- DL manuals
- MACROMEDIA
- Other
- FIREWORKS 8-USING FIREWORKS
- Using Manual
MACROMEDIA FIREWORKS 8-USING FIREWORKS Using Manual
Summary of FIREWORKS 8-USING FIREWORKS
Page 1
Using fireworks.
Page 2
Trademarks 1 step robopdf, activeedit, activetest, authorware, blue sky software, blue sky, breeze, breezo, captivate, central, coldfusion, contribute, database explorer, director, dreamweaver, fireworks, flash, flashcast, flashhelp, flash lite, flashpaper, flash video encoder, flex, flex builder, f...
Page 3
3 contents chapter 1: introduction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7 system requirements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7 installing fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . ...
Page 4
4 contents chapter 5: working with vector objects . . . . . . . . . . . . . . . . . . . . 111 drawing vector objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .112 editing paths. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . ....
Page 5
Contents 5 chapter 11: slices, rollovers, and hotspots. . . . . . . . . . . . . . . . . 251 creating and editing slices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 252 making slices interactive. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 260...
Page 6
6 contents chapter 16: automating repetitive tasks . . . . . . . . . . . . . . . . . . 421 finding and replacing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .422 batch processing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . ....
Page 7
7 1 chapter 1 introduction macromedia fireworks 8 is the definitive solution for professional web graphics design and production. It is the first production environment to address and solve the special challenges facing web graphics designers and developers. You can use fireworks to create, edit, an...
Page 8
8 chapter 1: introduction installing fireworks this section explains how to install fireworks. Be sure to read the release notes on the macromedia website at www.Macromedia.Com/go/ fireworks_documentation for late-breaking information or instructions. To install fireworks: 1. Insert the fireworks cd...
Page 9
What’s new in fireworks 8 9 macintosh users should pay special attention to the format fireworks uses to store the application and its default configuration files. For more information, see “viewing package contents (macintosh only)” on page 453 . What’s new in fireworks 8 create and optimize images...
Page 10
10 chapter 1: introduction use fireworks for visual tools to create professional quality web graphics and animations such as rollovers and pop-ups without the need to program. Exercise precise control over your images with many new creative options. More slicing options polygon slices are inserted a...
Page 11
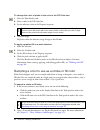
What’s new in fireworks 8 11 save time and effort with the many refinements made to common tasks. For more information on the new features, see the fireworks page on the macromedia website at www.Macromedia.Com/go/fireworks . Special characters panel use this new panel to insert special characters d...
Page 12
12 chapter 1: introduction guide to instructional media a variety of resources are available for learning fireworks, including this manual, fireworks help, pdf versions of the fireworks documentation components, and several web-based information sources. ■ using fireworks is the fireworks user manua...
Page 13
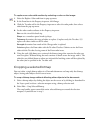
13 2 chapter 2 fireworks basics macromedia fireworks 8 is an application for designing graphics for use on the web. Its innovative solutions tackle the major problems facing graphic designers and webmasters. Using the wide range of tools in fireworks, you can create and edit both vector and bitmap g...
Page 14
14 chapter 2: fireworks basics about working in fireworks fireworks is a versatile application for creating, editing, and optimizing web graphics. You can create and edit both bitmap and vector images, design web effects such as rollovers and pop- up menus, crop and optimize graphics to reduce their...
Page 15
About vector and bitmap graphics 15 slices and hotspots have drag-and-drop rollover handles that let you quickly assign swap image and rollover behaviors to graphics directly in the workspace. The button editor and pop-up menu editor are convenient fireworks features that help you build special inte...
Page 16
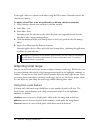
16 chapter 2: fireworks basics about vector graphics vector graphics render images using lines and curves, called vectors, that include color and position information. For example, the image of a leaf may be defined by a series of points that describe the outline of the leaf. The color of the leaf i...
Page 17
Creating a new document 17 when you edit a bitmap graphic, you modify pixels rather than lines and curves. These bitmap graphics are resolution-dependent, which means that the data describing the image is fixed to a grid of a particular size. Enlarging a bitmap graphic redistributes the pixels in th...
Page 18
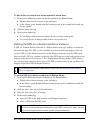
18 chapter 2: fireworks basics 4. Select white, transparent, or a custom color for the canvas. 5. Click ok to create the new document. To create a new document the same size as an object on the clipboard: 1. Copy an object to the clipboard from any of the following: ■ another fireworks document ■ a ...
Page 19
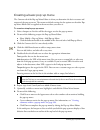
Opening and importing files 19 opening recently closed documents the file menu lists up to 10 recently closed documents in the open recent submenu. The start page also lists recently closed documents. To open a recently closed file: 1. Select file > open recent. 2. Select a file from the submenu. To...
Page 20
20 chapter 2: fireworks basics ■ you can open an animated gif as you would open a normal gif file. Each element of the gif is placed as a separate image in its own fireworks frame. You can convert the graphic to an animation symbol in fireworks. Eps files fireworks opens most eps files, such as phot...
Page 21
Opening and importing files 21 because fireworks exports html content in the form of an html table, it also determines the document layout for imported html based on html tables. An html file must contain at least one table for fireworks to be able to reconstruct it. For more about html, see “export...
Page 22
22 chapter 2: fireworks basics dragging images into fireworks you can drag vector objects, bitmap images, or text into fireworks from any application that supports dragging: ■ freehand 7 or later ■ flash 3 or later ■ photoshop 4 or later ■ illustrator 7 or later ■ microsoft office 97 or later ■ micr...
Page 23
Opening and importing files 23 location of pasted objects when you paste an object into fireworks, the placement of the pasted object depends on what is selected: ■ if at least one object on a single layer is selected, the pasted object is placed in front of—or stacked directly above—the selected ob...
Page 24
24 chapter 2: fireworks basics importing png files you can import fireworks png files into the current layer of the active fireworks document. Any hotspot objects and slice objects are placed on the document’s web layer. For more information about slices and web objects, see “viewing and displaying ...
Page 25
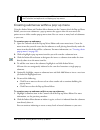
Opening and importing files 25 to direct fireworks to photoshop acquire plug-ins: 1. In fireworks, select edit > preferences. 2. Click the folders tab. 3. Select photoshop plug-ins. 4. Click browse if the select the photoshop plug-ins folder (windows) or choose a folder (macintosh) dialog box doesn’...
Page 26
26 chapter 2: fireworks basics to import an image from a scanner (macintosh): 1. Connect the scanner to your computer. 2. Install the software that accompanies the scanner if you have not already done so. 3. In fireworks, select file > acquire, and then select either twain acquire or twain select. 4...
Page 27
Saving fireworks files 27 saving fireworks png files when you create a new document or open an existing fireworks png file, the document’s filename has the extension .Png. The file displayed in the fireworks document window is your source file, or working file. Using a fireworks png file as your sou...
Page 28
28 chapter 2: fireworks basics to save in an existing gif, jpeg, tif, bmp, or other file format listed above: 1. Select file > save. 2. If you made modifications to the document that aren’t editable in the file’s original format, a notification appears in the save dialog box. Noneditable modificatio...
Page 29
The fireworks work environment 29 the fireworks work environment when you open a document in fireworks for the first time, fireworks activates the work environment, including the tools panel, property inspector, menus, and other panels. The tools panel, on the left of the screen, contains labeled ca...
Page 30
30 chapter 2: fireworks basics to disable the start page: 1. Run fireworks without opening a document. The start page is displayed. 2. Click don’t show again. Using the tools panel the tools panel is organized into six categories: select, bitmap, vector, web, colors, and view. Changing tool options ...
Page 31
The fireworks work environment 31 to display tool options in the property inspector for a tool that you are already using: ■ select select > deselect to deselect all objects. For information about specific tool options, see the sections that introduce the various tools throughout using fireworks or ...
Page 32
32 chapter 2: fireworks basics the property inspector can be open at half height, displaying two rows of properties, or at full height, displaying four rows. You can also fully collapse the property inspector while leaving it in the workspace. To undock the property inspector: ■ drag the gripper at ...
Page 33
The fireworks work environment 33 using panels panels are floating controls that help you edit aspects of a selected object or elements of the document. Panels let you work on frames, layers, symbols, color swatches, and more. Each panel is draggable, so you can group panels together in custom arran...
Page 34
34 chapter 2: fireworks basics the url panel lets you create libraries containing frequently used urls. The color mixer panel lets you create new colors to add to the current document’s color palette or to apply to selected objects. The swatches panel manages the current document’s color palette. Th...
Page 35
The fireworks work environment 35 to dock a panel in a panel group: ■ select the name of a panel group from the group with submenu of the panel group’s options menu. (the group with command’s name changes depending on the name of the active panel.) to rename a panel group: 1. Click the icon in the u...
Page 36
36 chapter 2: fireworks basics ■ click the small arrow that separates the docked panel area from the rest of the application window. Using the panel group or panel options menu each panel group and panel has an options menu listing a range of choices specific to the active panel or panel group. An o...
Page 37
The fireworks work environment 37 saving panel layouts you can save the layout of panels by using the commands menu. Then the next time you open fireworks, the panels are arranged in the same position in the workspace. To save a workspace layout: 1. Select window > workspace layouts > save current. ...
Page 38
38 chapter 2: fireworks basics to dock a toolbar: ■ drag the toolbar onto a docking area at the top, bottom, left, or right of the application window until the placement preview rectangle appears. Navigating and viewing a document you can control your document’s magnification, its number of views, a...
Page 39
The fireworks work environment 39 zooming and panning fireworks lets you zoom in or out at a preset or user-defined magnification percentage. To zoom in using preset increments, do one of the following: ■ select the zoom tool and click to specify the new center point inside the document window. Each...
Page 40
40 chapter 2: fireworks basics to zoom out using preset increments, do one of the following: ■ select the zoom tool and alt-click (windows) or option-click (macintosh) inside the document window. Each click reduces the view to the next preset percentage. ■ select a zoom setting from the set magnific...
Page 41
The fireworks work environment 41 full screen mode is a maximized document window view set against a black background with no menus, toolbars, or title bars visible. To change view modes, do one of the following: ■ to change to full screen with menus mode, click the full screen with menus mode butto...
Page 42
42 chapter 2: fireworks basics to control document redraw: ■ select view > full display. When full display is selected, fireworks displays the document in all available colors with full detail. When full display is deselected, fireworks displays paths as 1 pixel wide with no fill and displays images...
Page 43
The fireworks work environment 43 3. Click an anchor button to specify which sides of the canvas fireworks will add to or delete from, and click ok. To change the canvas color from the modify menu: 1. Select modify > canvas > canvas color. 2. Select white, transparent, or custom. If you select custo...
Page 44
44 chapter 2: fireworks basics 2. In the pixel dimensions text boxes, enter new horizontal and vertical dimensions. You can change the units of measure. If resample image is deselected, you can change the resolution or print size but not pixel dimensions. 3. In the print size text boxes, enter horiz...
Page 45
The fireworks work environment 45 resampling up, or adding pixels to make the image larger, may result in quality loss because the pixels being added do not always correspond to the original image. Downsampling , or removing pixels to make the image smaller, always causes quality loss because pixels...
Page 46
46 chapter 2: fireworks basics cropping a document by cropping, you can delete unwanted portions of a document. The canvas is resized to fit an area that you define. By default, cropping deletes objects that extend beyond the canvas boundaries. You can retain objects outside the canvas by changing a...
Page 47
The fireworks work environment 47 using rulers, guides, and the grid you can use rulers and guides to lay out objects as precisely as possible and to help you draw. You can place guides in the document and snap objects to those guides or turn on the fireworks grid and snap objects to the grid. Using...
Page 48
48 chapter 2: fireworks basics using guides guides are lines that you drag onto the document canvas from the rulers. They serve as drawing aids to help you place and align objects. You can use guides to mark important parts of your document, such as the margins, the document center point, and areas ...
Page 49
The fireworks work environment 49 using the grid the fireworks grid displays a system of horizontal and vertical lines on the canvas. The grid is useful for placing objects precisely. In addition, you can view, edit, resize, and change the color of the grid. To show and hide the grid: ■ select view ...
Page 50
50 chapter 2: fireworks basics to undo and redo actions: 1. Select window > history to open the history panel. 2. Drag the undo marker up or down. To repeat actions: 1. Perform the actions. 2. Do one of the following to highlight the actions to be repeated in the history panel: ■ click an action to ...
Page 51
51 3 chapter 3 selecting and transforming objects as you work in macromedia fireworks 8, you manipulate vector and bitmap objects, text blocks, slices and hotspots, and areas of pixels. Using the selection and transformation tools, you can move, copy, delete, rotate, scale, or skew objects. In docum...
Page 52
52 chapter 3: selecting and transforming objects for information about selecting specific areas of pixels in a bitmap image, see “selecting pixels” on page 55 . Using the pointer tool the pointer tool selects objects when you click them or when you drag a selection area around all or part of the obj...
Page 53
Selecting objects 53 3. Do one of the following: ■ to modify an object, drag one of its points or selection handles. ■ to move the entire object, drag anywhere in the object except a point or selection handle. Using the select behind tool when working with graphics that contain multiple objects, you...
Page 54
54 chapter 3: selecting and transforming objects modifying a selection after you select a single object, you can add objects to the selection and deselect objects that are selected. Using a single command, you can select or deselect everything on every layer in a document. You can also hide the sele...
Page 55
Selecting pixels 55 to show all objects: ■ select view > show all. Selecting pixels you can edit pixels over an entire canvas or select one of the selection tools to constrain your editing to a particular area of an image: the pixel selection tools draw selection marquees that define the area of sel...
Page 56
56 chapter 3: selecting and transforming objects when using a selection tool, you can set the feather option before creating a selection, or you can feather existing selections by selecting the live marquee box. You can also feather existing selections using the feather command in the select menu. F...
Page 57
Selecting pixels 57 plotting points to create a marquee selection the polygon lasso tool allows you to select specific pixels in a bitmap image by clicking repeatedly around the perimeter of the pixel area you want to select. To select a polygonal area of pixels: 1. Select the polygon lasso tool. 2....
Page 58
58 chapter 3: selecting and transforming objects 4. Click the area of color you want to select. A marquee appears around the selected range of pixels. Pixels selected with a lower tolerance (above), then a higher tolerance (below) to select similar colors throughout the document: 1. Select an area o...
Page 59
Selecting pixels 59 removing a selection marquee you can remove a selection marquee without affecting the document. To remove a marquee, do one of the following: ■ draw another marquee. ■ click outside the current selection with a marquee or lasso tool. ■ press escape. ■ select select > deselect. Ad...
Page 60
60 chapter 3: selecting and transforming objects adding to a pixel selection after drawing a selection marquee with any bitmap selection tool, you can add to the selection with the same tool or another bitmap selection tool. To add to an existing pixel selection: 1. Select any bitmap selection tool....
Page 61
Selecting pixels 61 to create or replace a pixel selection on a selected bitmap using the opacity of an object: 1. In the layers panel, position the pointer over the thumbnail of the object you want to use to create the pixel selection. 2. Hold down control (windows) or command (macintosh). The poin...
Page 62
62 chapter 3: selecting and transforming objects creating an inverse pixel selection starting with a current pixel selection, you can create another pixel selection that selects all the pixels that are not currently selected. You can use this method to select and then erase all pixels surrounding th...
Page 63
Selecting pixels 63 to contract the border of a marquee: 1. After drawing the marquee, select select > contract marquee. 2. Enter the number of pixels by which you want to contract the border of the marquee, and click ok. Selecting an area around an existing marquee you can create an additional marq...
Page 64
64 chapter 3: selecting and transforming objects to convert a marquee to a path ■ after drawing a marquee, select select > convert marquee to path. The document’s current stroke and fill attributes are applied to the new path. Transferring a marquee selection you can transfer a marquee selection fro...
Page 65
Selecting pixels 65 5. If the selection box displays the word new, the new selection will be enabled in the operation section of the save selection dialog box. If a previously saved selection is selected in the selection box, then all of the following options will be enabled in the operation section...
Page 66
66 chapter 3: selecting and transforming objects ■ “subtract from selection” subtracts the active selection from the one specified in the document and selection boxes. ■ “intersect with selection” intersects the active selection with the one specified in the document and selection boxes. 6. Select a...
Page 67
Selecting pixels 67 to move a floating selection, do one of the following: ■ drag the floating selection with the pointer tool or any bitmap selection tool. ■ if a nonselection bitmap tool is active, hold down control (windows) or command (macintosh) and drag the floating selection. ■ use the arrow ...
Page 68
68 chapter 3: selecting and transforming objects editing selected objects fireworks gives you a number of ways to edit selected objects: you can move objects on the canvas or from application to application, you can replicate objects with the clone and duplicate commands, or you can remove objects f...
Page 69
Transforming and distorting selected objects and selections 69 to clone a selection: ■ select edit > clone. The clone of the selection is stacked precisely in front of the original and becomes the selected object. To delete selected objects, do one of the following: ■ press delete or backspace. ■ se...
Page 70
70 chapter 3: selecting and transforming objects when you select any transformation tool or transform menu command, fireworks displays transform handles around selected objects. Original object object rotated, scaled, skewed, distorted, and flipped vertically and horizontally to transform selected o...
Page 71
Transforming and distorting selected objects and selections 71 resizing (scaling) objects scaling an object enlarges or reduces it horizontally, vertically, or in both directions. To scale a selected object: 1. Do one of the following to display the transform handles: ■ select the scale tool. ■ sele...
Page 72
72 chapter 3: selecting and transforming objects 3. Drag to rotate the object. 4. Double-click inside the window or press enter to apply your changes. To relocate the axis of rotation: ■ drag the center point away from the center. To reset the axis of rotation to the center of the selection, do one ...
Page 73
Transforming and distorting selected objects and selections 73 distorting objects you change the size and proportions of an object by dragging a selection handle with the distort tool. To distort a selected object: 1. Do one of the following to display the transform handles: ■ select the distort too...
Page 74
74 chapter 3: selecting and transforming objects viewing transformation information in the info panel the info panel lets you view numerical transformation information for the currently selected object. The information updates as you edit the object. ■ for scaling and free transformations, the info ...
Page 75
Organizing objects 75 selecting objects within groups to work with individual objects within a group, you can either ungroup the objects or use the subselection tool to select individual objects while leaving the group intact. Subselection tool modifying the attributes of a subselected object change...
Page 76
76 chapter 3: selecting and transforming objects layers also affect the stacking order. For example, suppose a document has two layers named layer 1 and layer 2. If layer 1 is listed below layer 2 on the layers panel, then everything on layer 2 appears in front of everything on layer 1. You can chan...
Page 77
Organizing objects 77 to evenly distribute the widths or heights of three or more selected objects: ■ select modify > align > distribute widths or modify > align > distribute heights. About arranging objects among layers the layers panel offers another dimension of organizational control. You can mo...
Page 78
78 chapter 3: selecting and transforming objects.
Page 79
79 4 chapter 4 working with bitmaps bitmaps are graphics composed of small colored squares called pixels, which combine like the tiles of a mosaic to create an image. Examples of bitmap graphics include photographs, scanned images, and graphics created from paint programs. They are sometimes referre...
Page 80
80 chapter 4: working with bitmaps working with bitmaps the bitmap section of the tools panel contains bitmap selection and editing tools. To edit the pixels of a bitmap in your document, you can select a tool from the bitmap section. Unlike in previous versions of fireworks, you do not need to deli...
Page 81
Creating bitmap objects 81 to create an empty bitmap object, do one of the following: ■ click the new bitmap image button in the layers panel. ■ select edit > insert > empty bitmap. ■ draw a selection marquee, starting in a blank area of the canvas, and fill it. For more information, see “creating p...
Page 82
82 chapter 4: working with bitmaps accessing common photo editing tools all in one place to make it easy for you get started editing photos as quickly as possible, fireworks has assembled the most commonly used tools for photo editing all in one place. The image editing panel contains the following ...
Page 83
Drawing, painting, and editing bitmap objects 83 drawing, painting, and editing bitmap objects the bitmap section of the tools panel contains tools for selecting, drawing, painting, and editing pixels in a bitmap image. Drawing bitmap objects you can use the pencil tool to draw 1-pixel lines, either...
Page 84
84 chapter 4: working with bitmaps to change the color of pixels to the color in the fill color box: 1. Select the paint bucket tool. 2. Select a color in the fill color box. 3. Set the tolerance value in the property inspector. 4. Click the image. All pixels within the tolerance range change to the...
Page 85
Drawing, painting, and editing bitmap objects 85 3. Select the eyedropper tool from the colors section of the tools panel. Set the color averaging sample setting in the property inspector: 1-pixel creates a stroke or fill color from a single pixel. 3x3 pixels creates a stroke or fill color from the ...
Page 86
86 chapter 4: working with bitmaps feathering pixel selections feathering blurs the edges of a pixel selection and helps the selected area blend with the surrounding pixels. Feathering is useful when you copy a selection and paste it onto another background. To feather the edges of a pixel selection...
Page 87
Retouching bitmaps 87 cloning pixels the rubber stamp tool clones an area of a bitmap image so that you can stamp it elsewhere in the image. Cloning pixels is useful when you want to fix a scratched photograph or remove dust from an image; you can copy a pixel area of a photo and replace the scratch...
Page 88
88 chapter 4: working with bitmaps to set rubber stamp tool options: 1. Select the rubber stamp tool. 2. Select from among the following options in the property inspector: size determines the size of the stamp. Edge determines the softness of the stroke (100% is hard; 0% is soft). Source aligned aff...
Page 89
Retouching bitmaps 89 to smudge colors in an image: 1. Select the smudge tool. 2. Set the tool options in the property inspector: size specifies the size of the brush tip. Shape sets a round or square brush tip shape. Edge specifies the softness of the brush tip. Pressure sets the intensity of the s...
Page 90
90 chapter 4: working with bitmaps removing red-eye from photos in some photographs, the subjects’ pupils are an unnatural shade of red. You can use the red- eye removal tool to correct this red-eye effect. The red-eye removal tool quickly paints red areas of a photograph only, replacing reddish col...
Page 91
Retouching bitmaps 91 replacing colors the replace color tool lets you select a color and paint over that color with a different color. Original photograph; after using the replace color tool fireworks provides two different ways to replace one color with another. You can replace a color that you’ve...
Page 92
92 chapter 4: working with bitmaps to replace one color with another by selecting a color on the image: 1. Select the replace color tool from its pop-up menu. 2. In the from box in the property inspector, click image. 3. Click the to color well in the property inspector to select the color probe, th...
Page 93
Adjusting bitmap color and tone 93 3. Adjust the crop handles until the bounding box surrounds the area of the bitmap image that you want to keep. Bounding box 4. Double-click inside the bounding box or press enter to crop the selection. Every pixel in the selected bitmap outside the bounding box is...
Page 94
94 chapter 4: working with bitmaps if you apply a filter to a selected vector object using the filters menu, fireworks converts the selection to a bitmap. To apply a live filter to an area defined by a bitmap selection marquee: 1. Select a bitmap selection tool and draw a selection marquee. 2. Selec...
Page 95
Adjusting bitmap color and tone 95 the levels feature sets the darkest pixels as black and the lightest pixels as white, then redistributes the midtones proportionally. This produces an image with the sharpest detail in all of its pixels. Original with pixels concentrated in the highlights; after ad...
Page 96
96 chapter 4: working with bitmaps to adjust highlights, midtones, and shadows: 1. Select the bitmap image. 2. Do one of the following to open the levels dialog box: ■ in the property inspector, click the add live filters button, and then select adjust color > levels from the filters pop-up menu. ■ ...
Page 97
Adjusting bitmap color and tone 97 5. Drag the output levels sliders to adjust the contrast values in the image: ■ the right slider adjusts the highlights using values from 255 to 0. ■ the left slider adjusts the shadows using values from 0 to 255. As you move the sliders, the values are automatical...
Page 98
98 chapter 4: working with bitmaps to adjust a specific point in the tonal range: 1. Select the image. 2. Do one of the following to open the curves dialog box: ■ in the property inspector, click the plus (+) button beside the filters label, and then select adjust color > curves from the filters pop...
Page 99
Adjusting bitmap color and tone 99 4. Click a point on the grid’s diagonal line and drag it to a new position to adjust the curve. ■ each point on the curve has its own input and output values. When you drag a point, the input and output values update automatically. ■ the curve displays brightness v...
Page 100
100 chapter 4: working with bitmaps adjusting brightness and contrast the brightness/contrast feature modifies the contrast or brightness of pixels in an image. This affects the highlights, shadows, and midtones of an image. You typically use brightness/ contrast when correcting images that are too ...
Page 101
Adjusting bitmap color and tone 101 applying the color fill live filter you can use the color fill live filter to change the color of objects quickly, either by replacing the pixels entirely with a given color or by blending a color into an existing object. When you blend colors, the color is added ...
Page 102
102 chapter 4: working with bitmaps to adjust the hue or saturation: 1. Select the image. 2. Do one of the following to open the hue/saturation dialog box: ■ in the property inspector, click the add live filters button, and then select adjust color > hue/saturation from the filters pop-up menu. ■ se...
Page 103
Adjusting bitmap color and tone 103 inverting an image’s color values you can use invert to change each color in an image to its inverse on the color wheel. For example, applying the filter to a red object (r=255, g=0, b=0) changes the color to light blue (r=0, g=255, b=255). A monochrome image; aft...
Page 104
104 chapter 4: working with bitmaps to invert colors: 1. Select the image. 2. Do one of the following: ■ in the property inspector, click the add live filters button, and then select adjust color > invert from the filters pop-up menu. ■ select filters > adjust color > invert. Blurring and sharpening...
Page 105
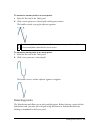
Blurring and sharpening bitmaps 105 to blur an image using gaussian blur: 1. Select the image. 2. Do one of the following to open the gaussian blur dialog box: ■ in the property inspector, click the add live filters button, and then select blur > gaussian blur from the filters pop-up menu. ■ select ...
Page 106
106 chapter 4: working with bitmaps to blur an image using zoom blur: 1. Select the image. 2. Do one of the following to open the zoom blur dialog box: ■ in the property inspector, click the add live filters button, and select blur > zoom blur from the filters pop-up menu. ■ select filters > blur > ...
Page 107
Blurring and sharpening bitmaps 107 ■ select filters > other > find edges. Converting an image to a transparency you can use the convert to alpha filter to convert an object or text into a transparency based upon the transparency of the image. To apply the convert to alpha filter to a selected area,...
Page 108
108 chapter 4: working with bitmaps to sharpen an image using a sharpen option: 1. Select the image. 2. Do one of the following to select a sharpen option: ■ in the property inspector, click the add live filters button, and then select sharpen > sharpen or sharpen more from the filters pop-up menu. ...
Page 109
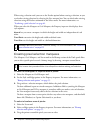
Adding noise to an image 109 adding noise to an image when viewed at high magnification levels, most images obtained from digital cameras and scanners do not have perfectly uniform colors. Instead, the colors you see consist of pixels of many different colors. In image editing, “noise” refers to the...
Page 110
110 chapter 4: working with bitmaps 3. Drag the amount slider to set the amount of noise. Values range from 1 to 400. An increase in amount results in an image with more randomly placed pixels. 4. Select the color check box to apply color noise. Leave the check box unchecked to apply monochrome nois...
Page 111
111 5 chapter 5 working with vector objects a vector object is a computer graphic whose shape is defined by a path. The shape of a vector path is determined by points that are plotted along the path. A vector object’s stroke color follows the path. Its fill occupies the area inside the path. The str...
Page 112
112 chapter 5: working with vector objects drawing vector objects fireworks has many tools for drawing vector objects. With these you can draw basic shapes, freeform paths, and complex shapes by plotting points one by one. You can also draw auto shapes, which are vector object groups that have speci...
Page 113
Drawing vector objects 113 to resize a selected line, rectangle, or ellipse, do one of the following: ■ enter new width (w) or height (h) values in the property inspector or the info panel. ■ in the select section of the tools panel, select the scale tool and drag a corner transform handle. This res...
Page 114
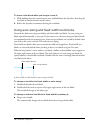
114 chapter 5: working with vector objects to draw a polygon: 1. In the vector section of the tools panel, select the polygon tool, which is one of the basic shape drawing tools. 2. In the property inspector, do one of the following to specify the number of sides for the polygon: ■ use the sides pop...
Page 115
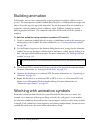
Drawing vector objects 115 auto shape tools create shapes in preset orientations. For example, the arrow tool draws arrows horizontally. You can transform auto shapes to change their orientation. For more information, see “transforming and distorting selected objects and selections” on page 69 . Alt...
Page 116
116 chapter 5: working with vector objects add shadow adds a shadow beneath the selected object based on the dimensions of that object. The shadow is actually an auto shape and, like all auto shapes, contains control points that you can use to manipulate its appearance. For example, you can shift-dr...
Page 117
Drawing vector objects 117 you can also insert another auto shape into your document directly from the auto shape properties panel. To change properties for your auto shape: 1. Insert an auto shape into your document. 2. Select window > auto shape properties. The auto shape properties panel appears,...
Page 118
118 chapter 5: working with vector objects to adjust the width of an arrow tail: ■ drag the body width control point of a selected arrow. Adjusting bent arrow auto shapes bent arrows have five control points. There are control points for adjusting the flare of the arrowhead, the length of the arrowh...
Page 119
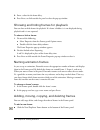
Drawing vector objects 119 to adjust a single corner of a beveled, chamfered, or rounded rectangle auto shape: ■ alt-drag (windows) or option-drag (macintosh) a corner control point of a selected shape. To resize a beveled, chamfered, or rounded rectangle auto shape without affecting the corners: ■ ...
Page 120
120 chapter 5: working with vector objects to add sections to a selected doughnut: ■ alt-drag (windows) or option-drag (macintosh) an add/divide sector control point on the outer perimeter of the shape. To remove a section from a selected doughnut: ■ drag the add/divide sector control point on the o...
Page 121
Drawing vector objects 121 adjusting smart polygon auto shapes smart polygons initially appear as pentagons with four control points. There are control points for resizing and rotating, adding or removing polygon segments, increasing or decreasing the number of polygon sides, and adding an inner pol...
Page 122
122 chapter 5: working with vector objects adjusting star auto shapes stars initially have five control points. There are control points for adding or removing points, for adjusting the inner and outer angles of the points, and for adjusting the roundness of the peaks and valleys. To change the numb...
Page 123
Drawing vector objects 123 to add new auto shapes to fireworks: 1. Select window > auto shapes to display the shapes panel, if it’s not already visible. 2. From the shapes panel’s options menu, select get more auto shapes. Fireworks connects to the web and navigates to the fireworks exchange website...
Page 124
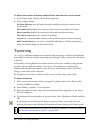
124 chapter 5: working with vector objects you can also modify existing brush strokes and add fills to selected objects you have drawn with the vector path tool. The new stroke and fill settings are retained for subsequent use of the vector path tool in the current document. To draw a freeform vecto...
Page 125
Drawing vector objects 125 drawing straight path segments drawing straight line segments with the pen tool is a simple matter of clicking to place the points. Each click with the pen tool plots a corner point. To draw a path with straight line segments: 1. Select the pen tool in the tools panel. 2. ...
Page 126
126 chapter 5: working with vector objects drawing curved path segments to draw curved path segments, you click and drag as you plot points. As you draw, the current point shows point handles. Whether drawn with the pen tool or with another fireworks drawing tool, all points on all vector objects ha...
Page 127
Drawing vector objects 127 adjusting the shape of a straight path segment you can lengthen, shorten, or change the position of a straight path segment by moving its points. To change a straight path segment: 1. Select the path with the pointer or subselection tool. 2. Click a point with the subselec...
Page 128
128 chapter 5: working with vector objects for example, if you drag the left point handle downward, the right point handle goes up. Alt-drag a handle to move it independently converting path segments to straight or curved straight path segments are intersected by corner points. Curved path segments ...
Page 129
Drawing vector objects 129 to convert a corner point to a curve point: 1. Select the pen tool in the tools panel. 2. Click a corner point on a selected path and drag away from it. The handles extend, curving the adjacent segments. To convert a curve point to a corner point: 1. Select the pen tool in...
Page 130
130 chapter 5: working with vector objects to select specific points on a selected path: 1. Select the subselection tool. 2. Do one of the following: ■ click a point, or hold down shift and click multiple points one by one. ■ drag around the points to be selected. To display a curve point’s handles:...
Page 131
Drawing vector objects 131 to adjust the handle of a corner point: 1. Select the subselection tool in the tools panel. 2. Select a corner point. 3. Alt-drag (windows) or option-drag (macintosh) the point to display its handle and bend the adjacent segment. Dragging a corner point handle with the sub...
Page 132
132 chapter 5: working with vector objects merging two open paths you can connect two open paths to form one continuous path. When you connect two paths, the topmost path’s stroke, fill, and filter attributes become the attributes of the newly merged path. To merge two open paths: 1. Select the pen ...
Page 133
Editing paths 133 bending and reshaping vector objects the freeform tool allows you to bend and reshape vector objects directly instead of manipulating points. You can push or pull any part of a path, regardless of where the points are located. Fireworks automatically adds, moves, or deletes points ...
Page 134
134 chapter 5: working with vector objects when the pointer is directly over the path, you can pull the path. When the pointer is not directly over the path, you can push the path. You can change the size of the push or pull pointer. To pull a selected path: 1. Select the freeform tool in the tools ...
Page 135
Editing paths 135 distorting paths you can use the reshape area tool to pull the area of all selected paths within the outer circle of the reshape area pointer. The pointer’s inner circle is the boundary of the tool at full strength. The area between the inner and outer circle reshapes paths at less...
Page 136
136 chapter 5: working with vector objects redrawing paths you can use the redraw path tool to redraw or extend a segment of a selected path while retaining the path’s stroke, fill, and effect characteristics. To redraw or extend a segment of a selected path: 1. From the pen tool pop-up menu, select...
Page 137
Editing paths 137 to cut a selected path: 1. Select the knife tool in the tools panel. 2. Do one of the following: ■ drag the pointer across the path. ■ click on the path. 3. Deselect the path. Editing with path operations you can use path operations in the modify menu to create new shapes by combin...
Page 138
138 chapter 5: working with vector objects to combine selected closed paths as one path enclosing the entire area of the original paths: ■ select modify > combine paths > union. The resulting path assumes the stroke and fill attributes of the object that is placed farthest back. Converting a path to...
Page 139
Editing paths 139 removing portions of a path object you can remove portions of a selected path object as defined by the overlapping portions of another selected path object arranged in front of it. To remove portions of a path object: 1. Select the path object that defines the area to be removed. 2...
Page 140
140 chapter 5: working with vector objects simplifying a path you can remove points from a path while maintaining its overall shape. The simplify command removes redundant points on your path by an amount you specify. You might want to use simplify if you have a straight line that contains more than...
Page 141
Editing paths 141 4. If you chose miter, set the miter limit, the point at which a miter corner automatically becomes a beveled corner. The miter limit is the ratio of miter corner length to stroke width. 5. Select an end cap option: butt, square, or round. Then click ok. A closed path in the shape ...
Page 142
142 chapter 5: working with vector objects.
Page 143
143 6 chapter 6 using text macromedia fireworks 8 has many text features typically reserved for sophisticated desktop publishing applications. You can create text in a variety of fonts and sizes and adjust kerning, spacing, color, leading, baseline shift, and more. Combining fireworks text-editing f...
Page 144
144 chapter 6: using text entering text you can enter, format, and edit text in your graphics using the text tool and the options in the property inspector. Text tool the property inspector when the text tool is selected naming a text object as you add text to your fireworks document, that text obje...
Page 145
Entering text 145 creating text blocks all text in a fireworks document appears inside a rectangle with handles called a text block. To enter text: 1. Select the text tool. The property inspector displays options for the text tool. 2. Select color, font, size, spacing, and other text characteristics...
Page 146
146 chapter 6: using text to move a text block while you drag to create it: 1. While holding down the mouse button, press and hold down the spacebar, then drag the text block to another location on the canvas. 2. Release the spacebar to continue drawing the text block. Using auto-sizing and fixed-wi...
Page 147
Editing text 147 editing text within a text block, you can vary all aspects of text, including size, font, spacing, leading, and baseline shift. When you edit text, fireworks redraws its stroke, fill, and filter attributes accordingly. You can change a text block’s attributes using the property insp...
Page 148
148 chapter 6: using text 3. Do one of the following to apply your changes: ■ click outside the text block. ■ select another tool in the tools panel. ■ press escape. Choosing a font, size, and text style you use the property inspector to change the font, size, and style attributes of the text in a t...
Page 149
Editing text 149 the text tool retains the current text color independently of the fill color of other tools. When you use another tool after using the text tool, the fill and stroke settings revert to the most recent settings from before the text tool was used. Likewise, when you return to the text...
Page 150
150 chapter 6: using text ■ in the tools panel, click the fill color box and select a color from the color pop-up window, or sample a color from anywhere on the screen using the eyedropper pointer while the fill color box pop-up window is open. ■ in the tools panel, click the icon next to the fill c...
Page 151
Editing text 151 to set kerning: 1. Do one of the following to select the text you want to kern: ■ click between two characters with the text tool. ■ use the text tool to highlight the characters you want to change. ■ use the pointer tool to select an entire text block. Shift-click to select multipl...
Page 152
152 chapter 6: using text to set the leading of selected text in the property inspector: 1. In the property inspector, drag the leading pop-up slider or enter a value in the text box. The default is 100%. 2. To change the leading unit type, select % or px (pixels) from the leading units pop-up menu....
Page 153
Editing text 153 to set the orientation of a selected text block: 1. Click the text orientation button in the property inspector. 2. Select an orientation option from the pop-up menu: horizontal left to right is the default setting for text in fireworks for most languages. It orients text horizontal...
Page 154
154 chapter 6: using text the alignment controls appear in the property inspector when text is highlighted or a text block is selected. Text alignment options in the property inspector to set text alignment: 1. Select the text. 2. Click an alignment button in the property inspector. Indenting text y...
Page 155
Editing text 155 to set the space after selected paragraphs: ■ in the property inspector, drag the space after paragraph pop-up slider or enter a value in the text box. Smoothing text edges to smooth out a text edge, you “anti-alias “it. This makes the edges of the text blend into the background so ...
Page 156
156 chapter 6: using text expanding and contracting character width you can expand or contract the character width of horizontal text using the horizontal scale option in the property inspector. Horizontal scale is measured in percentage values. 100% is the default. Horizontal scale option in the pr...
Page 157
Applying strokes, fills, and filters to text 157 applying strokes, fills, and filters to text you can apply strokes, fills, and filters to text in a selected text block as you would to any other object. You can apply any style in the styles panel to text, even if it is not a text style. You can also...
Page 158
158 chapter 6: using text attaching text to a path to free text from the restrictions of rectangular text blocks, you can draw a path and attach text to it. The text flows along the shape of the path and remains editable. A path to which you attach text temporarily loses its stroke, fill, and filter...
Page 159
Attaching text to a path 159 to edit the shape of the path: 1. Using the subselection tool, select the text-on-a-path object. The path points are now subselected and ready to be edited. 2. Drag the points to reshape the path. Changing text orientation and direction on a path the order in which you d...
Page 160
160 chapter 6: using text to change the orientation of text on a selected path: ■ select text > orientation and select an orientation. Text rotated around a path text oriented vertically on a path text skewed vertically around a path text skewed horizontally around a path to reverse the direction of...
Page 161
Importing text 161 converting text to paths you can convert text to paths and then edit the shapes of the letters as you would any vector object. All vector-editing tools are available after you convert text to paths. However, you can no longer edit it as text. To convert selected text to paths: ■ s...
Page 162
162 chapter 6: using text to open or import a text file: 1. Select file > open or file > import. 2. Navigate to the folder containing the file. 3. Select the file and click ok. Photoshop text you can open or import a photoshop file containing text. You can also copy text from a photoshop file and pa...
Page 163
Checking spelling 163 choosing maintain appearance replaces the text with a bitmap image that represents the appearance of the text in its original font. You can still edit the text, but when you do so, fireworks replaces the bitmap image with a font that’s installed on your system. This can cause t...
Page 164
164 chapter 6: using text 4. The check spelling dialog box opens. For each word found, select the appropriate option: add to personal adds the unrecognized word to your personal dictionary. Ignore skips the current instance of the unrecognized word. Ignore all skips all instances of the unrecognized...
Page 165
Using the text editor 165 using the text editor in fireworks 4 and previous versions, the text editor was used to create and edit text. All text- editing and formatting options found in the text editor are now located in the property inspector. However, you still have access to the text editor throu...
Page 166
166 chapter 6: using text.
Page 167
167 7 chapter 7 applying color, strokes, and fills macromedia fireworks 8 has a wide range of panels, tools, and options for organizing and selecting colors, and applying colors to bitmap images and vector objects. In the swatches panel, you can select a preset swatch group such as color cubes, cont...
Page 168
168 chapter 7: applying color, strokes, and fills using the colors section of the tools panel the colors section of the tools panel contains controls for activating the stroke color and fill color boxes, which in turn determine whether the strokes or fills of selected objects are affected by color c...
Page 169
Organizing swatch groups and color models 169 organizing swatch groups and color models the swatches panel and color mixer combine to form the colors panel group. In the swatches panel you can view, change, create, and edit swatch groups, as well as select stroke and fill colors. You can use the col...
Page 170
170 chapter 7: applying color, strokes, and fills 3. Click open. The color swatches in the swatch file replace the previous swatches. To add swatches from an external color palette to the current swatches: 1. Select add swatches from the swatches panel options menu. 2. Navigate to the desired folder...
Page 171
Organizing swatch groups and color models 171 4. Move the tip of the eyedropper pointer to the open space after the last swatch in the swatches panel. The eyedropper pointer becomes the paint bucket pointer. 5. Click to add the swatch. To replace a swatch with another color: 1. Select the eyedropper...
Page 172
172 chapter 7: applying color, strokes, and fills creating colors in the color mixer in the color mixer, you can create colors by dragging sliders or entering values for each component of a color model such as rgb, hexadecimal, or cmy. The color you create is applied to the active stroke color or fi...
Page 173
Organizing swatch groups and color models 173 you can select alternative color models from the color mixer options menu. The current color’s component values change with each new color model. To display the color mixer: ■ select window > color mixer. To apply a color from the color bar to a selected...
Page 174
174 chapter 7: applying color, strokes, and fills creating colors using the system color pickers you can create colors using the windows system or the macintosh system dialog boxes, instead of using the color mixer and swatches panel. To pick a color from the system color picker: 1. Click any color ...
Page 175
Organizing swatch groups and color models 175 dithering with websafe colors sometimes you might need to use a color that is not a websafe color. For example, your company logo may use a color that is not websafe. To approximate a websafe color that doesn’t shift or dither when exported with a websaf...
Page 176
176 chapter 7: applying color, strokes, and fills 5. Click outside the pop-up window to close it. 6. Export the object as a gif or png file with index transparency or alpha channel transparency set. For more information on exporting files with transparency, see “making areas transparent” on page 344...
Page 177
Working with strokes 177 to display a different swatch group in the color pop-up window: ■ select a swatch group from the color pop-up window options menu. Selecting a swatch group here does not affect the swatches panel. Sampling colors from a color pop-up window when a color pop-up window is open,...
Page 178
178 chapter 7: applying color, strokes, and fills to change stroke attributes of selected objects, do one of the following: ■ select from among the stroke attributes in the property inspector. ■ click the stroke color box in the tools panel and click stroke options. Select from among the stroke attr...
Page 179
Working with strokes 179 creating custom strokes you can use the edit stroke dialog box to change specific stroke characteristics. The edit stroke dialog box has three tabs: options, shape, and sensitivity. The stroke preview at the bottom of each tab shows the current brush with the current setting...
Page 180
180 chapter 7: applying color, strokes, and fills to set general brush stroke options: 1. On the options tab of the edit stroke dialog box, set the ink amount, spacing, and flow rate. Higher flow rates create brush strokes that flow over time, as with an airbrush. 2. To overlap brush strokes for den...
Page 181
Working with strokes 181 placing strokes on paths by default, an object’s brush stroke is centered on a path. You have the option of placing the brush stroke completely inside or outside the path. This allows you to control the overall size of stroked objects and to create effects such as strokes on...
Page 182
182 chapter 7: applying color, strokes, and fills creating stroke styles you can change specific stroke characteristics such as ink amount, tip shape, and tip sensitivity, and save the custom stroke as a style for reuse across many documents. To create custom strokes: 1. Do one of the following: ■ c...
Page 183
Working with fills 183 to change the solid fill color of applicable vector drawing tools and the paint bucket tool: 1. Select a vector drawing tool or the paint bucket tool. 2. Do one of the following: ■ press control+d (windows) or command+d (macintosh) to deselect all objects, and then click the f...
Page 184
184 chapter 7: applying color, strokes, and fills applying gradient and pattern fills you can change fills to display a variety of solid, dithered, pattern, or gradient characteristics that range from solid colors to gradients. These characteristics resemble satin, ripples, folds, or gradients that ...
Page 185
Applying gradient and pattern fills 185 adding a custom pattern you can set a bitmap file as a new pattern fill. You can use files with these formats as patterns: png, gif, jpeg, bmp, tiff, and pict (macintosh only). When a pattern fill is a 32-bit transparent image, the transparency affects the fil...
Page 186
186 chapter 7: applying color, strokes, and fills editing a gradient fill you can edit the current gradient fill by clicking any fill color box and then using the edit gradient pop-up window. Edit gradient pop-up window to open the edit gradient pop-up window: 1. Select an object that has a gradient...
Page 187
Applying gradient and pattern fills 187 to set or change the transparency of an opacity swatch: 1. Click the opacity swatch. 2. Do one of the following: ■ drag the slider to the percentage of transparency, where 0 is completely transparent and 100 is completely opaque. ■ enter a numeric value from 0...
Page 188
188 chapter 7: applying color, strokes, and fills transforming and distorting fills you can move, rotate, skew, and change the width of an object’s pattern or gradient fill. When you use the pointer or gradient tools to select an object with a pattern or gradient fill, a set of handles appears on or...
Page 189
Applying gradient and pattern fills 189 3. For a feathered edge, also select the number of pixels on each side of the edge that are to be feathered. The default is 10. You can select from 0 to 100. The higher the level, the more feathering occurs. About saving a custom gradient fill to save the curr...
Page 190
190 chapter 7: applying color, strokes, and fills adding texture to strokes and fills you can add three-dimensional effects to both strokes and fills by adding texture. Fireworks provides several textures, or you can use external textures. Adding texture to a stroke textures modify the brightness of...
Page 191
Adding texture to strokes and fills 191 adding texture to a fill textures modify the brightness of a fill, but not the hue, and give fills a less mechanical, more organic look. You can add a texture to any fill. Fireworks ships with several textures from which to select, such as chiffon, oilslick, a...
Page 192
192 chapter 7: applying color, strokes, and fills.
Page 193
193 8 chapter 8 using live filters macromedia fireworks 8 live filters (formerly known as live effects) are enhancements that you can apply to vector objects, bitmap images, and text. Live filters include bevels and embossing, solid shadows, drop shadows and glows, color correction, and blurring and...
Page 194
194 chapter 8: using live filters applying live filters you can apply one or more live filters to selected objects using the property inspector. Each time you add a new live filter to the object, it is added to the list in the add filters pop-up menu in the property inspector. You can turn each live...
Page 195
Applying live filters 195 experiment with the settings until you get the look you want. If you want to change the filter settings later, see “editing live filters” on page 200 . Inner bevel pop-up window to apply a live filter to selected objects: 1. Click the add live filters button in the property...
Page 196
196 chapter 8: using live filters to enable or disable all live filters applied to an object: ■ click the add live filters button in the property inspector, then select options > all on or options > all off from the pop-up menu. For information on permanently removing live filters, see “removing liv...
Page 197
Applying live filters 197 to apply an emboss filter: 1. Click the add live filters button in the property inspector, then select an emboss option from the pop-up menu: ■ bevel and emboss > inset emboss. ■ bevel and emboss > raised emboss. 2. Edit the filter settings in the pop-up window. If you want...
Page 198
198 chapter 8: using live filters to apply a drop shadow or inner shadow: 1. Click the add live filters button in the property inspector, then select a shadow option from the pop-up menu: ■ shadow and glow > drop shadow. ■ shadow and glow > inner shadow. 2. Edit the filter settings in the pop-up win...
Page 199
Applying live filters 199 plug-ins from the filters menu when you install a photoshop plug-in in fireworks, it is added to the filters menu and to the property inspector. You should use the filters menu to apply filters and photoshop plug-ins only when you are certain that you will not want to edit ...
Page 200
200 chapter 8: using live filters editing live filters when you click a live filter’s info button in the property inspector, fireworks opens a pop-up window with the current settings for the filter, which you can edit. To edit a live filter: 1. In the property inspector, click the info button next t...
Page 201
Editing live filters 201 creating custom live filters you can save a particular combination of settings for live filters by creating a custom live filter. All custom live filters appear in the add filters pop-up menu in the property inspector and in the styles panel. Custom live filters are actually...
Page 202
202 chapter 8: using live filters you can rename or delete a custom live filter as you would any other style in the styles panel. For more information, see “creating and deleting styles” on page 237 and “editing styles” on page 238 . Saving live filters as commands you can save and reuse a filter by...
Page 203
203 9 chapter 9 layers, masking, and blending layers divide a macromedia fireworks 8 document into discrete planes, as though the components of the illustration were drawn on separate tracing paper overlays. A document can be made up of many layers, and each layer can contain many objects. In firewo...
Page 204
204 chapter 9: layers, masking, and blending working with layers each object in a document resides on a layer. You can either create layers before you draw or add layers as needed. The canvas is below all layers and is not itself a layer. For information on working with the canvas, see “changing the...
Page 205
Working with layers 205 opacity and blend mode controls are at the top of the layers panel. For more information, see “adjusting opacity and applying blends” on page 233 . Activating layers when you click a layer or an object on a layer, that layer becomes the active layer. Objects that you subseque...
Page 206
206 chapter 9: layers, masking, and blending to add a layer, do one of the following: ■ click the new/duplicate layer button with no layer selected. ■ select edit > insert > layer. ■ select new layer from the layers panel options menu, and click ok. To delete a layer, do one of the following: ■ drag...
Page 207
Working with layers 207 organizing layers you can organize layers and objects in a document by naming them and rearranging them in the layers panel. Objects can be moved within a layer or between layers. Moving layers and objects in the layers panel changes the order in which objects appear on the c...
Page 208
208 chapter 9: layers, masking, and blending you can protect objects in your document from inadvertent selection and editing. Locking an individual object prevents that object from being selected or edited. Locking a layer prevents all objects on that layer from being selected or edited. The single ...
Page 209
Working with layers 209 merging objects in the layers panel if you work with bitmap objects, you may find that the layers panel easily becomes cluttered. You can merge objects in the layers panel, if the bottommost selected object is immediately above a bitmap object. Objects and bitmaps to be merge...
Page 210
210 chapter 9: layers, masking, and blending using the web layer the web layer is a special layer that appears as the top layer in each document. The web layer contains web objects, such as slices and hotspots, used for assigning interactivity to exported fireworks documents. For more information on...
Page 211
Masking images 211 about masks you can create a mask object from either a vector object (a vector mask) or a bitmap object (a bitmap mask). You can also use multiple objects or grouped objects to create a mask. About vector masks if you have used other vector-illustration applications such as macrom...
Page 212
212 chapter 9: layers, masking, and blending about bitmap masks if you’re a photoshop user, you may be familiar with layer masks. Fireworks bitmap masks are similar to layer masks in that the pixels of a mask object affect the visibility of underlying objects. However, fireworks bitmap masks are muc...
Page 213
Masking images 213 when you create a bitmap mask, the property inspector displays information about how the mask is applied. If you select a bitmap tool when a bitmap mask is selected, the property inspector displays the mask’s properties and options for the selected tool, simplifying the mask-editi...
Page 214
214 chapter 9: layers, masking, and blending to create a mask with the paste as mask command: 1. Select the object you want to use as the mask. Shift-click to select multiple objects. 2. Position the selection so that it overlaps the object or group of objects to be masked. The object or objects you...
Page 215
Masking images 215 5. Do one of the following to paste the mask: ■ select edit > paste as mask. ■ select modify > mask > paste as mask. A mask applied to an image with a black canvas the mask in the layers panel masking objects using the paste inside command if you are a macromedia freehand user, yo...
Page 216
216 chapter 9: layers, masking, and blending ■ with vector masks, paste inside shows the fill and stroke of the mask object itself. A vector mask object’s fill and stroke are not visible by default with paste as mask. You can turn a vector mask’s fill and stroke on or off, however, using the propert...
Page 217
Masking images 217 5. Select edit > paste inside. The objects you pasted appear to be inside or clipped by the mask object. Using text as a mask text masks are a type of vector mask. You apply text masks just as you apply masks using existing objects: you simply use text as the mask object. The usua...
Page 218
218 chapter 9: layers, masking, and blending to create a bitmap mask using the layers panel: 1. Select the object you want to mask. 2. Click the add mask button at the bottom of the layers panel. Fireworks applies an empty mask to the selected object. The layers panel displays a mask thumbnail repre...
Page 219
Masking images 219 masking objects using the reveal and hide commands the modify > mask submenu has several options for applying empty bitmap masks to objects: reveal all applies an empty, transparent mask to an object, revealing the entire object. To achieve the same effect, click the add mask butt...
Page 220
220 chapter 9: layers, masking, and blending to use reveal selection and hide selection commands to create a mask: 1. Select the magic wand or any marquee or lasso tool from the tools panel. 2. Select pixels in a bitmap. Original image; pixels selected with the magic wand 3. Do one of the following ...
Page 221
Masking images 221 about importing and exporting photoshop layer masks in photoshop, you can mask images using layer masks or grouped layers. Fireworks lets you successfully import images that employ layer masks without losing the ability to edit them. Layer masks are imported as bitmap masks. Firew...
Page 222
222 chapter 9: layers, masking, and blending to group objects to form a mask: 1. Shift-click two or more overlapping objects. You can select objects from different layers. 2. Select modify > mask > group as mask. Editing masks you can modify masks in many ways. By modifying a mask’s position, shape,...
Page 223
Masking images 223 selecting masks and masked objects using mask thumbnails masks and masked objects can be easily identified and selected using the thumbnails in the layers panel. Thumbnails allow you to easily select and edit just the mask or the masked objects, without affecting the other objects...
Page 224
224 chapter 9: layers, masking, and blending to select a mask or masked object independently: ■ click the object on the canvas with the subselection tool. When selected, masks have a yellow highlight and masked objects have a blue highlight. Moving masks and masked objects you can reposition masks a...
Page 225
Masking images 225 4. Click between the mask thumbnails in the layers panel. This relinks the masked objects to the mask. To move a mask independently using its move handle: 1. Select the mask on the canvas using the pointer tool. 2. Select the subselection tool and drag the mask’s move handle to a ...
Page 226
226 chapter 9: layers, masking, and blending modifying a mask’s appearance by modifying a mask’s shape and color, you can change the visibility of masked objects. You change the shape of a bitmap mask by drawing on it with the bitmap tools. You change the shape of a vector mask by moving the mask ob...
Page 227
Masking images 227 changing the way masks are applied you can use the property inspector to ensure that you are editing a mask and to identify the type of mask you are working on. When a mask is selected, the property inspector lets you change the way the mask is applied. If the property inspector i...
Page 228
228 chapter 9: layers, masking, and blending both vector and bitmap masks can be applied using their grayscale appearance. Bitmap masks are applied using their grayscale appearance by default. When a mask is applied using its grayscale appearance, the lightness of its pixels determines how much of t...
Page 229
Masking images 229 adding objects to a masked selection you can add more objects to an existing masked selection. To add masked objects to a masked selection: 1. Select edit > cut to cut the selected object or objects you want to add. 2. Select the thumbnail of the masked object in the layers panel....
Page 230
230 chapter 9: layers, masking, and blending 2. Choose whether you want to apply or discard the effect of the mask on the masked objects before deleting the mask: apply keeps the changes you have made to the object, but the mask is no longer editable. If the object being masked is a vector object, t...
Page 231
Blending and transparency 231 darken selects the darker of the blend color and base color to use as the result color. This replaces only pixels that are lighter than the blend color. Lighten selects the lighter of the blend color and base color to use as the result color. This replaces only pixels t...
Page 232
232 chapter 9: layers, masking, and blending blending mode examples here are examples of some of the blending modes in fireworks. For additional examples, see the following web site at www.Pegtop.Net/delphi/blendmodes/ . Original image normal multiply screen darken lighten difference hue saturation ...
Page 233
Blending and transparency 233 adjusting opacity and applying blends you can use the property inspector or the layers panel to adjust the opacity of selected objects and to apply blending modes. An opacity setting of 100 renders an object completely opaque. A setting of 0 (zero) renders an object com...
Page 234
234 chapter 9: layers, masking, and blending.
Page 235
235 10 chapter 10 using styles, symbols, and urls macromedia fireworks 8 provides three panels in which you can store and reuse styles, symbols, and urls. Styles are stored in the styles panel, symbols are stored in the library panel, and urls are stored in the url panel. By default, all three panel...
Page 236
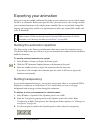
236 chapter 10: using styles, symbols, and urls using styles you can save and reapply a set of predefined fill, stroke, filter, and text attributes by creating a style. When you apply a style to an object, that object takes on the style’s characteristics. Fireworks has many predefined styles. You ca...
Page 237
Using styles 237 when you apply a style to an object, you can later update the style without affecting the original object. Fireworks does not keep track of which style you applied to an object. If you delete a custom style, you cannot recover it; however, any object currently using the style retain...
Page 238
238 chapter 10: using styles, symbols, and urls to base a new style on an existing style: 1. Apply the existing style to a selected object. 2. Edit the attributes of the object. 3. Save the attributes by creating a new style, as described in the previous procedure. To delete a style: 1. Select a sty...
Page 239
Using styles 239 to import styles: 1. Select import styles from the styles panel options menu. 2. Select a styles document to import. All styles in the styles document are imported and placed directly after the selected style in the styles panel. Using style defaults if you want to delete all custom...
Page 240
240 chapter 10: using styles, symbols, and urls using symbols fireworks has three types of symbols: graphic, animation, and button. Each has unique characteristics for its specific use. Instances are representations of a fireworks symbol. When the symbol object (the original) is edited, the instance...
Page 241
Using symbols 241 placing instances you can place instances of a symbol in the current document. To place an instance: ■ drag a symbol from the library panel to the current document. An instance of a symbol on the canvas editing symbols you can modify a symbol in the symbol editor, which automatical...
Page 242
242 chapter 10: using styles, symbols, and urls to select all unused symbols in the library panel: ■ choose select unused items from the library panel options menu. To delete a symbol: 1. In the library panel, select the symbol. 2. Select delete from the library panel options menu. 3. Click delete. ...
Page 243
Using symbols 243 editing instance properties these instance properties can be modified in the property inspector without affecting the symbol or other instances: ■ blending mode ■ opacity ■ filters ■ width and height ■ x and y coordinates to edit instance properties without affecting the symbol or ...
Page 244
244 chapter 10: using styles, symbols, and urls to import one or more prepared symbols from a fireworks symbol library: 1. Open a fireworks document. 2. Select edit > libraries and select a library: animations opens a collection of animated symbols. Bullets opens a collection of graphic symbols rese...
Page 245
Using symbols 245 to import a symbol by dragging and dropping or copying and pasting, do one of the following: ■ drag a symbol instance from the document containing the symbol into the destination document. ■ copy a symbol instance in the document containing the symbol, then paste it into the destin...
Page 246
246 chapter 10: using styles, symbols, and urls 4. In the document into which the symbol was imported, select the symbol in the library panel. 5. Select update from the library panel options menu. Working with urls assigning a url to a web object creates a link to a file such as a web page. You can ...
Page 247
Working with urls 247 assigning a url to a web object to assign a url to a web object: 1. Enter the url in the link text box. 2. Click the plus (+) button to add the url. 3. Select a web object. 4. Select the url from the url preview pane. Creating a url library you can group urls in libraries. This...
Page 248
248 chapter 10: using styles, symbols, and urls to simultaneously add a url to the library while assigning it to a web object: 1. Select the object. 2. Do one of the following to enter the url: ■ select add url from the url panel options menu, enter an absolute or relative url, and click ok. ■ enter...
Page 249
Working with urls 249 absolute urls are complete urls that include the server protocol, which is usually http:// for web pages. For example, http://www.Macromedia.Com/support/fireworks is the absolute url for the macromedia fireworks support web page. Absolute urls remain accurate regardless of the ...
Page 250
250 chapter 10: using styles, symbols, and urls.
Page 251
251 11 chapter 11 slices, rollovers, and hotspots slices are the basic building blocks for creating interactivity in macromedia fireworks 8. Slices are web objects—they exist not as images, but ultimately as html code. You can view, select, and rename them through the web layer in the layers panel. ...
Page 252
252 chapter 11: slices, rollovers, and hotspots creating and editing slices slicing cuts up a fireworks document into smaller pieces and exports each piece as a separate file. Upon export, fireworks also creates an html file containing table code to reassemble the graphic in a browser. Slicing cuts ...
Page 253
Creating and editing slices 253 creating slice objects you can create a slice object by drawing it with the slice tool or by inserting a slice based on a selected object. The lines extending from the slice object are slice guides, which determine the boundaries of the separate image files into which...
Page 254
254 chapter 11: slices, rollovers, and hotspots creating html slices an html slice designates an area where ordinary html text appears in the browser. An html slice does not export an image; it exports html text that appears in the table cell defined by the slice. Html slices are useful if you want ...
Page 255
Creating and editing slices 255 creating nonrectangular slices rectangular slices may not be sufficient when you’re trying to attach interactivity to a nonrectangular image. If you plan to attach a rollover behavior to a slice, for example, and your slice objects overlap or have irregular shapes, th...
Page 256
256 chapter 11: slices, rollovers, and hotspots viewing and displaying slices and slice guides you can control the visibility of slices and other web objects in your document using the layers panel and the tools panel. When you turn slice visibility off for the whole document, slice guides are hidde...
Page 257
Creating and editing slices 257 to hide or show slice guides in any document view: ■ select view > slice guides. Changing slice and slice guide color if the colors used in a document are similar to the slice color, it can be difficult to see slices against the objects in the document. For ease of vi...
Page 258
258 chapter 11: slices, rollovers, and hotspots moving slice guides to edit slices slice guides define the perimeter and position of slices. Slice guides extending beyond slice objects define how the rest of the document is sliced upon export. You can change the shape of a rectangular slice object b...
Page 259
Creating and editing slices 259 to resize one or more slices: 1. Position the pointer or subselection tool over a slice guide. The pointer changes to the guide movement pointer. 2. Drag the slice guide to the desired location. The slices are resized, and all adjacent slices are automatically resized...
Page 260
260 chapter 11: slices, rollovers, and hotspots about using the property inspector or info panel to edit slice objects you can also change a slice object’s position and size numerically using the property inspector. For more information about changing an object’s dimensions numerically, see “transfo...
Page 261
Making slices interactive 261 when a slice is selected, a round circle with cross hairs appears in the center of the slice. This is called a behavior handle. By dragging the behavior handle from a triggering slice and dropping it onto a target slice, you can easily create rollover and swap-image eff...
Page 262
262 chapter 11: slices, rollovers, and hotspots in fireworks, when you select a trigger web object created using a behavior handle or the behaviors panel, all of its behavior relationships are displayed. By default, a rollover interaction is represented by a blue behavior line. Creating a simple rol...
Page 263
Making slices interactive 263 6. Select the slice and place the pointer over the behavior handle. The pointer changes to a hand. 7. Click the behavior handle and select simple rollover from the menu. 8. Click the preview tab and test the simple rollover, or press f12 to preview it in a browser. Crea...
Page 264
264 chapter 11: slices, rollovers, and hotspots to attach a disjoint rollover to a selected image: 1. Select edit > insert > slice or hotspot to attach a slice or hotspot to the trigger image. 2. Create a new frame by clicking the new/duplicate frame button in the frames panel. 3. Place a second ima...
Page 265
Making slices interactive 265 applying multiple rollovers to a slice you can drag more than one behavior handle from a single slice to create multiple swap behaviors. For example, you can trigger a rollover and a disjoint rollover from the same slice. A slice triggering a rollover behavior and a dis...
Page 266
266 chapter 11: slices, rollovers, and hotspots using the behaviors panel to add interactivity to slices in addition to rollovers, you can attach other types of interactivity to slices using the behaviors panel. You can create custom interactions by editing existing behaviors. The following behavior...
Page 267
Making slices interactive 267 attaching behaviors using the behaviors panel, you can attach a behavior to a slice. You can also attach more than one behavior. To attach a behavior to a selected slice using the behaviors panel: 1. Click the add behavior button (the plus button) in the behaviors panel...
Page 268
268 chapter 11: slices, rollovers, and hotspots using external image files for swap image you can use an image outside the current fireworks document as the source for a swap image. Source images can be in gif, animated gif, jpeg, or png format. When you select an external file as the image source, ...
Page 269
Preparing slices for export 269 preparing slices for export using the property inspector, you can make slices interactive by assigning links and targets to the slices. You can also specify alternate text to be displayed in a browser while an image is loading. In addition, you can select an export fi...
Page 270
270 chapter 11: slices, rollovers, and hotspots entering brief, meaningful alternate text has become increasingly important in web design. A growing number of visually impaired people are using screen-reading applications, which read alternate text in a computer-generated voice as the pointer passes...
Page 271
Preparing slices for export 271 custom-naming slice files you can assign names to slices so that you can easily identify slice files in your website file structure. For example, if you have a button on a navigation bar that returns to the home page, you could name the slice home. To enter a custom s...
Page 272
272 chapter 11: slices, rollovers, and hotspots for example, if the document name is mydoc, the naming convention doc.Name + “slice” + slice # (a,b,c...) results in a slice called mydocslicea. Chances are that you will never require a naming convention that uses all eight elements. If a slice has mo...
Page 273
Preparing slices for export 273 4. (optional) to set this information as the default for all new fireworks documents, click set defaults. Defining how html tables are exported slicing defines how the html table structure appears when a fireworks document is exported for use on the web. When you expo...
Page 274
274 chapter 11: slices, rollovers, and hotspots 4. Select a cell color for html slices: ■ to give cells the same background color as the document canvas, select use canvas color. ■ to select a different color, deselect use canvas color and select a color from the color pop-up window. 5. Select what ...
Page 275
Working with hotspots and image maps 275 working with hotspots and image maps web designers can use hotspots to make small parts of a larger graphic interactive, linking areas of web graphics to a url. You can create an image map in fireworks by exporting html from a document that contains hotspots....
Page 276
276 chapter 11: slices, rollovers, and hotspots creating hotspots after you identify areas on a source graphic that would make good navigation points, you create the hotspots and then assign url links, pop-up menus, status bar messages, and alt text to them. There are two ways to create hotspots: ■ ...
Page 277
Working with hotspots and image maps 277 editing hotspots hotspots are web objects, and like many other objects, they can be edited using the pointer, subselection, and transform tools. For more information on using these tools to edit a web object, see “using tools to edit slice objects” on page 25...
Page 278
278 chapter 11: slices, rollovers, and hotspots as an alternative to exporting, you can copy your image map to the clipboard and paste it into dreamweaver or another html editor. To export an image map or copy it to the clipboard: 1. Optimize the graphic to prepare it for export. For more informatio...
Page 279
Working with hotspots and image maps 279 creating rollovers with hotspots using the drag-and-drop rollover method of creating interactivity, you can easily attach a disjoint rollover effect to a hotspot if the target area is defined by a slice. Rollover effects are applied to hotspots the same way t...
Page 280
280 chapter 11: slices, rollovers, and hotspots using hotspots on top of slices you can place a hotspot on top of a slice to trigger an action or behavior. You may want to do this if you have a large graphic and you want only a small portion of it to act as the trigger for an action. For example, pe...
Page 281
281 12 chapter 12 creating buttons and pop-up menus in macromedia fireworks 8 you can create a variety of javascript buttons and css or javascript pop-up menus, even if you know nothing about javascript and css code. The fireworks button editor leads you through the button-creation process, automati...
Page 282
282 chapter 12: creating buttons and pop-up menus creating button symbols buttons are navigation elements for a web page. Buttons created in the button editor have the following characteristics: ■ you can make almost any graphic or text object into a button. ■ you can create a button from scratch, c...
Page 283
Creating button symbols 283 using the button editor the button editor is where you create and edit a javascript button symbol in fireworks. The tabs along the top of the button editor correspond to the four button states and the active area. The tips on each option in the button editor help you make...
Page 284
284 chapter 12: creating buttons and pop-up menus creating a three- or four-state button when creating a button, you may want to add a down state and an over while down state in addition to the up and over states. These states give web page users additional visual cues. You can create a nav bar usin...
Page 285
Creating button symbols 285 using bevel filters to draw button states as you create graphics for each button state, you can apply preset live filters to create common appearances for each state. For example, if you are creating a four-state button, you can apply the raised filter to the up state gra...
Page 286
286 chapter 12: creating buttons and pop-up menus to convert a fireworks rollover into a button: 1. Delete the slice or hotspot covering the rollover images. 2. Select show all frames from the onion skinning pop-up menu in the frames panel. 3. Select all the objects to be included in the button. 4. ...
Page 287
Creating button symbols 287 importing button symbols button symbols in the library panel are document-specific. If you have an open document with symbols in the library panel and then create a new document, the library panel in the new document will be empty. However, there are several ways to impor...
Page 288
288 chapter 12: creating buttons and pop-up menus ■ optimization and export settings ■ url link (also available as an instance-level property) ■ target frame (also available as an instance-level property) to edit button properties at the symbol level: 1. Do one of the following to open the button in...
Page 289
Creating button symbols 289 ■ the show down state on load option in the property inspector for instances in a nav bar to edit instance-level properties of a single button symbol instance: 1. Select the button instance in the work area. 2. Set the properties in the property inspector. Setting interac...
Page 290
290 chapter 12: creating buttons and pop-up menus to edit a slice or hotspot in a button symbol’s active area: 1. Do one of the following to open the button symbol in the button editor: ■ double-click a button instance in the workspace. ■ in the library panel, double-click the button preview or the ...
Page 291
Creating button symbols 291 to set the url for a selected button instance in the workspace, do one of the following: ■ enter the url in the link text box in the property inspector. ■ select a url from the url panel. Setting the target for a button the target is the window or frame in which the desti...
Page 292
292 chapter 12: creating buttons and pop-up menus to set the target for a button instance in the workspace: 1. Select the button instance in the workspace. 2. Do one of the following in the property inspector: ■ select a preset target from the target pop-up menu: none or _self loads the web page int...
Page 293
Creating pop-up menus 293 creating navigation bars a navigation bar, or nav bar, is a group of buttons that provide links to different areas of a website. It generally remains consistent throughout the site, providing a constant method of navigation, no matter where the user is within the site. The ...
Page 294
294 chapter 12: creating buttons and pop-up menus about the pop-up menu editor the pop-up menu editor is a tabbed dialog box that guides you through the creation of a pop-up menu. Its many options for controlling the characteristics of a pop-up menu are organized in four tabs: content has options fo...
Page 295
Creating pop-up menus 295 creating a basic pop-up menu the content tab of the pop-up menu editor is where you determine the basic structure and content of the pop-up menu. The current or default settings for the options on the other pop- up menu editor tabs are applied to the menu when you create it...
Page 296
296 chapter 12: creating buttons and pop-up menus creating submenus within a pop-up menu using the indent menu and outdent menu buttons on the content tab of the pop-up menu editor, you can create submenus—pop-up menus that appear when the user moves the pointer over or clicks another pop-up menu it...
Page 297
Creating pop-up menus 297 to move a menu item into a higher-ranking submenu or into the main pop-up menu: 1. Highlight the menu item in the content tab of the pop-up menu editor. 2. Click the outdent menu button. For more information about positioning submenus, see “positioning pop-up menus and subm...
Page 298
298 chapter 12: creating buttons and pop-up menus designing the appearance of a pop-up menu after you create a basic menu and optional submenus, you can format the text, apply graphic styles to the over and up states, and select vertical or horizontal orientation in the appearance tab of the pop-up ...
Page 299
Creating pop-up menus 299 to set whether a pop-up menu is html- or image-based: 1. With the desired pop-up menu open in the pop-up menu editor, click the appearance tab. For information on opening an existing pop-up menu in the pop-up menu editor, see “editing pop-up menus” on page 304 . 2. Select a...
Page 300
300 chapter 12: creating buttons and pop-up menus 4. Do one of the following: ■ click next to move to the advanced tab or select another tab to continue building the pop-up menu. ■ click done to close the pop-up menu editor. In the workspace, the hotspot or slice on which you built the pop-up menu d...
Page 301
Creating pop-up menus 301 setting advanced pop-up menu properties the advanced tab of the pop-up menu editor offers additional settings to control cell size, padding, and spacing; text indention; menu disappearance delay; and border width, color, shadow, and highlight. To set advanced cell propertie...
Page 302
302 chapter 12: creating buttons and pop-up menus 5. Enter a value in the text indent text box to set the amount of indention for pop-up menu text. 6. Enter a value in the menu delay text box to set the amount of time in milliseconds that the menu remains visible after the pointer is moved away from...
Page 303
Creating pop-up menus 303 positioning pop-up menus and submenus the position tab of the pop-up menu editor lets you specify a pop-up menu’s position. You can also position a top-level pop-up menu by dragging its outline in the workspace when the web layer is visible. To set the position for a pop-up...
Page 304
304 chapter 12: creating buttons and pop-up menus to set the position for a pop-up submenu using the pop-up menu editor: 1. With the desired pop-up menu open in the pop-up menu editor, click the position tab. For information on opening an existing pop-up menu in the pop-up menu editor, see “editing ...
Page 305
Creating pop-up menus 305 3. Double-click the pop-up menu’s blue outline in the workspace. The pop-up menu editor opens with your pop-up menu entries displayed. 4. Make the desired modifications on any of the four tabs and click done. To change a pop-up menu entry: 1. With the desired pop-up menu di...
Page 306
306 chapter 12: creating buttons and pop-up menus when you include submenus, fireworks generates an image file called arrows.Gif. This image is the tiny arrow that appears next to a menu entry that tells users a submenu exists. No matter how many submenus a document contains, fireworks always uses t...
Page 307
307 13 chapter 13 creating animation animated graphics add an exciting, sophisticated look to your website. In macromedia fireworks 8, you can create animated graphics with banner ads, logos, and cartoons that move. For example, you can make your company mascot dance across a page while the logo fad...
Page 308
308 chapter 13: creating animation building animation in fireworks, you can create animation by assigning properties to objects called animation symbols. The animation of a symbol is broken down into frames, which contain the images and objects that make up each step of the animation. You can have m...
Page 309
Working with animation symbols 309 you do not need to use symbols for every aspect of your animation. However, using symbols and instances for graphics that appear in multiple frames keeps your animation file size smaller, in addition to the other advantages discussed in this chapter. You can change...
Page 310
310 chapter 13: creating animation editing animation symbols you can manipulate the properties of animation symbols to make your website come alive. You can change a variety of properties in a symbol, from the animation speed to the opacity and rotation. By manipulating these properties, you can mak...
Page 311
Working with animation symbols 311 opacity is the degree of fading in or out from start to finish. Values range from 0 to 100, and the default is 100%. Creating a fade in/fade out requires two instances of the same symbol— one to play the fade in, and the other to play the fade out. Rotation is the ...
Page 312
312 chapter 13: creating animation to change a selected symbol’s graphic attributes: 1. Do one of the following to open the symbol editor: ■ double-click the symbol object. ■ select modify > symbol > edit symbol. ■ click the edit button in the animate dialog box. 2. Modify the animation symbol and c...
Page 313
Working with frames 313 working with frames you build animations by creating a number of frames. You can see the contents of each frame using the frames panel. The frames panel is where you create and organize frames. You can name the frames, reorganize them, manually set the timing of the animation...
Page 314
314 chapter 13: creating animation 3. Enter a value for the frame delay. 4. Press enter, or click outside the panel to close the pop-up window. Showing and hiding frames for playback you can show or hide frames for playback. If a frame is hidden, it is not displayed during playback and it is not exp...
Page 315
Working with frames 315 to add frames to a specific place in the sequence: 1. Select add frames from the frames panel options menu. 2. Enter the number of frames to add. 3. Select where to insert the frames: before the current frame, after it, or at the beginning or end. Then click ok. To make a cop...
Page 316
316 chapter 13: creating animation sharing layers across frames layers divide a fireworks document into discrete planes, like separate tracing paper overlays. With animations, you can use layers to organize objects that are part of the scenery or backdrop for the animation. This gives you the conven...
Page 317
Working with frames 317 viewing objects in a specific frame you can easily view objects in a specific frame using the frame pop-up menu in the layers panel. To view objects in a specific frame: ■ select the desired frame from the frame pop-up menu at the bottom of the layers panel. All objects in th...
Page 318
318 chapter 13: creating animation to adjust the number of frames visible before and after the current frame: 1. In the frames panel, click the onion skinning button. 2. Select a display option: no onion skinning turns off onion skinning and displays only the contents of the current frame. Show next...
Page 319
Previewing an animation 319 previewing an animation you can preview an animation while you are working on it to check its progress. You can also preview an animation after optimization to see how it will look in a web browser. To preview an animation in the workspace: ■ use the frame controls that a...
Page 320
320 chapter 13: creating animation exporting your animation after you set up the symbols and frames that make up your animation, you are ready to export the file as an animation. Before you export the files, you need to enter a few settings to make your animation load more easily and play more smoot...
Page 321
Exporting your animation 321 optimizing an animation optimization compresses your file into the smallest package for fast loading and exporting, making downloading time much quicker on your website. To optimize an animation: 1. If you plan to export your animation as an animated gif, select animated...
Page 322
322 chapter 13: creating animation working with existing animations you can use an existing animated gif file as part of your fireworks animation. There are two ways of using the file: you can import the gif into an existing fireworks file, or you can open the gif as a new file. When you import an a...
Page 323
Using multiple files as one animation 323 using multiple files as one animation fireworks can create an animation based on a group of image files. For example, you can create a banner ad based on several existing graphics by opening each graphic and placing it in a separate frame in the same documen...
Page 324
324 chapter 13: creating animation.
Page 325
325 14 chapter 14 optimizing and exporting the ultimate goal in web graphic design is to create great-looking images that download as fast as possible. To do that, you must select a file format with the best compression for your image while maintaining as much quality as possible. This balancing act...
Page 326
326 chapter 14: optimizing and exporting exporting from fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .352 sending a fireworks document as an e-mail attachment . . . . . . . . . . . . . . . . . . . . .370 using the file management button . ...
Page 327
Using the export wizard 327 once you are more comfortable with optimizing and exporting, you’ll want to use the optimize panel and the preview buttons in the document window to optimize graphics. They are more convenient than the export wizard and offer more optimization control for users who are fa...
Page 328
328 chapter 14: optimizing and exporting the preview area of the image preview displays the document or graphic exactly as it will be exported and estimates file size and download time with the current export settings. You can use split views to compare various settings to find the smallest file siz...
Page 329
Using the export wizard 329 2. Use the zoom button at the bottom of the dialog box to zoom in or out in the preview. Click this button to activate the zoom magnification tool and then click in the preview to magnify the preview. Alt-click (windows) or option-click (macintosh) the button in the previ...
Page 330
330 chapter 14: optimizing and exporting to set exported image dimensions using image preview: 1. Click the file tab. 2. Specify a scale percentage or enter the desired width and height in pixels. Select constrain to scale the width and height proportionally. To define only a portion of an image for...
Page 331
Optimizing in the workspace 331 3. Make edits to the animation: ■ to specify the frame disposal method, select the desired frame in the list and select an option from the pop-up menu (indicated by the trash can icon). ■ to set the frame delay, select the desired frame in the list and enter the delay...
Page 332
332 chapter 14: optimizing and exporting ■ when a slice is selected, the property inspector has a slice export settings pop-up menu from which you can select preset or saved optimization settings. ■ the preview buttons in the document window show how the exported graphic would appear with the curren...
Page 333
Optimizing in the workspace 333 gif websnap 128 converts non-websafe colors to their closest websafe color. The color palette contains up to 128 colors. Gif adaptive 256 is a color palette that contains only the actual colors used in the graphic. The color palette contains up to a maximum of 256 col...
Page 334
334 chapter 14: optimizing and exporting previewing and comparing optimization settings the document preview buttons display the graphic as it would appear in a web browser, based on optimization settings. You can preview rollover and navigation behaviors, as well as animation. The original button a...
Page 335
Optimizing in the workspace 335 to preview a graphic based on the current optimization settings: ■ click the preview button in the upper left of the document window. To compare views with different optimization settings: 1. Click the 2-up or 4-up button in the upper left of the document window. 2. C...
Page 336
336 chapter 14: optimizing and exporting the following file types are available: gif , or graphics interchange format, is a popular web graphic format. Gifs contain a maximum of 256 colors. Gifs can also contain a transparent area and multiple frames for animation. Images with areas of solid color c...
Page 337
Optimizing in the workspace 337 you can optimize 8-bit file types by adjusting their color palettes. Fewer colors in the palette means fewer colors in the image, resulting in a smaller file size. The drawback to reducing colors is that it can also diminish image quality. As you experiment with diffe...
Page 338
338 chapter 14: optimizing and exporting custom is a palette that has been modified or loaded from an external palette (act file) or a gif file. Adjusting the color palette during optimization affects the colors in the image. You can optimize and customize color palettes using the color table in the...
Page 339
Optimizing in the workspace 339 to select a color depth beyond 256 colors: ■ select a 24- or 32-bit file format from the export file format pop-up menu in the optimize panel. Removing unused colors removing unused colors from an image before exporting or saving makes its file size smaller. To remove...
Page 340
340 chapter 14: optimizing and exporting viewing colors in a palette the color table in the optimize panel displays colors in the current preview when you are working in 8-bit color or less and lets you modify an image’s palette. The color table updates automatically when you are in preview mode. It...
Page 341
Optimizing in the workspace 341 to rebuild the color table to reflect edits in the document: ■ click rebuild at the bottom of the optimize panel. When the table is rebuilt, the rebuild button disappears, and the actual number of colors used in the image is displayed in its place. To select a color: ...
Page 342
342 chapter 14: optimizing and exporting to unlock all colors: ■ select unlock all colors from the optimize panel options menu. Editing colors in a palette you can change a color in the current palette by editing it in the optimize panel color table. Editing a color replaces all instances of that co...
Page 343
Optimizing in the workspace 343 saving palettes you can save custom palettes as external palette files. You can use saved palettes with other fireworks documents or in other applications that support external palette files, such as macromedia freehand, macromedia flash, and adobe photoshop. Saved pa...
Page 344
344 chapter 14: optimizing and exporting making areas transparent you can set transparent areas for gifs and 8-bit pngs so that in a web browser the background of the web page is visible through those areas. In fireworks, a gray-and-white checkerboard on document previews denotes transparent areas. ...
Page 345
Optimizing in the workspace 345 to select a color for transparency: 1. Click the preview, 2-up, or 4-up button at the upper left of the document window. In 2- up or 4-up view, click a view other than the original. 2. In the optimize panel, select index transparency from the transparency pop-up menu ...
Page 346
346 chapter 14: optimizing and exporting interlacing: downloading gradually when viewed in a web browser, interlaced images appear gradually while they are downloading. They display at a low resolution first and then transition to full resolution by the time the download is complete. To make a gif o...
Page 347
Optimizing in the workspace 347 adjusting jpeg quality jpeg is a lossy format, which means that some image data is discarded when it is compressed, reducing the quality of the final file. However, image data can sometimes be discarded with little or no noticeable difference in quality. Original imag...
Page 348
348 chapter 14: optimizing and exporting to compress selected areas of a jpeg: 1. In original view, select an area of the graphic for compression using one of the marquee tools. 2. Select modify > selective jpeg > save selection as jpeg mask. 3. Select jpeg from the export file format pop-up menu in...
Page 349
Optimizing in the workspace 349 to help preserve fine edges between two colors: ■ select sharpen jpeg edges from the optimize panel options menu. Use sharpen jpeg edges when exporting or saving jpegs with text or fine detail to preserve the sharpness of these areas. Choosing sharpen jpeg edges incre...
Page 350
350 chapter 14: optimizing and exporting removing halos when you make the canvas color transparent on an image that was previously anti-aliased, the pixels from the anti-aliasing remain. Then when you export (or in some cases, save) the graphic and place it on a web page with a different background ...
Page 351
Optimizing in the workspace 351 saving and reusing optimization settings fireworks remembers the last optimization settings you used after you perform any of the following actions: ■ file > save ■ file > save as ■ file > save as/save as a copy ■ file > export fireworks then applies these settings to...
Page 352
352 chapter 14: optimizing and exporting exporting from fireworks exporting from fireworks is a two-step process. First you must prepare your graphic or document for export by optimizing it. After your graphic or document has been optimized, you can export it (or save it, depending on its originatin...
Page 353
Exporting from fireworks 353 3. Select a location to export the image file to. For web graphics, the best location is typically a folder within your local website. 4. Enter a filename. You do not need to enter a file extension; fireworks does that for you upon export using the file type you specifie...
Page 354
354 chapter 14: optimizing and exporting exporting selected slices you can export selected slices in a fireworks document. Shift-click to select multiple slices. To export selected slices: 1. Do one of the following: ■ select file > export. ■ to export an individual slice, right-click (windows) or c...
Page 355
Exporting from fireworks 355 4. Click export to export the slice into the same folder as the original slice using the same base name. 5. Click ok when asked to replace the existing file. If you retain the original filename for the updated slice and upload the slice to the same place on your website ...
Page 356
356 chapter 14: optimizing and exporting 4. Select each slice individually and use the frames panel to set different animation settings for each. For more information about animation settings, see chapter 13, “creating animation,” on page 307 . 5. Select all the slices you would like to animate, and...
Page 357
Exporting from fireworks 357 exporting an area you can use the export area tool to export a portion of a fireworks document. To export a portion of a document: 1. Select the export area tool from the tools panel. 2. Drag a marquee defining the portion of the document to export. When you release the ...
Page 358
358 chapter 14: optimizing and exporting ■ export an html file, open it in an html editor, manually copy sections of code from the file, and paste that code into another html document. ■ use the update html command to make changes to an html file you’ve previously created. By default, fireworks spec...
Page 359
Exporting from fireworks 359 to include comments in exported html: ■ before exporting, select the include html comments option on the general tab of the html setup dialog box. Results of exporting when you export or copy html from fireworks, the following is generated so that your fireworks image ca...
Page 360
360 chapter 14: optimizing and exporting you can set up global html export preferences using the html setup dialog box. For more information, see “setting html export options” on page 367 . To export fireworks html: 1. Do one of the following to open the export dialog box: ■ select file > export. ■ ...
Page 361
Exporting from fireworks 361 copying html to the clipboard a fast way to export fireworks-generated html is to copy it to the clipboard. You can copy html code in fireworks in either of two ways. You can use the copy html code command, or you can select copy to clipboard as an option in the export d...
Page 362
362 chapter 14: optimizing and exporting to copy fireworks html using the export dialog box: 1. Select file > export. 2. In the export dialog box, specify a folder as the destination for the exported images. This must be the same location where your html file will reside. 3. Select html and images f...
Page 363
Exporting from fireworks 363 3. Paste the html code. Refer to the help system within your specific html editor for instructions on pasting contents from the clipboard. When pasting code into html editors, it is important to keep images and html files in the correct location, or links could be broken...
Page 364
364 chapter 14: optimizing and exporting updating exported html the update html command allows you to make changes to a fireworks html document you’ve previously exported. This feature is useful if you want to update only a portion of a document. When updating fireworks html, you can choose to repla...
Page 365
Exporting from fireworks 365 to export a graphic in css layers: 1. Select file > export. 2. In the export dialog box, type a filename and select a destination folder. 3. Select css layers from the export pop-up menu. 4. In the source pop-up menu, select one of the following: fireworks layers exports...
Page 366
366 chapter 14: optimizing and exporting to export xhtml from fireworks: 1. Select file > html setup, select an xhtml style from the html style pop-up menu on the general tab, and click ok. 2. Export your document using any of the methods available for exporting or copying html. For more information...
Page 367
Exporting from fireworks 367 setting html export options the html setup dialog box allows you to define how fireworks exports html. These settings can be document-specific or can be used as your default setting for all html exports. Changes made in the document specific tab affect the current docume...
Page 368
368 chapter 14: optimizing and exporting ■ select write css to an external file if you want to have the css code written to an external .Css file that is exported to the same location as the html file. The name of the .Css file matches the name of the html file (except for the file extension). Choos...
Page 369
Exporting from fireworks 369 using the quick export button the quick export button, located in the upper right corner of the document window, offers easy access to common options for exporting fireworks files to other applications. Using the quick export button, you can export to a variety of format...
Page 370
370 chapter 14: optimizing and exporting customizing the quick export pop-up menu you can add additional options to the quick export pop-up menu if you know javascript and xml. To add options to the quick export pop-up menu: 1. Create your own jsf files and drop them into the quick export menu folde...
Page 371
Using the file management button 371 using the file management button the file management button, located at the top of the document window next to the quick export button, offers easy access to file-transport commands. You can use the file management button if your document lives in a studio 8 site...
Page 372
372 chapter 14: optimizing and exporting.
Page 373
373 15 chapter 15 using fireworks with other applications whether you’re creating web content or multimedia content, macromedia fireworks 8 is an essential component of any designer’s toolbox. Fireworks works well with other applications, offering a variety of integration features that streamline th...
Page 374
374 chapter 15: using fireworks with other applications working with macromedia director mx . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405 working with macromedia homesite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 410 working with adobe ph...
Page 375
Working with macromedia dreamweaver 375 to insert a fireworks image into a dreamweaver document using the files panel: 1. Export your image from fireworks to the local site folder as defined in dreamweaver. 2. Open the dreamweaver document and make sure you are in design view. 3. Drag the image from...
Page 376
376 chapter 15: using fireworks with other applications to create a fireworks image from an image placeholder in dreamweaver: 1. In dreamweaver, save the desired html document to a location inside your dreamweaver site folder. 2. Position the insertion point in the desired position in your document,...
Page 377
Working with macromedia dreamweaver 377 fireworks is opened with an empty canvas that is exactly the same size as the placeholder image. The document window indicates that you are editing an image from dreamweaver. 5. Create an image in fireworks and click done when you are finished. 6. Specify a na...
Page 378
378 chapter 15: using fireworks with other applications placing fireworks html code in dreamweaver there are several ways to place fireworks-generated html code into dreamweaver. You can export html, or you can copy fireworks html code to the clipboard. You can also open an exported fireworks html f...
Page 379
Working with macromedia dreamweaver 379 5. Select delete file after insertion to move the html file to the recycle bin (windows) or to permanently delete it (macintosh) when the operation is complete. Use this option if you no longer need the fireworks html file after inserting it. This option does ...
Page 380
380 chapter 15: using fireworks with other applications copying code from an exported fireworks file and pasting it into dreamweaver you can open an exported fireworks html file in dreamweaver and then manually copy and paste only the desired sections into another dreamweaver document. To copy code ...
Page 381
Working with macromedia dreamweaver 381 4. Navigate to the folder destination where you want to place the updated image files, and click open. Fireworks updates the html and javascript code in the dreamweaver document. Fireworks also exports updated images associated with the html and places the ima...
Page 382
382 chapter 15: using fireworks with other applications to export a fireworks document as a dreamweaver library item: 1. Select file > export. 2. Select dreamweaver library from the save as type pop-up menu. Select the library folder in your dreamweaver site as the location in which to place the fil...
Page 383
Working with macromedia dreamweaver 383 editing fireworks files from dreamweaver roundtrip html is a powerful feature that tightly integrates fireworks and dreamweaver. It allows you to make changes in one application and have those changes seamlessly reflected in the other. With roundtrip html, you...
Page 384
384 chapter 15: using fireworks with other applications to open and edit a fireworks image placed in dreamweaver: 1. In dreamweaver, choose window > properties to open the property inspector, if it is not already open. 2. Do one of the following: ■ select the desired image. (the property inspector i...
Page 385
Working with macromedia dreamweaver 385 editing fireworks tables when you open and edit an image slice that is part of a placed fireworks table, dreamweaver automatically opens the source png file for the entire table. Before editing fireworks tables from dreamweaver, you should perform some prelimi...
Page 386
386 chapter 15: using fireworks with other applications about dreamweaver behaviors if a single, unsliced fireworks graphic is inserted into a dreamweaver document and a dreamweaver behavior is applied, that graphic will have a slice on top of it when it is opened and edited in fireworks. The slice ...
Page 387
Working with macromedia dreamweaver 387 to change optimization settings for a fireworks image placed in dreamweaver: 1. In dreamweaver, select the desired image and do one of the following: ■ select commands > optimize image in fireworks. ■ click the optimize in fireworks button in the property insp...
Page 388
388 chapter 15: using fireworks with other applications 4. When you have finished editing the image, click update. The image is exported using the new optimization settings, the gif or jpeg placed in dreamweaver is updated, and the png source file is saved if a source file was selected. If you chang...
Page 389
Working with macromedia dreamweaver 389 although you can use earlier versions of fireworks as external image editors, these versions offer limited launch-and-edit capabilities. When you work with roundtrip html, fireworks mx and fireworks 4 do not fully support edits made to cell properties in dream...
Page 390
390 chapter 15: using fireworks with other applications 4. Click make primary. 5. Repeat steps 2 through 4 to set fireworks as the primary editor for other web image file types. About design notes and source files whenever you export a fireworks file from a saved source png file to a dreamweaver sit...
Page 391
Working with macromedia dreamweaver 391 3. Specify the options to use when editing or optimizing fireworks images placed in an external application: always use source png automatically opens the fireworks png file that is defined in the design note as the source for the placed image. Updates are mad...
Page 392
392 chapter 15: using fireworks with other applications undo check out undoes check out of the local file and checks it in, overwriting the local file with the remote copy. Undo check out is enabled in fireworks only if the enable file check in and check out option is enabled in dreamweaver for the ...
Page 393
Working with macromedia flash 393 when you import a fireworks png file into flash, you can choose from a variety of import options. You can import all layers and objects as a library symbol, or you can import all content onto a single, new layer. With vector and text objects, you can maintain their ...
Page 394
394 chapter 15: using fireworks with other applications 7. Select the way you’d like vector objects and text imported: rasterize if necessary to maintain appearance preserves the editability of vector objects, unless they have special fills, strokes, or effects that flash does not support. To preser...
Page 395
Working with macromedia flash 395 to copy and paste graphics from fireworks into a flash document: 1. In fireworks, select the object or objects to copy. 2. Select edit > copy or click the quick export button and choose copy from the macromedia flash pop-up menu. 3. In flash, create a new document a...
Page 396
396 chapter 15: using fireworks with other applications to export a fireworks graphic or animation as a swf file: 1. Select file > export or click the quick export button and choose export swf from the macromedia flash pop-up menu. 2. In the export dialog box, type a filename and choose a destinatio...
Page 397
Working with macromedia flash 397 exporting png files with transparency the png format supports transparency with 32-bit color images. You can import fireworks png source files directly into flash. You can also create transparency with an 8-bit png file. With an 8-bit png file, you get excellent tra...
Page 398
398 chapter 15: using fireworks with other applications using fireworks to edit graphics imported into flash with launch-and-edit integration, you can use fireworks to make changes to a graphic that you previously imported into flash. You can edit any imported graphic this way, even if the graphic w...
Page 399
Working with macromedia freehand mx 399 working with macromedia freehand mx because both applications support vectors, vector graphics can be easily shared between fireworks and macromedia freehand mx. The appearance of objects may differ between applications, however, because fireworks and freehand...
Page 400
400 chapter 15: using fireworks with other applications include invisible layers imports objects on layers that have been hidden. Otherwise, invisible layers are ignored. Include background layers imports objects from the document’s background layer. Otherwise, the background layer is ignored. Rende...
Page 401
Working with macromedia freehand mx 401 to copy and paste a selected freehand graphic into fireworks: 1. In freehand, choose edit > copy. 2. Create a new document in fireworks or open an existing one. 3. Select edit > paste. To drag a freehand graphic into fireworks: ■ drag the graphic from freehand...
Page 402
402 chapter 15: using fireworks with other applications 4. Locate and select the desired png file from the import dialog box, and click open. The fireworks png import settings dialog box appears. 5. Select a file conversion option: open frames as pages imports fireworks frames onto separate freehand...
Page 403
Working with macromedia freehand mx 403 9. Select the import as a single flattened bitmap option if you want to preserve the look of the entire fireworks document. When this option is selected, the rest of the options in the fireworks png import settings dialog box are dimmed. Select this option onl...
Page 404
404 chapter 15: using fireworks with other applications to copy selected fireworks paths: 1. Select edit > copy path outlines, or click the quick export button and choose copy path outlines from the freehand pop-up menu. 2. Switch to an open document in freehand. 3. Select edit > paste to paste the ...
Page 405
Working with macromedia director mx 405 working with other vector graphics applications fireworks can share vector graphics with other vector graphics applications, such as adobe illustrator. In fireworks, you export and import vector graphics from these applications in the same way that you export ...
Page 406
406 chapter 15: using fireworks with other applications placing fireworks files in director director can import flattened images from fireworks, such as jpeg and gif images. It can also import 32-bit png images with transparency. For sliced, interactive, and animated content, director can import fir...
Page 407
Working with macromedia director mx 407 5. Select trim images to automatically crop the exported images to fit the objects on each frame. 6. Select put images in subfolder to choose a folder for images. 7. Click save. Importing fireworks files into director in director, you can import flattened imag...
Page 408
408 chapter 15: using fireworks with other applications to import layered, sliced, or interactive fireworks content: 1. In director, choose insert > fireworks > images from fireworks html. 2. Locate the fireworks html file you exported for use in director. The open fireworks html dialog box appears....
Page 409
Working with macromedia director mx 409 editing director cast members in fireworks using launch-and-edit integration, you can make changes to director cast members by starting fireworks to edit them from inside director. You can also start fireworks from inside director to optimize cast members. To ...
Page 410
410 chapter 15: using fireworks with other applications optimizing cast members in director you can start fireworks from director to preview optimization changes for selected cast members. To start fireworks to preview optimization settings for a director cast member: 1. In director, select the cast...
Page 411
Working with macromedia homesite 411 a link to the fireworks image is created in the html code. Click the browse tab to preview your image within the homesite document. Placing fireworks html in homesite there are a few ways to place fireworks html into homesite. You can export fireworks html, or yo...
Page 412
412 chapter 15: using fireworks with other applications copying code from an exported fireworks file and pasting it into homesite you can open an exported fireworks html file in homesite and then manually copy and paste only the desired sections into another homesite document. To copy code from an e...
Page 413
Working with adobe photoshop 413 3. Select edit in macromedia fireworks from the pop-up menu. Homesite starts fireworks, if it is not already open. 4. If prompted, specify whether to locate a fireworks source file for the placed image. For more information on fireworks source png files, see firework...
Page 414
414 chapter 15: using fireworks with other applications importing photoshop files into fireworks when you import or open a photoshop file in fireworks, the photoshop file is imported into a png file using the import preferences that you have specified. In addition to preserving layers and text as sp...
Page 415
Working with adobe photoshop 415 about importing text from photoshop you can open or import a photoshop file containing text. When opening photoshop files that contain text, fireworks checks if you have the necessary fonts on your system. If you don’t, fireworks asks if you want to replace the fonts...
Page 416
416 chapter 15: using fireworks with other applications 3. Specify import options: layers: convert to fireworks objects imports each layer in the photoshop file as a separate object on a single layer in fireworks. Layers: share layer between frames makes the imported layers visible across all frames...
Page 417
Working with adobe photoshop 417 to use photoshop and other third-party filters and plug-ins using the preferences dialog box: 1. Select edit > preferences. 2. Click the folders tab (windows) or choose folders from the pop-up menu (macintosh). 3. Select the photoshop plug-ins option. The select a fo...
Page 418
418 chapter 15: using fireworks with other applications placing fireworks graphics in photoshop fireworks provides extensive support for exporting files in photoshop (psd) format. Export settings let you control which elements in the file remain editable when you reopen it in photoshop. A fireworks ...
Page 419
About working with adobe golive 419 customizing files for export to photoshop when you export a file to photoshop, you can choose customized settings for exporting objects, effects, and text. To customize settings for export to photoshop: 1. In the export dialog box, with photoshop psd selected as t...
Page 420
420 chapter 15: using fireworks with other applications about working with html editors fireworks generates pure html that can be read by all html editors. For general information on placing fireworks html into html editors, see fireworks help. Fireworks can also import html content. This is a power...
Page 421
421 16 chapter 16 automating repetitive tasks web designers often spend lots of time doing repetitive tasks, such as optimizing images or converting images to fit within certain constraints. Part of the power of macromedia fireworks 8 is its capability to automate and simplify many tedious drawing, ...
Page 422
422 chapter 16: automating repetitive tasks finding and replacing the find and replace feature helps you search for and replace elements, such as text, urls, fonts, and colors. Find and replace can search the current document or multiple files. Find and replace works only in fireworks png files or i...
Page 423
Finding and replacing 423 search files finds and replaces elements across multiple files. If this option is not already selected in the search pop-up menu, selecting it opens a dialog box in which you can select which files to search. If search files is already selected in the search pop-up menu, yo...
Page 424
424 chapter 16: automating repetitive tasks 3. Select one of the following from the backups pop-up menu: no backups finds and replaces without backing up original files. The changed files replace the original files. Overwrite existing backups creates and stores only one backup copy of each file chan...
Page 425
Finding and replacing 425 finding and replacing fonts you can also quickly find and replace fonts in your fireworks documents. To search for and replace fonts in one or more fireworks documents: 1. Select find font from the find pop-up menu of the find panel. 2. Select the font and font style to fin...
Page 426
426 chapter 16: automating repetitive tasks 4. If you want, select options to further define the search: whole word finds the text only in the same form in which it appears in the find option, not as part of any other word. Match case distinguishes between uppercase and lowercase letters during the ...
Page 427
Batch processing 427 you also have the option of not selecting any files at all while using the wizard if you only want to save the batch-process script for later use..
Page 428
428 chapter 16: automating repetitive tasks 2. Click one of the following in the batch (windows) or batch process (macintosh) dialog box: add adds selected files and folders to the list of files to batch-process. If a folder is selected, all valid, readable files in the folder are added to the batch...
Page 429
Batch processing 429 4. Click next, then do one or both of the following: ■ to add a task to the batch, select it in the batch options list and click add. Each task can be added only once. For more information on the scale option, see “scaling graphics with a batch process” on page 431 . For more in...
Page 430
430 chapter 16: automating repetitive tasks 6. Select settings for each option as required. To remove a task from the batch, select the task in the include in batch list and click remove. 7. Click next. 8. Select options for saving processed files: same location as original file saves the file in th...
Page 431
Batch processing 431 changing optimization settings with a batch process you can change file optimization settings using the export option in the batch process dialog box. To set export settings for a batch process: 1. Select export from the batch options list and click add. 2. From the settings pop...
Page 432
432 chapter 16: automating repetitive tasks to set scaling options for batch-processed files: 1. Select scale from the batch options list and click add. 2. In the scale pop-up menu, select an option: no scaling exports files unaltered. Scale to size scales images to the exact width and height you sp...
Page 433
Batch processing 433 to select attributes to find and replace during a batch process: 1. Select find and replace from the batch options list and click add. 2. Click edit. 3. Select the type of attribute to find and replace from the find pop-up menu: text, font, color, url, or non-web216. 4. Enter or...
Page 434
434 chapter 16: automating repetitive tasks add suffix lets you enter text to add to the end of the filename before the file extension. For example, if you enter “_day”, then the file sunset.Gif is renamed sunset_day.Gif when it is batch-processed. 3. Click next to continue the batch process. For in...
Page 435
Batch processing 435 specifying the batch process output location after you select all batch options in the batch process dialog box, you must select options for saving your files. You can save backup copies of the original files from a batch process. Backup copies of files are placed in an original...
Page 436
436 chapter 16: automating repetitive tasks saving batch processes as scripts you can save batch process settings as a script or command to re-create the batch process easily in the future. After you select all batch options in the batch dialog box, you are given options for saving your files. To cr...
Page 437
Extending fireworks 437 running scripts by dragging and dropping if you have a batch process that you repeat frequently, save it as a script, then drag that script from your hard drive to the fireworks icon on your desktop to run the batch process. The fireworks application launches and runs that sc...
Page 438
438 chapter 16: automating repetitive tasks using the macromedia extension manager an extension is a command script, command panel, library, filter, pattern, texture, or auto shape that can be added to fireworks to enhance its capabilities. Fireworks ships with the macromedia extension manager, whic...
Page 439
Extending fireworks 439 to save steps as a command: 1. Select the steps to save as a command: ■ click a step, then shift-click another to select a range of steps to save as a command. ■ control-click (windows) or command-click (macintosh) to select noncontiguous steps. 2. Click the save steps as com...
Page 440
440 chapter 16: automating repetitive tasks to replay a selection of steps: 1. Select one or more objects. 2. Select the steps in the history panel. 3. Click the replay button at the bottom of the history panel. Steps marked with an x are nonrepeatable and cannot be played back. Separator lines indi...
Page 441
Extending fireworks 441 swf movies that are used as commands are stored in the commands folder on your hard disk, and swf movies that are used as panels are stored in the command panels folder. For more detailed instructions about creating commands or panels from flash swf movies, see extending fire...
Page 442
442 chapter 16: automating repetitive tasks editing or customizing a command script command scripts are saved as javascript. If you know javascript, you can open and edit commands in any text editor, such as notepad (windows) or textedit (macintosh). To edit a command using javascript: 1. From your ...
Page 443
Flash swf movies used as fireworks panels 443 flash swf movies used as fireworks panels some panels in fireworks, such as the align panel, are actually flash swf movies. If you know javascript or actionscript, you can create your own fireworks panel by designing and coding it in flash and exporting ...
Page 444
444 chapter 16: automating repetitive tasks.
Page 445
445 17 chapter 17 preferences and keyboard shortcuts macromedia fireworks 8 preference settings let you control the general appearance of the user interface, as well as editing and folder aspects. In addition, fireworks allows you to customize your keyboard shortcuts. This means that you can customi...
Page 446
446 chapter 17: preferences and keyboard shortcuts general preferences the following options are on the general preferences tab: undo steps sets undo/redo steps to a number between 0 and 1009. This setting applies to both the edit > undo command and the history panel. A large number of undos can inc...
Page 447
Setting preferences 447 brush size painting cursors sets the size and shape of the brush, eraser, blur, sharpen, dodge, burn, and smudge tool pointers to accurately reflect what you are about to draw or erase. For certain large multi-tipped brushes, the cross-hair pointer is used by default. When th...
Page 448
448 chapter 17: preferences and keyboard shortcuts for more information on working with fireworks graphics in director, see “working with macromedia director mx” on page 405 . Folders preferences the folders preferences give you access to additional photoshop plug-ins, texture files, and pattern fil...
Page 449
Changing keyboard shortcut sets 449 restoring preferences you can restore preferences to their original settings by deleting the preferences file. The first time fireworks is launched after the preferences file has been deleted, a new preferences file is created, restoring fireworks to its original ...
Page 450
450 chapter 17: preferences and keyboard shortcuts to create a custom or secondary shortcut for a menu command, tool, or miscellaneous action: 1. Select edit > keyboard shortcuts to open the keyboard shortcuts dialog box. 2. Click the duplicate set button. 3. Enter a name for the custom set in the d...
Page 451
Working with configuration files 451 to delete a custom shortcut: 1. Select the command in the commands list. 2. Select the custom shortcut from the shortcuts list. 3. Click the delete a selected shortcut (-) button. Creating a reference sheet for the current shortcut set a reference sheet is a reco...
Page 452
452 chapter 17: preferences and keyboard shortcuts about user configuration files fireworks user configuration files are stored in the macromedia/fireworks 8 folder in your user-specific application data folder (windows) or application support folder (macintosh). The location of this folder varies d...
Page 453
Viewing package contents (macintosh only) 453 ■ on the macintosh, preferences are in the library/preferences folder in your user folder. For information about locating your macintosh user folder, see apple help. About reinstalling fireworks when you uninstall or reinstall fireworks, your user-specif...
Page 454
454 chapter 17: preferences and keyboard shortcuts.
Page 455
455 index numerics 24-bit color 339 32-bit color 339 a absolute urls, entering 248 act file format, swatches 169 add filters pop-up menu 194 add noise filter 109 add preview icons preference 446 adding frames 314 styles 237 adjusting hue or saturation 101 tonal range using eyedropper 99 adobe golive...
Page 456
456 index b backing up during find and replace 424 baseline shift 156 batch process dialog box 427 batch processing 426 backing up files 435 commands 434 export settings 431 filenames 433 find and replace 432 optimization settings 431 saving as scripts 436 saving files 430 scaling graphics 431 batch...
Page 457
Index 457 button symbols editing 287 inserting in a document 286 buttons active area 289 button editor 282 creating 282 defined 282 live filters 285 navigation bars 293 overview 281 setting a target 291 c canvas modifying characteristics 42 modifying resolution 43 rotating 45 trimming 45 cell border...
Page 458
458 index color table 340 edited swatch in 340 locked swatch in 340 selecting colors in 341 swatch with multiple attributes in 340 transparent swatch in 340 updating 341 websafe swatch in 340 colorizing images 101 command scripts, editing 442 commands batch processing 434 creating 439 deleting custo...
Page 459
Index 459 documents creating new 17 default mode 112 multiple views 41 opening 18 recent 19 saving 26 switching 38 tiling views 41 dodge tool 87 doughnut tool 115 down button state 282 downsampling 45 drag-and-drop behaviors blue line 262 definition 261 deleting 264, 265 dragging and dropping 22 dra...
Page 460
460 index animations 320, 355 batch process settings 431 css layers 364 customizing files for photoshop 419 default location for 352 fireworks files to dreamweaver 411 frames as multiple files 356 hotspots 277 html 357 images 352 layers as multiple files 356 results 359 slices 269, 354 styles 238 sy...
Page 461
Index 461 fonts 425 multiple files 423 non-websafe colors 426 selecting source for search 422 text 424 urls 425 uses 422 fireworks help 12 fit to canvas 45 flash swf movies 443 flatten selection command 81 flipping objects 72 floating pixel selections creating 66 moving 66 fonts finding and replacin...
Page 462
462 index histogram 95 history panel 33, 49 changing the number of steps in 439 clearing all steps from 439 editing actions with 442 replaying steps 440 homesite placing fireworks html in 411 placing fireworks images in 410 hotspots 15 applying drag-and-drop rollovers 279 assigning urls 269 creating...
Page 463
Index 463 k kerning 150 keyboard shortcuts 449 changing current set 449 custom shortcut sets 449 deleting custom shortcut sets 450 reference sheet for current set 451 secondary shortcuts 449 utf-8 encoded reference sheets 451 knife tool 136 l l-shape tool 115 launch and edit preferences 391 layers a...
Page 464
464 index expanding 62 moving 59 removing 59 saving and restoring 64, 65 selecting area around 63 selecting pixels by intersecting 60 smoothing 63 transferring to another object 64 masks 210 adding objects to a masked selection 229 bitmap 212 creating empty 219 deleting 229 disabling 229 enabling 22...
Page 465
Index 465 optimizing 327 animations 321 basics 326 fireworks images from dreamweaver 387 using export wizard 327 optimizing graphics 15 options menu in panels 36 outlines 177 see also strokes over button state 282 over while down button state 282 overlapping slices 259 p package contents, viewing 45...
Page 466
466 index pixels 16 adjusting tonal range using eyedropper 99 cloning 87 contracting selection border 63 copying 55 cutting 55 expanding selection border 62 feathering 86 moving 55 painting 83 selecting 55 selecting area around a marquee 63 selecting freeform area 56 selecting polygonal area 57 sele...
Page 467
Index 467 redraw path tool 136 redrawing paths 136 reducing points 140 reinstalling fireworks 453 relative urls, entering 248 removing effects 200 parts of a path 139 renaming symbols 241 repeating actions 50 replace color tool 87, 91, 92 replacing elements 422 replaying animations 319 resampling 23...
Page 468
468 index set text of status bar behavior 266 shadows 95, 197, 198 shapes 16 shapes panel 33 sharing layers 209 sharpen filter 107 sharpen more filter 107 sharpen tool 87 sharpening 107 bitmap areas 87 images 88 shortcut sets 451 see also keyboard shortcuts show pen preview preference 447 show solid...
Page 469
Index 469 importing 239 new 237 resetting to defaults 239 styles panel 33, 236 subselection tool auto-joining paths with 132 selecting masks with 223 swap image behavior 266 swap image rollovers creating disjoint rollovers 263 with single slice 262 swap image, external images for 268 swatch group, c...
Page 470
470 index tools blur 86 brush 83 burn 87 changing options 30 changing stroke color 178 colors section in tools panel 168 distort 73 dodge 87 eraser 85 eyedropper 84 lasso 55 magic wand 55 marquee 55 oval marquee 55 pencil 83 pointer 52, 55 polygon lasso 55 red-eye removal 87, 90 replace color 87, 91...
Page 471
Index 471 vector objects, reshaping 133 view modes 40 w wap graphics 20 see also wbmp files wbmp files 20 exporting to 336 opening from fireworks 20 saving 28 web layer 210 websafe colors 342 windows system colors as a swatch group 169 work environment 29 workflow in fireworks 14 x xhtml 365 z zoom ...
Page 472
472 index.