chapter 4 114 producing web components fireworks has tools for creating many common web components, such as image maps, buttons, and animated gifs. Also, fireworks simplifies many web graphic preparation tasks, such as slicing large graphics into multiple files and creating javascript rollovers. Fea...
Page 115
Web design features 115 creating web objects use the hotspot tools or slice tool to draw a web object. Use an insert menu command to create a hotspot or slice based on a selected object. Setting web object properties use the object inspector to view and change properties of selected web objects. Sin...
Page 116: Creating An Image Map
Chapter 4 116 creating an image map an image map is a graphic with urls assigned to hotspot regions of the graphic from within an html file. Clicking a hotspot in a web browser opens the web page to which the url links. Choosing an image map source graphic a source graphic is the graphic over which ...
Page 117: Slicing Images When
Web design features 117 client-side and server-side image maps a client-side image map requires image map information to be stored within the html document. A client-side image map shows the actual url in the status bar message at the bottom of the browser window. A server-side (ncsa) image map requ...
Page 118
Chapter 4 118 fireworks creates the smallest number of slices possible by intelligently combining sections of the image that do not contain slice objects. Slice guides slice guides are automatically created when slice objects are drawn. They display exactly how the image will be divided when exporte...
Page 119
Web design features 119 5 choose an html output format, select a destination folder, and click export. Each region is exported as a separate graphic using the name entered in the object inspector. If no name is entered, then the slice is named according to settings in the file > document properties ...
Page 120: Javascript Rollovers
Chapter 4 120 javascript rollovers javascript rollovers are images that change appearance in a web browser when you move the mouse over them or click them. Javascript rollovers are created by drawing different rollover states, and then using javascript within an html file to switch to a different im...
Page 121
Web design features 121 the down state the down state of a rollover button depicts the button's state on the destination web page. For example, the down state is commonly used to show which button was clicked to view the current web page. If you choose simple rollover, and include the down state (fr...
Page 122
Chapter 4 122 5 in the swap image dialog box, choose the source for the swap, and then click ok. Choose the source for the swap by either clicking the name of a slice in the in slice field, or by clicking a slice in the slice preview to the right of the in slice field. The source for the swap can be...
Page 123
Web design features 123 creating toggle group rollovers a toggle group is a series of rollovers grouped so that when one rollover is triggered, the others in the group are triggered as well. For example, in a group of buttons used for navigating a site, pressing one button might cause it to appear s...
Page 124: Creating Animation
Chapter 4 124 creating animation fireworks provides all the tools you need to create animated gifs. Fireworks animation capabilities are perfect for creating web banner ads or for adding simple motion to your web site. Open and edit existing animated gifs or create new animated gifs from scratch. An...
Page 125
Web design features 125 drawing an animation creating an animation in fireworks is simple. Create a new document, then use the frames panel to add multiple frames to the document. Draw objects on separate frames, starting with frame 1. Managing frames use the frames panel to add, copy, or delete fra...
Page 126
Chapter 4 126 onion skinning use onion skinning to view the contents of frames preceding and following the currently selected frame. Onion skinning helps you to smoothly animate frames without having to flip back and forth through frames. The term “onion skinning” comes from a traditional animation ...
Page 127
Web design features 127 symbols and instances use symbols and instances to simplify animation and improve editability across frames. When the original object (the symbol) is modified, the copies (instances) automatically change to reflect the modifications to the symbol. For example, when animating ...
Page 128
Chapter 4 128 looping use the loop settings to determine how many times the animation plays. Note: if an animated gif is set to play only once, the first frame appears as a static graphic after the animation has played. Turning on and turning off frames for export and playback use the animation pane...
Page 129: Transparency
Web design features 129 preview an animation in the export preview— use the frame controls in the export preview to display an animated gif exactly as it will be exported. The export preview shows looping, optimization, disposal methods, and frame delay. Exporting an animation after creating an anim...
Page 130: Using Fireworks Html
Chapter 4 130 to include alpha transparency in an exported png: 1 create an image in fireworks using a transparent canvas. Images with feathered edges, anti-aliasing, or varied opacity settings benefit from alpha transparency. 2 choose file > export. 3 choose png from the formats pop-up on the optio...
Page 131
Web design features 131 dreamweaver library.Lbi— this style imports objects as library objects within dreamweaver. Use library items in dreamweaver for content that appears on many pages in your site, for content that must be updated frequently, and for rapid prototyping. Library files must have an ...
Page 132
Chapter 4 132 some html basics html files are essentially text files that contain: ◆ text that appears on the web page. ◆ html tags that define document formatting and structure, and link to images and other html documents (web pages). Html tags are enclosed in brackets and look something like this:...
Page 133
Web design features 133 copying and pasting from a fireworks html file when copying html exported from fireworks, it is important to paste it to the correct place within the destination html document. When copying and pasting fireworks html into other html documents, you do not have to copy the or i...
Page 134
Chapter 4 134.
Page 135
Index 135 index a actions see scriptlets activating image edit mode 52 object mode 52 adaptive palette 97 add swatches command 22 add to transparency tool 101 adding active color to current palette 57 (steps) colors to swatches panel 96 (steps) guides 39 layers 73 styles 63 (steps) adobe illustrator...
Page 136
Index 136 b background color see canvas background image fireworks 1 documents 53 backing up during batch processing 109 baseline shift 68 basic shape tools 48 batch export dialog box 107 batch processing 106 Ð 109 backing up original files 109 batch export dialog box 107 changing file settings 107 ...
Page 137
Index 137 color 55 Ð 59 adding active color to current palette 57 (steps) adding to gradient fills 62 adding to swatches panel 96 (steps) appending a palette 57 (steps) blending modes 81 canvas 59 choosing from color bar 56 choosing from effect panel 25 choosing from fill panel 24 choosing from stro...
Page 138
Index 138 color palettes adaptive 97 available on export 97 black and white 97 browser-safe 97 considerations for export 96 custom 97 dithering 100 editing colors 98 , 99 exact 97 grayscale 97 locking colors 98 optimizing 102 overview 96 removing edits 100 saving custom 100 setting number of colors ...
Page 139
Index 139 creating batch scriptlets 109 (steps) clipping path mask 84 (steps) color in color mixer 56 (steps) colors in the color mixer 56 hotspots 116 image maps 116 Ð 117 instances 79 layers 73 mask similar to layer mask 84 (steps) slice objects 117 symbols 78 , 79 textures 64 vector objects 44 we...
Page 140
Index 140 drag and drop scriptlets 109 to import graphics 87 drawing bézier curves 60 buttons 49 by dragging 48 by plotting points 49 centered shapes 48 circles 48 constraining centered shapes 49 in object mode 48 lines 46 Ð 51 rounded corners 49 squares 48 using pen tool 49 (steps) with the brush t...
Page 141
Index 141 ellipse marquee tool 16 , 53 ellipse tool 17 , 48 emboss effect 65 entering text 67 (steps) eraser tool 18 , 50 , 51 exact palette 97 exiting image edit mode 52 expand stroke command 48 export area tool 16 , 103 export button (windows only) 18 export commands 92 export again 92 export area...
Page 142
Index 142 swatches 22 system palette 97 tiff images 106 to size wizard 92 transparency eyedropper tools 101 uniform palette 97 urls 30 using export area tool 103 (steps) using export preview 91 (steps) using matte color 101 web 216 palette 97 web formats 103 Ð 106 web-safe colors 100 websnap adaptiv...
Page 143
Index 143 fireworks animation features 124 case study 34 Ð 37 copying and pasting html 133 dragging and dropping 87 (steps) editing images in dreamweaver 110 editing images placed in dreamweaver 1.2 111 (steps) editing images placed in dreamweaver 2 110 (steps) editing pngs in other editors 112 feat...
Page 144
Index 144 graphics animated gifs 124 Ð 129 backing up during batch processing 109 batch processing 106 Ð 109 bitmap 44 bmp 106 button rollovers 120 changing settings with batch processing 107 creating thumbnail 108 edit mode 52 editing 52 editing in dreamweaver 110 exporting 91 Ð 109 exporting a gra...
Page 145
Index 145 html adding alerts to output code 131 assigning alt tag 20 basics 132 copying and pasting from fireworks 133 customizing output 123 editing output styles 131 exporting css layers 131 exporting image maps 117 exporting with a fireworks file 130 exporting with graphics 112 javascript rollove...
Page 146
Index 146 web formats compared 105 xtras 54 import button (windows only) 18 import file dialog box 86 importing 40 Ð 42 , 86 Ð 90 animated gifs 90 ascii files 88 bitmap images 40 coreldraw files 89 Ð 90 digital camera images 90 file conversion 89 fireworks files 88 formats supported 86 freehand file...
Page 147
Index 147 k kerning 68 keyboard shortcuts 16 Ð 18 magnification 33 knife (eraser) tool 51 l lasso tool 16 , 53 layers adding 73 creating 28 , 73 deleting 73 duplicating 28 , 73 editing current layer 73 editing objects on 72 icon buttons 28 inserting 73 locking and unlocking 73 moving 73 moving objec...
Page 148
Index 148 modifying canvas color 37 canvas size 37 effects 66 fills 61 instances 79 paths 48 strokes 60 symbols 79 moving brush stroke 50 (steps) in document 32 Ð 34 multiple document views 33 multiple effects applying 66 deleting 67 renaming 67 saving 67 settings 67 multiple file searches 75 n navi...
Page 149
Index 149 opacity mode setting 21 open button (windows only) 18 open paths 46 opening fireworks 1 documents 53 multiple documents 33 text editor 26 optimizing animated gifs 127 colors 102 images 111 option key drawing centered shapes (macintosh) 49 options panel in export preview 95 tool options pan...
Page 150
Index 150 panels color mixer 23 edit stroke 60 effect 25 , 66 file 102 fill 24 , 61 find & replace 28 frames 27 grouping 31 hiding 31 info 19 project log 29 removing 31 setting to defaults 31 showing 31 stroke 24 , 60 styles 30 , 63 swatches 22 text editor 26 tool options 21 using 31 viewing 31 past...
Page 151
Index 151 preview area in export preview 94 print button (windows only) 18 printing project log 76 progressive jpegs 104 project log 109 logging find & replace changes 74 managing searches 75 viewing and printing 76 project log panel 29 properties document 42 web objects 115 pulling paths 51 punch c...
Page 152
Index 152 scriptlets 109 creating 109 (steps) dragging and dropping 109 running 109 (steps) searching 74 select behind tool 16 , 47 select transparency tool 101 selected text applying color using color mixer 23 selecting additional objects 47 all within a group 67 an image in object mode 53 deselect...
Page 153
Index 153 stroke button (windows only) 19 stroke panel 24 , 60 stroke preview showing and hiding 24 strokes 59 Ð 61 adding texture 64 brush stroke preview 60 categories 60 changing centering 50 choosing a stroke 60 color well 58 edge 60 editing 60 finding and replacing 77 moving 50 (steps) names 60 ...
Page 154
Index 154 t target 121 templates html output styles 131 text 67 Ð 69 aligning 68 anti-aliasing 67 attaching to paths 69 baseline shift 68 block alignment 68 bold 68 bold italic 68 changing attributes 68 choosing fonts 68 converting to images 69 (steps) converting to paths 69 (steps) detaching from p...
Page 155
Index 155 rectangle 17 rectangle hotspot 18 redraw path 17 reshape area 17 rubber stamp 18 scale 17 select behind 16 skew 17 slice 18 subselection 16 text 17 tooltips 19 transform tools 54 transforming by dragging 54 numerically 55 transforming objects 54 transparency add to transparency tool 101 ad...
Page 156
Index 156 v vector art importing 40 vector drawing 44 vector file options when importing 89 view controls toolbar 21 viewing document full display or draft display 34 viewing panels 31 views, multiple 33 w web 216 palette 97 web dither fill 63 web export formats 103 Ð 106 web formats compared 105 we...