- DL manuals
- MACROMEDIA
- Other
- FLASH 8-GETTING STARTED WITH FLASH
- Getting Started
MACROMEDIA FLASH 8-GETTING STARTED WITH FLASH Getting Started
Summary of FLASH 8-GETTING STARTED WITH FLASH
Page 1
Getting started with flash 000_getting_started.Book page 1 friday, september 2, 2005 12:22 pm.
Page 2
Trademarks 1 step robopdf, activeedit, activetest, authorware, blue sky software, blue sky, breeze, breezo, captivate, central, coldfusion, contribute, database explorer, director, dreamweaver, fireworks, flash, flashcast, flashhelp, flash lite, flashpaper, flash video encoder, flex, flex builder, f...
Page 3
3 contents introduction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5 what is flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5 what you can do with flash . . . . . . . . . . . . . . . . . . . . ...
Page 4
4 contents chapter 3: tutorial: building your first flash application . . . . .95 review your task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96 examine the completed application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96 create a wo...
Page 5
5 introduction welcome to macromedia flash basic 8 and macromedia flash professional 8. Flash provides everything you need to create and deliver rich web content and powerful applications. Whether you’re designing motion graphics or building data-driven applications, flash has the tools to produce g...
Page 6
6 introduction flash is extremely well suited to creating content for delivery over the internet because its files are very small. Flash achieves this through its extensive use of vector graphics. Vector graphics require significantly less memory and storage space than bitmap graphics because they a...
Page 7
What you can do with flash 7 when you have finished authoring your flash document, you publish it using the file > publish command. This creates a compressed version of your file with the extension .Swf (swf). You can then use flash player to play the swf file in a web browser or as a stand-alone ap...
Page 8
8 introduction to build a flash application, you typically perform the following basic steps: 1. Decide which basic tasks the application will perform. 2. Create and import media elements, such as images, video, sound, text, and so on. 3. Arrange the media elements on the stage and in the timeline t...
Page 9
Making a simple flash document 9 3. The background color swatch is set to white. You can change the color of the stage by clicking the swatch and selecting a different color. The property inspector, showing the stage size and background color drawing a circle after you’ve created your document, you ...
Page 10
10 introduction 2. Select the no color option from the stroke color picker. Selecting the no color option in the stroke color picker 3. Select a color of your choice from the fill color picker. Make sure the fill color contrasts well with the stage color. 4. Draw a circle on the stage by selecting t...
Page 11
Making a simple flash document 11 creating a symbol you can turn your new artwork into a reusable asset by converting it to a flash symbol. A symbol is a media asset that can be reused anywhere in your flash document without the need to re-create it. To create a symbol: 1. Click the selection tool i...
Page 12
12 introduction animating the circle now that you have some artwork in your document, you can make it more interesting by animating it to move across the stage. To create an animation with the circle: 1. Drag the circle to just left of the stage area. The circle shape moved to the left of the stage ...
Page 13
Making a simple flash document 13 3. Select insert > timeline > frame. Flash adds frames to frame 20, which remains selected. Frames inserted in the timeline 4. With frame 20 still selected, select insert > timeline > keyframe. A keyframe is added in frame 20. A keyframe is a frame where some proper...
Page 14
14 introduction 7. In the property inspector (its default location is at the bottom of the flash application window), select motion from the tween pop-up menu. Selecting a motion tween in the property inspector an arrow appears in the timeline in layer 1 between frame 1 and frame 20. The timeline wi...
Page 15
Making a simple flash document 15 publishing the file when you finish your flash document, you are ready to publish it so it can be viewed in a browser. When you publish a fla file, flash compresses it into the swf file format. This is the format that you place in a web page. The publish command can...
Page 16
16 introduction 3. In the publish settings dialog box, select the html tab and verify that flash only is selected in the template pop-up menu. This template creates a simple html file that contains only your swf file when displayed in a browser window. Choosing flash only from the template menu 4. C...
Page 17
What’s new in flash 17 8. Select the file named simpleflash.Html. 9. Click open. Your flash document is displayed in the browser window. Congratulations! You have now completed your first flash document. About flash player flash player 8, which runs the applications that you create, is installed by ...
Page 18
18 introduction object drawing model previously in flash, all shapes in the same layer on the stage could affect the outlines of other overlapping shapes. You can now create shapes directly on the stage that do not interfere with other shapes on the stage. When you create a shape with the new object...
Page 19
What’s new in flash 19 object-level undo mode you can now choose to keep track of the changes you make in flash on a per-object basis. When you use this mode, each object on the stage and in the library has its own undo list. This allows you to undo the changes you make to an object without having t...
Page 20
20 introduction improved text anti-aliasing you can now apply new anti-aliasing settings that make normal and small-sized text much clearer and easier to read onscreen. For more information, see “setting anti-aliasing options for text” in using flash. New video encoder a new video encoder applicatio...
Page 21
Installing flash 21 to install flash: 1. Close any running versions of flash before installing. 2. Do one of the following to start the installation process: ■ (windows) if you have a cd, insert it in your cd drive. A movie clip guides you through the installation choices. ■ (macintosh) if you have ...
Page 22
22 introduction switching between trial-mode editions if you’re running the trial mode of one edition of flash, you can change to another edition during the same trial period. To switch between trial modes: ■ from flash, select help > switch to flash professional 8 or switch to flash basic 8, depend...
Page 23
Installing flash 23 first run folder this folder is a sibling to the application-level configuration folder, but serves a different purpose. The first run folder is a simple mechanism, created specifically for the flash authoring tool, that facilitates the sharing of configuration files among users ...
Page 24
24 introduction all-user-level configuration folder this is the configuration folder found in the common user profile area. This folder is part of the standard windows and macintosh operating system installations and is shared by all users of a particular computer. Any files that are placed in this ...
Page 25
Installing flash 25 to change or reinstall the plug-in for windows (compuserve, firefox, mozilla, netscape, or opera): 1. Close your browser before installing a new version of the plug-in. 2. Remove any currently installed versions of the plug-in. For instructions, see technote 14157 on the macromed...
Page 26
26 introduction 000_getting_started.Book page 26 friday, september 2, 2005 12:22 pm.
Page 27
27 1 chapter 1 learning flash macromedia flash basic 8 and flash professional 8 include a diverse set of tools with an extremely broad range of uses. Accordingly, the flash help contains a large number of books and resources. This chapter is intended to guide you through the process of determining t...
Page 28
28 learning flash where to start because flash includes several manuals that cover a wide variety of topics, it is helpful to know where to start when learning flash. This section helps you understand how to approach the documentation, depending on what your background is and what you intend to do w...
Page 29
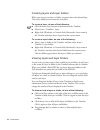
Where to start 29 you are a web or graphic designer who wants to learn flash, but not actionscript: 1. Continue to read this getting started with flash guide. Chapter 2, “flash basics” provides a simple introduction to the flash user interface and chapter 3, “tutorial: building your first flash appl...
Page 30
30 learning flash if you have previous experience with coding in a language other than actionscript and want to learn the flash development environment: 1. Browse the learning actionscript 2.0 in flash guide. This guide introduces you to the conventions of actionscript and the flash actions panel. 2...
Page 31
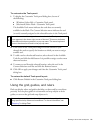
Where to start 31 if you have some basic understanding of flash and you need to catch up with changes in the user interface or actionscript: 1. For a detailed listing of the new features in flash basic 8 and flash professional 8, see “what’s new in flash” in using flash. 2. Read about the new script...
Page 32
32 learning flash if you are a flash developer with no mobile or device development experience: 1. Read developing flash lite applications to learn about the specific requirements and workflows of creating applications and content for mobile devices. Because these devices run flash lite player, the ...
Page 33
Get the most from the flash documentation 33 get the most from the flash documentation the macromedia flash help system contains a great deal of information and resources that describe the full range of flash authoring capabilities and the actionscript language. Many online resources are also availa...
Page 34
34 learning flash accessing the flash documentation the following tables summarize the documents included in the flash help system. You can purchase printed versions of select titles. For more information, see www.Macromedia.Com/go/buy_books . Feature information title description/ audience where to...
Page 35
Accessing the flash documentation 35 tutorials and samples title description/ audience where to find it flash tutorials a collection of step-by-step tutorials that teach a variety of both beginning and advanced flash techniques. Intended for all flash users. • view in flash: select help > flash help...
Page 36
36 learning flash actionscript title description/ audience where to find it learning actionscript 2.0 in flash a detailed introduction to coding with actionscript, including extensive reusable code examples. Intended for beginning and intermediate actionscript users. • view in flash: select help > f...
Page 37
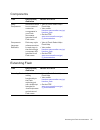
Accessing the flash documentation 37 components extending flash title description/ audience where to find it using components information about how to use and customize components in your flash documents. Intended for all flash users. • view in flash: select help > flash help • view online: livedocs...
Page 38
38 learning flash flash lite title description/ audience where to find it getting started with flash lite introductory information about flash lite workflows and authoring considerations. Intended for mobile and device developers and intermediate flash users. • view in flash: select help > flash hel...
Page 39
Accessing additional online flash resources 39 accessing additional online flash resources the following table summarizes additional online resources for learning flash. Resource description where to find it flash support center technotes, plus support and problem-solving information. • www.Macromed...
Page 40
40 learning flash choosing the right help books because flash help contains many books, it is useful to know what each book is about before deciding which ones to use. The following list describes each book’s purpose and contents in detail: ■ getting started with flash provides an introduction to wh...
Page 41
Choosing the right help books 41 ■ actionscript 2.0 language reference includes dictionary-style entries for all of the actions, methods, and properties in the actionscript 2.0 application programming interface (api). When you understand the basics of how to write actionscript code, this reference i...
Page 42
42 learning flash ■ developing flash lite applications provides techniques and guidelines for creating content and applications for flash lite, the version of flash player designed for mobile phones and other devices. Because flash lite supports different features than the desktop version of flash p...
Page 43
Searching the help system 43 searching the help system flash basic 8 and flash professional 8 provide thorough search capabilities that help you easily find the information you need. In the flash help panel, you can search for help pages that contain specific words or phrases. You can search flash h...
Page 44
44 learning flash 3. Click a help topic to select it from the list. The topic appears in the table of contents pane of the help panel. The table of contents path to the topic appears at the top of each help page. To find reference information about a specific actionscript term, use the actionscript ...
Page 45
Printing the flash documentation 45 2. To open the help panel reference page for the selected item, do one of the following: ■ press f1. ■ right-click the item and select view help. ■ click reference above the script pane. To access context-sensitive help from a flash panel: ■ click the pop-up menu ...
Page 46
46 learning flash purchasing printed documentation to purchase printed versions of the flash documentation, go to www.Macromedia.Com/go/books . Discussing the flash documentation with livedocs in addition to accessing flash documentation in the flash help panel, you can get the same documentation on...
Page 47
Controlling the appearance of the help panel 47 controlling the appearance of the help panel you can control how the help panel appears in flash. Arranging the help panel in the flash workspace you can arrange the help panel position in the workspace to optimize its usability. You can easily control...
Page 48
48 learning flash changing the size of text displayed in the help panel if you are using a laptop, you may find it useful to change the text in the help panel to a larger size. You can change the size of the text in the help panel by changing the size of the text in your web browser. To use your bro...
Page 49
49 2 chapter 2 flash basics the macromedia flash basic 8 and flash professional 8 workspace consists of a stage on which you place media objects, a property inspector for organizing and modifying media assets, a tools panel with tools for creating and modifying image content, and many other panels f...
Page 50
50 flash basics about flash files the primary flash file type, fla files, contain three basic types of information that comprise a flash document. These include the following: media objects are the various graphic, text, sound and video objects that comprise the content of your flash document. By im...
Page 51
Getting to know the workspace 51 ■ jsfl files are javascript files that you can use to add new functionality to the flash authoring tool. See extending flash for more information. ■ flp files are flash project files (flash professional only). You can use flash projects to manage multiple document fi...
Page 52
52 flash basics to display the start page again, do one of the following: ■ (windows) select edit > preferences and select show start page in the general category. ■ (macintosh) select flash > preferences and select show start page in the general category. Using the stage the stage is the rectangula...
Page 53
Getting to know the workspace 53 to magnify or reduce your view of the stage, do one of the following: ■ to zoom in on a certain element, select the zoom tool in the tools panel, and click the element. To switch the zoom tool between zooming in or out, use the enlarge or reduce modifiers (in the opt...
Page 54
54 flash basics moving the view of the stage when the stage is magnified, you may not be able to see all of it. The hand tool lets you move the stage to change the view without having to change the magnification. To move the stage view: 1. In the tools panel, select the hand tool. To temporarily swi...
Page 55
Getting to know the workspace 55 you can change the way frames appear in the timeline, as well as display thumbnails of frame content in the timeline. The timeline shows where animation occurs in a document, including frame-by-frame animation, tweened animation, and motion paths. For more informatio...
Page 56
56 flash basics to move the timeline when it is docked to the application window: ■ drag the gripper at the left of the word timeline in the panel title bar. To dock an undocked timeline: ■ drag the timeline title bar to an edge of the application window. Press control and drag to prevent the timeli...
Page 57
Getting to know the workspace 57 to go to a frame: ■ click the frame’s location in the timeline header, or drag the playhead to the desired position. To center the timeline on the current frame: ■ click center frame at the bottom of the timeline. Changing the display of frames in the timeline you ca...
Page 58
58 flash basics to change the display of frames in the timeline: 1. Click frame view in the upper-right corner of the timeline to display the frame view pop-up menu. 2. Select from the following options: ■ to change the width of frame cells, select tiny, small, normal, medium, or large. (the large f...
Page 59
Getting to know the workspace 59 working with frames in the timeline in the timeline, you work with frames and keyframes, placing them in the order you want the objects in the frames to appear. You can change the length of a tweened animation by dragging a keyframe in the timeline. You can perform t...
Page 60
60 flash basics to select one or more frames in the timeline: ■ to select one frame, click the frame. If you have span based selection enabled in the preferences dialog box, clicking one frame selects the entire frame sequence between two keyframes. For more information, see “setting preferences in ...
Page 61
Getting to know the workspace 61 ■ to change the length of a tweened sequence, drag the beginning or ending keyframe left or right. To change the length of a frame-by-frame animation sequence, see “creating frame-by-frame animations” in using flash. ■ to add an item from the library to the current k...
Page 62
62 flash basics creating layers and layer folders when you create a new layer or folder, it appears above the selected layer. The newly added layer becomes the active layer. To create a layer, do one of the following: ■ click the insert layer button at the bottom of the timeline. ■ select insert > t...
Page 63
Getting to know the workspace 63 ■ alt-click (windows) or option-click (macintosh) in the eye column to the right of a layer or folder name to hide all other layers and folders. Alt-click or option-click it again to show all layers and folders. To view the contents of a layer as outlines, do one of ...
Page 64
64 flash basics to change the number of layers displayed in the timeline: ■ drag the bar that separates the timeline from the stage area. Editing layers and layer folders you can rename, copy, and delete layers and folders. You can also lock layers and folders to prevent them from being edited. By d...
Page 65
Getting to know the workspace 65 ■ drag through the lock column to lock or unlock multiple layers or folders. ■ alt-click (windows) or option-click (macintosh) in the lock column to the right of a layer or folder name to lock all other layers or folders. Alt-click or option-click in the lock column ...
Page 66
66 flash basics organizing layers and layer folders you can rearrange layers and folders in the timeline to organize your document. Layer folders help organize your workflow by letting you place layers in a tree structure. You can expand or collapse a folder to see the layers it contains without aff...
Page 67
Getting to know the workspace 67 you can also create a motion guide layer to control the movement of objects in a motion tweened animation. For more information, see “tweening motion along a path” in using flash. To designate a layer as a guide layer: ■ select the layer and right-click (windows) or ...
Page 68
68 flash basics using the customize tools panel dialog box, you can specify which tools to display in the flash authoring environment. For more information, see “customizing the tools panel” on page 68 . For information on using the drawing and painting tools, see “about flash drawing and painting t...
Page 69
Getting to know the workspace 69 to customize the tools panel: 1. To display the customize tools panel dialog box, do one of the following: ■ (windows) select edit > customize tools panel. ■ (macintosh) select flash > customize tools panel. The available tools menu indicates the tools that are curre...
Page 70
70 flash basics using rulers when rulers are displayed, they appear along the top and left sides of the document. You can change the unit of measure used in the rulers from the default of pixels to some other unit. When you move an element on the stage with the rulers displayed, lines indicating the...
Page 71
Getting to know the workspace 71 to turn snapping to guides on or off: ■ select view > snapping > snap to guides. To move a guide: 1. Make sure rulers are visible by selecting view > rulers. 2. With the selection tool, click anywhere on the ruler and drag the guide to the desired place on the stage....
Page 72
72 flash basics to clear guides: ■ select view > guides > clear guides. If you are in document-editing mode, all guides in the document are cleared. If you are in symbol-editing mode, only guides used in symbols are cleared. Using the grid when the grid is displayed in a document, it appears as a se...
Page 73
Getting to know the workspace 73 using panels and the property inspector flash offers many ways to customize the workspace to your needs. Using panels and the property inspector, you can view, organize, and change media and other assets and their attributes. You can show, hide, and resize panels. Yo...
Page 74
74 flash basics about the library panel the library panel is where you store and organize symbols created in flash, as well as imported files, including bitmap graphics, sound files, and video clips. The library panel lets you organize library items in folders, see how often an item is used in a doc...
Page 75
Getting to know the workspace 75 for information on using the actions panel and writing actionscript code, including switching between editing modes, see “using the actions panel and script window” in learning actionscript 2.0 in flash. The actions panel showing a stop() action in a frame to display...
Page 76
76 flash basics to open a panel: ■ select the desired panel from the window menu. To close a panel, do one of the following: ■ select the desired panel from the window menu. ■ right-click (windows) or control-click (macintosh) the panel’s title bar and select close panel group from the context menu....
Page 77
Getting to know the workspace 77 to move a panel: ■ drag the panel by its gripper (on the left side of the title bar). To add a panel to an existing panel group: ■ drag the panel by its gripper onto another panel. A black line appears next to the target panel to show where the panel will be placed. ...
Page 78
78 flash basics to select a panel layout: 1. Select window > workspace layout. 2. From the submenu, select default layout to reset panels to the default layout, or select a custom layout that you have saved previously. To delete custom layouts: 1. Select window > workspace layout > manage. 2. In the...
Page 79
Getting to know the workspace 79 to set preferences: 1. Select edit > preferences (windows) or flash > preferences (macintosh). 2. In the category list, select the one of the following: ■ general ■ actionscript ■ auto format ■ clipboard ■ drawing ■ text ■ warning 3. Select from the respective option...
Page 80
80 flash basics ■ for test movie options, select open test movie in tabs to have flash open a new document tab in the application window when you select control > test movie. The default is to open the test movie in its own window. ■ for selection options, select or deselect shift select to control ...
Page 81
Getting to know the workspace 81 to set autoformat preferences for actionscript: ■ select any of the check boxes. To see the effect of each selection, look in the preview pane. To set clipboard preferences, select from the following options: ■ for bitmaps (windows only), select options for color dep...
Page 82
82 flash basics to set text preferences, select one of the following options: ■ for font mapping default, select a font to use when substituting missing fonts in documents you open in flash. For more information, see “substituting missing fonts” in using flash. ■ for vertical text options, select de...
Page 83
Getting to know the workspace 83 ■ select warn on conversion of effect graphic objects to have flash warn you when you attempt to edit a symbol that has timeline effects applied to it. ■ select warn on exporting to flash player 6 r65 to have flash warn you when you export a document to this earlier ...
Page 84
84 flash basics to view or print the current set of keyboard shortcuts: 1. Select edit > keyboard shortcuts. 2. In the keyboard shortcuts dialog box, select the shortcut set you wish to view from the current pop-up menu. 3. Click the export set as html button. The export set as html button 4. In the...
Page 85
Getting to know the workspace 85 to add or remove a keyboard shortcut: 1. Select edit > keyboard shortcuts (windows) or flash > keyboard shortcuts (macintosh) and select the set that you want to modify. 2. From the commands pop-up menu, select drawing menu commands, drawing tools, test movie menu co...
Page 86
86 flash basics using context menus context menus contain commands relevant to the current selection. For example, when you select a frame in the timeline window, the context menu contains commands for creating, deleting, and modifying frames and keyframes. Context menus exist for many items and con...
Page 87
Getting to know the workspace 87 about flash authoring accessibility on the macintosh accessibility for the flash authoring environment on the macintosh has the following limitations: ■ the panel focus keyboard shortcut (command+option+tab) is not supported for the property inspector. ■ the panel co...
Page 88
88 flash basics to use keyboard shortcuts to select or deselect, expand, or collapse panels or the property inspector: ■ to move the focus through the panels currently displayed in the workspace, press control+alt+tab (windows) or command+option+tab (macintosh). A dotted line appears around the titl...
Page 89
Getting to know the workspace 89 ■ you can use the right arrow and left arrow keys to move the focus between the pop-up menu and the panel title bar. ■ if the focus is on the pop-up menu, pressing tab again moves the focus through the other controls in the panel. Pressing tab again will not return t...
Page 90
90 flash basics to move the focus through the controls in a panel: 1. Press tab when the focus is currently applied to the panel pop-up menu. Press tab repeatedly to move the focus through the controls in the panel. 2. Press enter (windows only) to activate the currently selected panel control. Navi...
Page 91
Getting to know the workspace 91 selecting the stage or objects on the stage using keyboard shortcuts you can select the stage or an object on the stage using keyboard shortcuts. Selecting the stage with a keyboard shortcut is equivalent to clicking on the stage. Any other element currently selected...
Page 92
92 flash basics navigating tree controls using keyboard shortcuts you can navigate tree structures, the hierarchical displays of file structures in certain flash panels, using keyboard shortcuts. You can expand and collapse folders in the tree control and move up and down between parent and child fo...
Page 93
Getting to know the workspace 93 ■ you can paste a library item into a different location in the same library where it originated. ■ if you attempt to paste a library item into a location containing another item by the same name, you can select whether to replace the existing item. To cut, copy, and...
Page 94
94 flash basics 000_getting_started.Book page 94 friday, september 2, 2005 12:22 pm.
Page 95
95 3 chapter 3 tutorial: building your first flash application this tutorial guides you through the process of creating a simple application using some of the authoring features in macromedia flash basic 8 and flash professional 8. A flash application, broadly defined, can be as simple as content th...
Page 96
96 tutorial: building your first flash application review your task in this tutorial, you will create a type of application known as a flexible messaging area, or fma for the web site of a fictional restaurant called cafe townsend. An fma is a common type of flash application used for displaying con...
Page 97
Examine the completed application 97 run the completed application to better understand the type of application you’ll create as you work through this tutorial, you can look at a completed fla file version of the application in the flash authoring tool. Fla files are the type of files you work on in...
Page 98
98 tutorial: building your first flash application you now see the completed tutorial application in the flash authoring environment. 3. After you have the file open, you can explore the stage, the library panel, and the timeline. ■ on the stage you will see a variety of graphic shapes, which you wi...
Page 99
Create a new document 99 2. Locate the cafe_townsend folder in the flash application folder on your hard disk. If you installed flash to its default location, the path to the folders is as follows: ■ (windows) c:\program files\macromedia\flash 8\samples and tutorials\tutorial_assets\cafe_townsend ■ ...
Page 100
100 tutorial: building your first flash application define document properties configuring document properties is a common first step in flash authoring. You can change the document properties at any time, but it is helpful to make certain decisions, such as the stage size and background color, at t...
Page 101
Create a new document 101 4. In the document properties dialog box, enter 700 in the width text box and 150 in the height text box, and then click ok. Flash automatically inserts the px (for pixel) after the number. The document properties dialog box 5. In the timeline, click the value in the zoom m...
Page 102
102 tutorial: building your first flash application create symbols next, you will create some symbols or reusable assets. Symbols allow you to use the same asset more than once without storing multiple copies of it in your fla file. You store the symbol in the library panel, and drag instances of th...
Page 103
Create symbols 103 7. Drag in the drawing area to draw a wide, flat rectangle. 8. Select the selection tool from the tools panel. 9. Double-click the rectangle you drew to select both its fill and its stroke. 10. In the property inspector, enter 0 in both the x and y text boxes. This locates the upp...
Page 104
104 tutorial: building your first flash application 4. In the library panel (window > library), drag the imageholder symbol to the drawing area. You have now created an instance of the imageholder symbol. This instance is part of the new slides symbol you are creating. 5. With the new instance still...
Page 105
Create symbols 105 you have now finished creating the symbol called slides. Next, you will create a third symbol that will contain an instance of the slides symbol. As you can see, nesting symbol instances inside other symbols is a common technique of flash authoring. The completed slides symbol to ...
Page 106
106 tutorial: building your first flash application 4. With the symbol instance still selected, in the property inspector, enter 0 in the x and y text boxes. 5. Still in the property inspector, enter slides_mc in the instancename text box. Edit a symbol timeline now that you have created the three s...
Page 107
Edit a symbol timeline 107 2. In the timeline, select frame 20 of layers 1 and 2. Selecting frame 20 of layers 1 and 2 3. Select modify > timeline > convert to keyframes. This adds frames to the timeline and adds keyframes to the selected frames (frame 20). The timeline with the added keyframes in f...
Page 108
108 tutorial: building your first flash application add actions to frames in this section, you will add a small amount of actionscript to control how the playhead moves through the timeline of the slideshow movie clip. By adding stop() methods, you cause the playhead to stop and wait at certain fram...
Page 109
Add labels to frames 109 16. Select frame 60 of layer 2. 17. In the actions panel, type the stop(); actionscript. 18. In the timeline, select frame 80 of layer 2. 19. In the actions panel, type the stop(); actionscript. Add labels to frames now you will add labels to specific frames. By labeling a f...
Page 110
110 tutorial: building your first flash application add motion tweens a motion tween is a type of animation in which an object moves from one position to another. In this project, you will make the images of food animate upward when the user clicks on a button, which you will add later. To add the m...
Page 111
Add motion tweens 111 8. In the property inspector, enter -150 in the y text box. This moves the slideshow movie clip instance upward 150 pixels in the keyframe in frame 20. The motion tween from frame 1 to frame 20 slides the movie clip upward smoothly instead of causing the movie clip to jump from...
Page 112
112 tutorial: building your first flash application edit the main timeline now you will return to the main timeline of your flash document to add details that affect the entire document. To add layers to the main timeline: 1. Click the scene 1 icon at the top of the timeline. You exit symbol-editing...
Page 113
Create the border 113 to add the slideshow movieclip to the stage: 1. Click the slideshow layer name to make that layer active. 2. Drag the slideshow symbol from the library panel to the stage and align its upper-left corner with the upper left corner of the stage. 3. With the new movie clip instanc...
Page 114
114 tutorial: building your first flash application 5. Select the color black (#000000) from the fill color picker. Selecting black from the fill color picker 6. Draw a rectangle on the stage that is approximately the same shape as the stage. Drawing a black rectangle the shape of the stage 7. In th...
Page 115
Create the border 115 10. In the align panel, click the to stage option so it is selected. This allows the align panel to align the selected rectangle with the stage area. The align panel with the to stage option selected 11. In the align panel, find the match-size area and click the match width and...
Page 116
116 tutorial: building your first flash application 13. Still in the align panel, click the align horizontal center button. Clicking the align horizontal center button the rectangle is now precisely centered on the stage. The black rectangle centered on the stage 14. Click outside the stage to desel...
Page 117
Create the border 117 16. Still in the tools panel, select the color blue with the hexadecimal value #0000ff from the fill color picker. 17. In the tools panel, double-click the rectangle tool. 18. In the rectangle settings dialog box, enter 16 in the corner radius text box and click ok. 19. Select ...
Page 118
118 tutorial: building your first flash application 21. In the tools panel, click the selection tool. 22. Click the blue rectangle to select it. 23. With the blue rectangle selected, go to the property inspector panel and enter the following values in the text boxes: ■ w: 700 ■ h: 150 ■ x: 0 ■ y: 0 ...
Page 119
Add a symbol 119 add a symbol in this section, you will add a blue-colored area to the right side of the stage. This is where the text that describes each menu item and the button for switching menu items will appear. To add a new symbol with a blue shape: 1. Click the bluearea layer name in the tim...
Page 120
120 tutorial: building your first flash application 16. In the tools panel, click the subselection tool. 17. Move the mouse over the lower-left corner of the rectangle until a tiny white box appears next to the arrow pointer. The pointer indicating that the corner of the rectangle can be dragged 18....
Page 121
Add a text box 121 to add the text box for the menu item title: 1. In the tools panel, click the text tool. 2. In the property inspector, select dynamic text from the text type menu. 3. Still in the property inspector, enter 14 in the font size text box. 4. With the text tool, draw a wide flat text ...
Page 122
122 tutorial: building your first flash application add the second text box now you will add the second text box, which will hold the description text for each menu item. To add a text box for the descriptions: 1. Click outside the stage to deselect the text box you created in the previous section. ...
Page 123
Add the movie clip to the stage 123 9. In the tools panel, click the selection tool. 10. Click in the stage area outside the shapes you have drawn to deselect them. 11. In the timeline, click the scene 1 link to exit symbol-editing mode and return to the main timeline of the flash document. You exit...
Page 124
124 tutorial: building your first flash application add a button component now you are ready to add the button that allows the user to switch from one slide to the next in the slide show. To add the next button: 1. In the timeline, click the nextbutton layer name to make that layer active. This is t...
Page 125
Add actionscript code 125 add actionscript code you have now added all the graphic and text elements that your fma requires. The last step is to add the actionscript code that displays the proper text and image for each slide in the slideshow movie clip. Test an actionscript sample first, you’ll add...
Page 126
126 tutorial: building your first flash application enter actionscript code for the slide show now you will enter the actionscript code that makes the slideshow animate each new slide into place when the next button is clicked. After you add the code, your flash document will be complete. To add the...
Page 127
Add actionscript code 127 menu_mc.Description_txt.Text = this["image"+currimage+"desc"]; for (var i:number = 0; i slideshow_mc.Slides_mc["holder"+i].Loadmovie(this["image" +(i)+"uri"],slideshow_mc.Slides_mc.Getnexthighestdepth ()); } slideshow_mc.Slides_mc["holder4"].Loadmovie(this["image0u ri"],sli...
Page 128
128 tutorial: building your first flash application the first section of code contains variables that store information about the images that will appear in each section of the slideshow movie clip. /* 0 */ var image0title:string = "summer salad"; var image0desc:string = "butter lettuce with apples,...
Page 129
Add actionscript code 129 image0uri contains a string that is the universal resource identifier for the image file that is loaded and displayed in each section of the slides movie clip. The next two lines of code declare two more variables: var currimage:number = 0; var totalimages:number = 4; the f...
Page 130
130 tutorial: building your first flash application a for loop is a block of code surrounded by a set of braces { } that repeats for each increment of the i variable. In this case, i increments from 0 to 4 because the value of totalimages is 4. The loadmovie() method can be used to load a flash file...
Page 131
Publish your document 131 the line of code immediately after the function definition tells flash to execute the nextmenuitem function when the next_btn instance receives a mouse click. Next_btn.Addeventlistener("click", nextmenuitem); because the nextmenuitem function is now set up to listen for mou...
Page 132
132 tutorial: building your first flash application 5. Click publish. Flash saves a swf file copy of your document and an html file in the folder that contains your working fla file. This should be the cafe_townsend directory. 6. Click ok to close the publish settings dialog box. Now that you have c...
Page 133
Resources 133 flash training and certification boost your flash skills with hands-on tasks and real-world scenarios. Flash training allows you to roll up your sleeves and get right to work. Choose between instructor-led and online training, or combine them to create a learning path that is most effe...
Page 134
134 tutorial: building your first flash application additional resources the following macromedia web pages include reference materials and links to third-party flash resources: ■ websites devoted to macromedia flash and flash developers can be found at www.Macromedia.Com/go/tn_12046 . ■ macromedia ...
Page 135
135 4 chapter 4 tutorial: building a video player (flash professional only) this tutoral guides you through the process of creating a simple video player by using some of the authoring features in macromedia flash basic 8 and flash professional 8. After it is created, you can deploy the video player...
Page 136
136 tutorial: building a video player (flash professional only) review your task in this tutorial, you will create a type of application known as a flexible messaging area, or fma. An fma is a common type of flash application used for displaying content that conveys some kind of informational or mar...
Page 137
Examine the completed application 137 to play the swf version of the file in flash player: 1. In flash, select file > open. 2. Use one of the following paths to browse to the completed file: ■ in windows, browse to boot drive\program files\macromedia\ flash 8\samples and tutorials\tutorial assets\ c...
Page 138
138 tutorial: building a video player (flash professional only) 3. After you have the file open, you can explore the stage, library panel, and the timeline. ■ on the stage you will see a flvplayback component, which you will learn more about later in this tutorial. ■ in the library panel, you will s...
Page 139
Encode a video file 139 2. Locate the cafe_townsend folder in the flash application folder on your hard disk. If you installed flash to its default location, the path to the folders is as follows: ■ in windows, c:\program files\macromedia\flash 8\ samples and tutorials\tutorial_assets\cafe_townsend ...
Page 140
140 tutorial: building a video player (flash professional only) 4. In the flash video encoding settings dialog box, select flash 8 - medium quality (400kbps) from the flash video encoding profile menu. This setting is the default. This action applies only a small amount of compression to the file. 5...
Page 141
Create a new flash document 141 open a new document now you’re ready to create your own version of the fma. To create a new document: 1. Start flash. 2. Select file > new. 3. In the new document dialog box, select flash document and then click ok. 4. Select file > save. 5. Name the file video_pod.Fl...
Page 142
142 tutorial: building a video player (flash professional only) 4. Click ok. 5. Save your work. For more information about setting document properties, see “creating or opening a document and setting properties” in using flash. Add a media component next, you will add a media playback component to t...
Page 143
Add a media component 143 to add a media component: 1. Select window > components to open the components panel. 2. In the components panel, click the plus sign (+) next to the flv playback - player 8 category. 3. Drag an flvplayback component to the stage. The new component remains selected on the s...
Page 144
144 tutorial: building a video player (flash professional only) 4. With the new component still selected on the stage, enter the following values in the property inspector: ■ w: 360 ■ h: 240 ■ x: 0 ■ y: 0 this makes the component the same size as the stage and centers it on the stage. The property i...
Page 145
Publish your document 145 10. Save your work. 11. To test your document, select control >test movie. The document plays in the test movie window. You can control the playback of the video file with the controls at the bottom of the stage. Publish your document the next step is to publish your fla fi...
Page 146
146 tutorial: building a video player (flash professional only) the next steps now that you have completed the flash video player, you would normally insert the swf file into a real-world web page. This illustration demonstrates what a web page containing the video_pod.Swf file might look like. The ...
Page 147
147 index a accessibility, in the flash authoring environment 86 accessing flash documentation 34 actions panel 74 activating flash 20 applications, sample 133 arranging the help panel 47 authoring environment accessibility 86 b bitmap images, anti-aliasing 81 bitmaps on clipboard preference (window...
Page 148
148 index frame view button 58 frame view menu 58 frames centering the playhead in 57 changing the view 57 converting keyframes into 60 copying and pasting 60 copying by dragging 60 displayed in timeline 54 displaying 56 displaying contents 53 dragging in timeline 60 editing in timeline 59 inserting...
Page 149
Index 149 locking 64 organizing 66 renaming 64 layers add layer button 62 adding layer folder 62 changing layer height 63 changing number of layers displayed 64 changing order of 66 changing outline color 63 copying 65 creating 62 deleting 65 editing 64 guide layers 66 hiding and showing 62 locking ...
Page 150
150 index undo levels 79 warning 82 preferences command 79 previewing frame thumbnails 57 printing help 45 printing options preference (windows only) 79 property inspector about 73 keyboard shortcuts 87 using panels and 73 purchasing printed help manuals 46 r registration 132 release notes 132 remov...
Page 151
Index 151 training and certification 133 tree controls, keyboard shortcuts for 92 trial mode purchasing flash 22 switching between editions 22 tutorials, building an application 95, 135 tutorials, flash 45 tweened frames, dragging keyframes in 61 u undo levels preference 79 updating the help panel 4...
Page 152
152 index 000_getting_started.Book page 152 friday, september 2, 2005 12:22 pm.